SketchUpでは「何かを作ったらグループ化」が基本、と以前の記事で書きました。
実際には、グループとコンポーネントという二つの形式があります。コンポーネントは上手く活用すると非常に便利です。ここでは例として、コンポーネントを使ってウッドブラインドを作成し、スラットの角度などを自在にコントロールする方法を紹介します。
ウッドブラインドモデルの作成
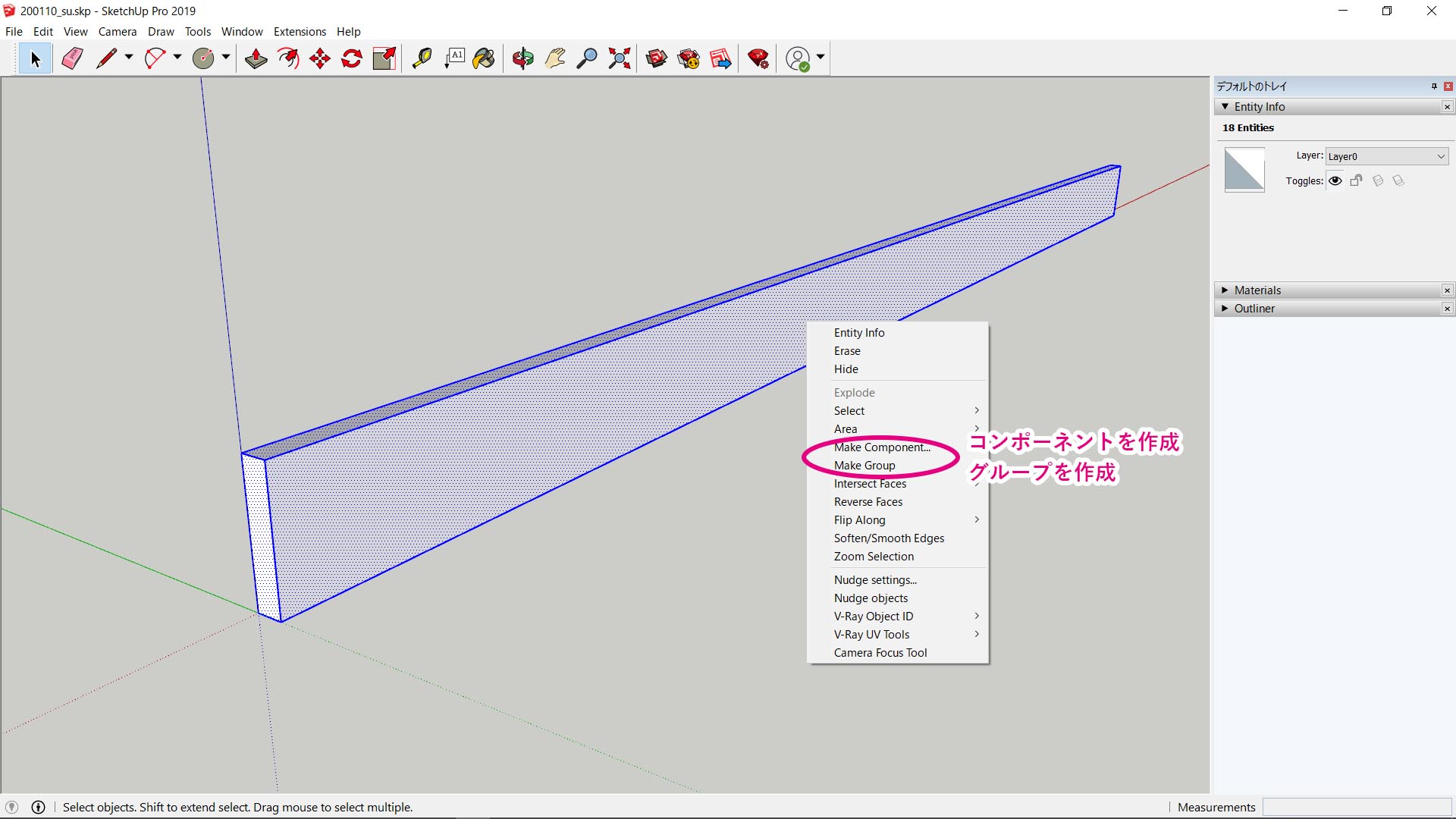
まず任意の幅(下図では50mm)のスラットを一枚作ります。形を作ったら、トリプルクリック > 右クリックし、グループを作成ではなく「コンポーネントを作成」を選択してみましょう。「<Component#1>」というオブジェクトが作成されます。このように、コンポーネントの名前は必ず「<>」で囲われます (カッコ内の名前は任意に変更可能) 。

「<Component#1>」を上に36個コピーします。簡単なコピーの仕方は下記です。
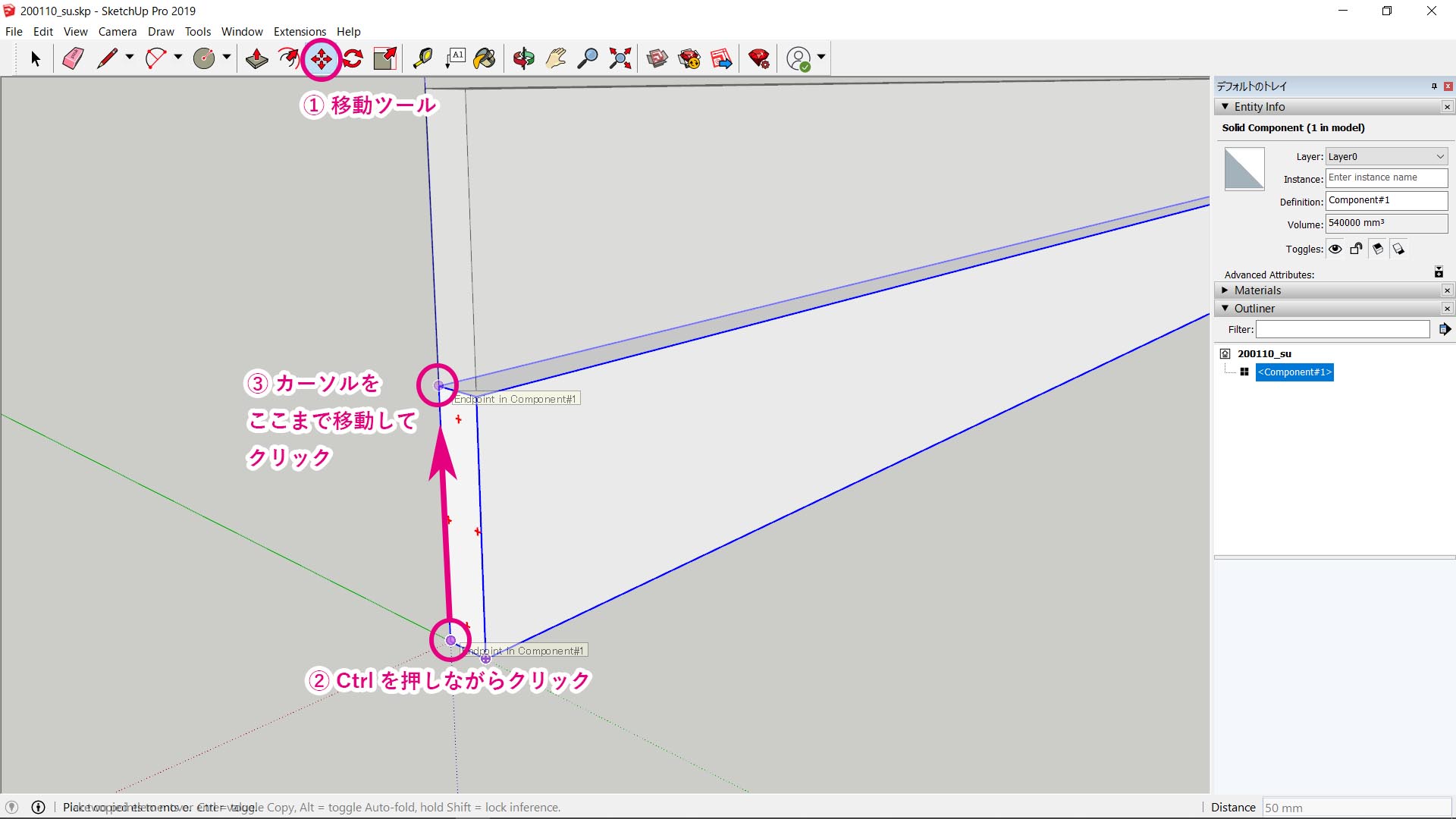
移動ツール(ショートカットM)でCtrlを押しながらスラットの下端をのポイントを選択するとコピーされるので、そのままスラットの上端のポイントまで動かしてクリックします。

そうして一つスラットをコピー出来たら、そのまま「x36」とキーボードで入力すると、画面の右下にx36と表示されるので、enterキーを押します。(xは小文字エックス)

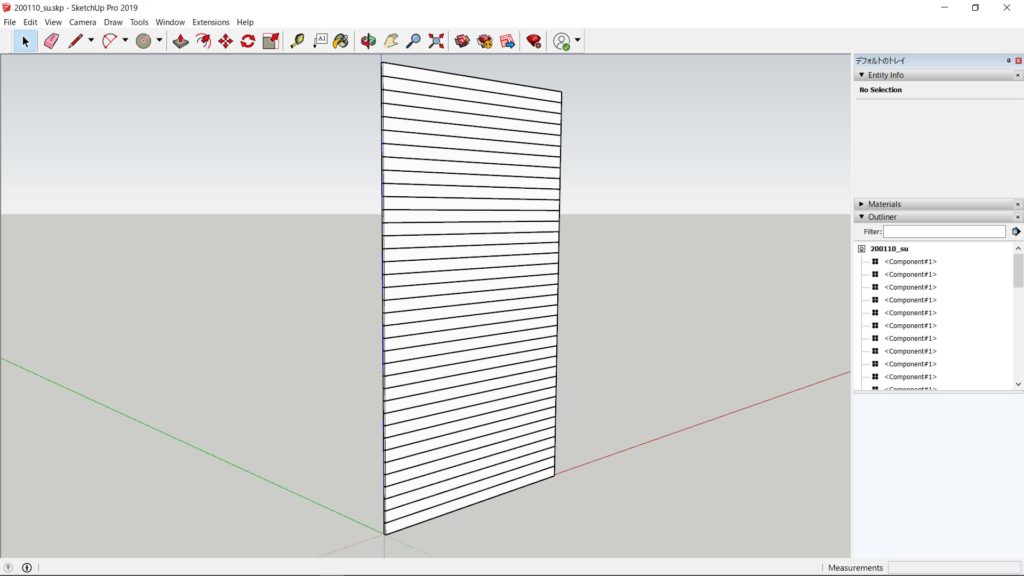
これで、あっという間に36枚スラットをコピーすることができました。

全てのスラットを一度に傾ける
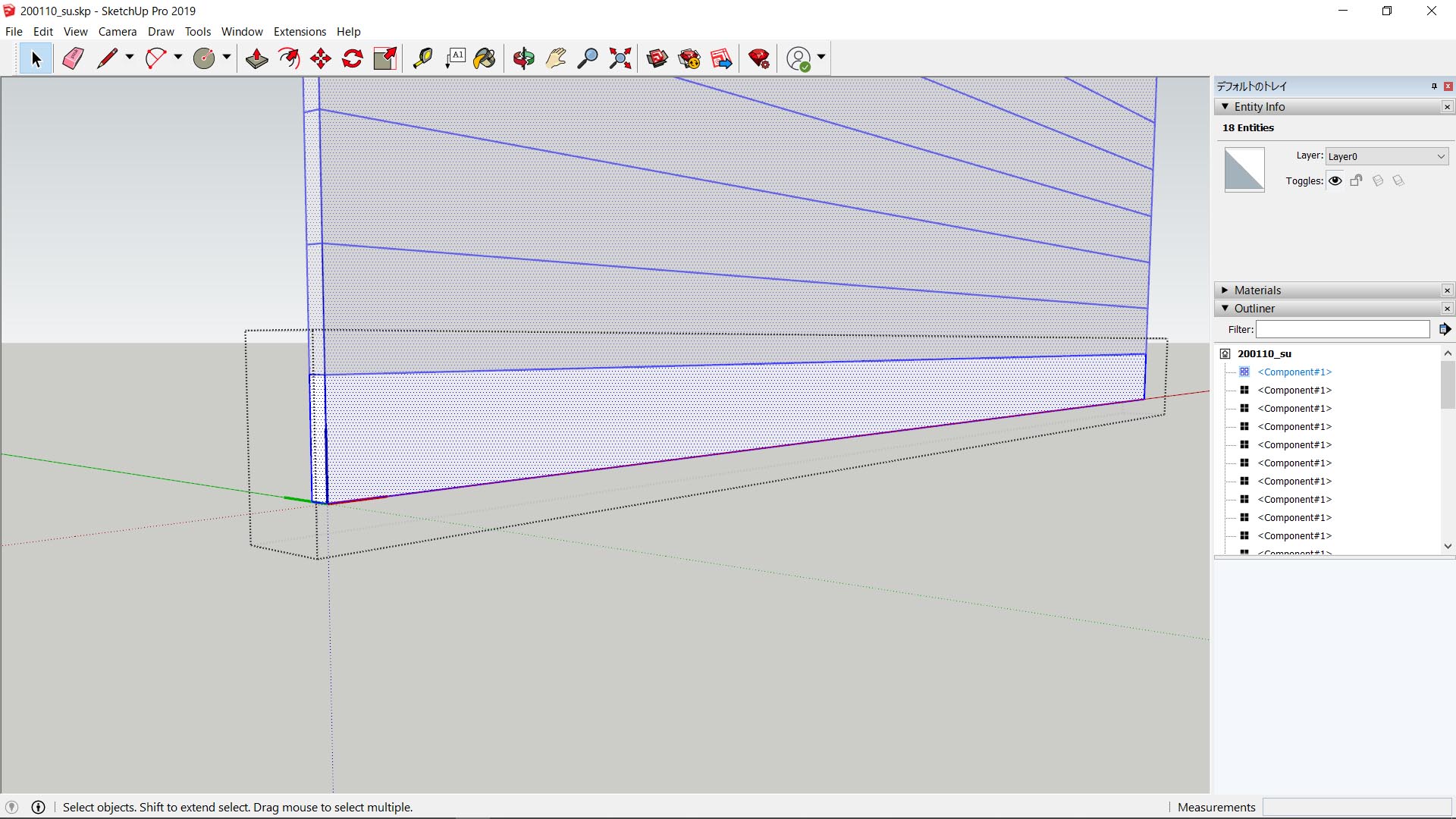
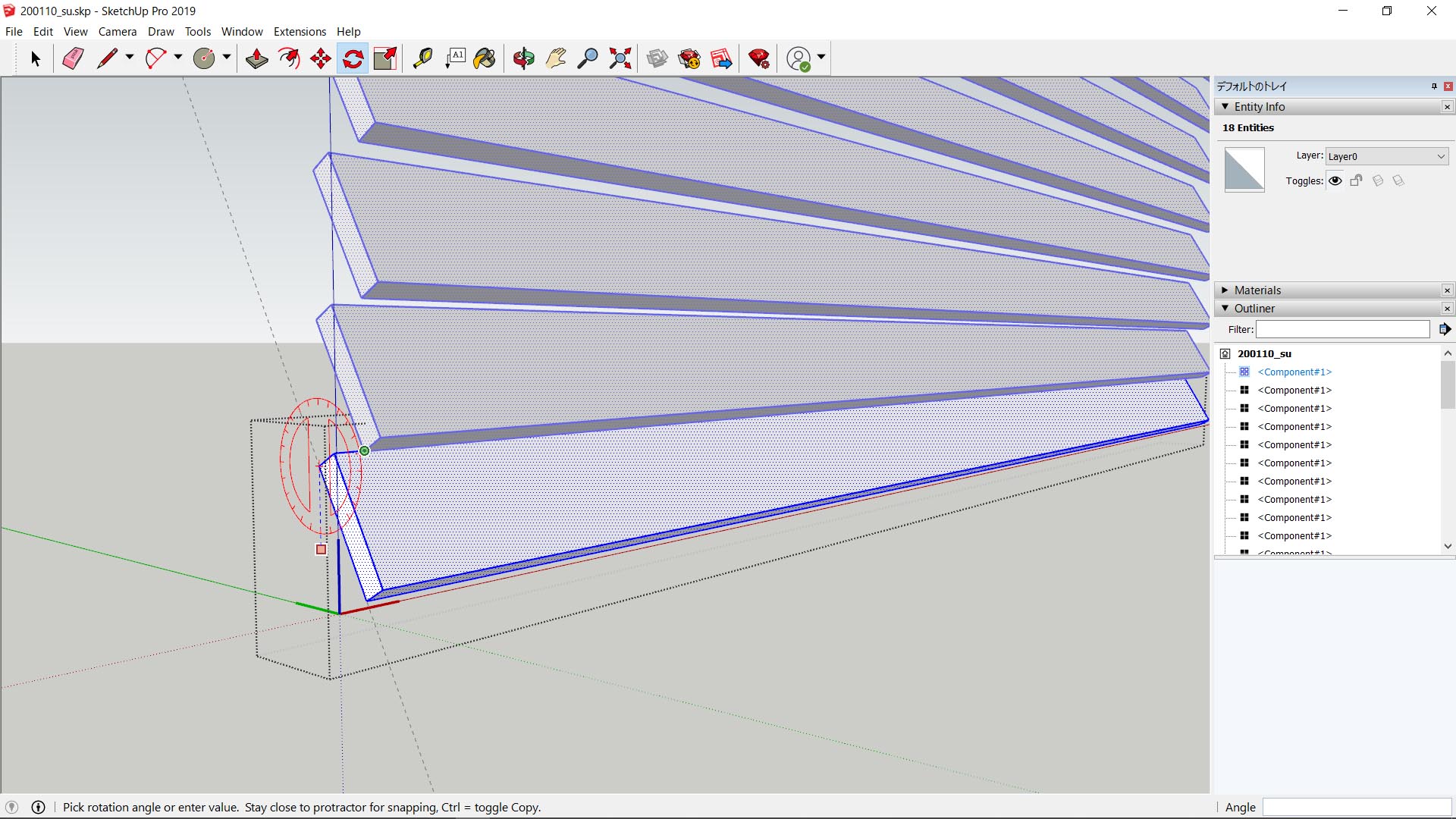
さて、ここからスラットを全て30度傾けてみましょう。どれでもいいので一つスラットを選択し、ダブルクリックして編集モード(面やエッジが一つずつ選択できる状態)に入ります。それからトリプルクリックすると、今編集しているオブジェクトだけでなく全てのコンポーネントが青く選択された状態になります。

回転ツール (ショートカットQ)で編集しているスラットを30度回転させると、下図のように全てのスラットが同じように傾きます。このように、コンポーネントはグループと違い、一つ変形すると全てが同じように変形されるという特徴があります。複数のものをまとめて同時に調整したい時に非常に便利です。

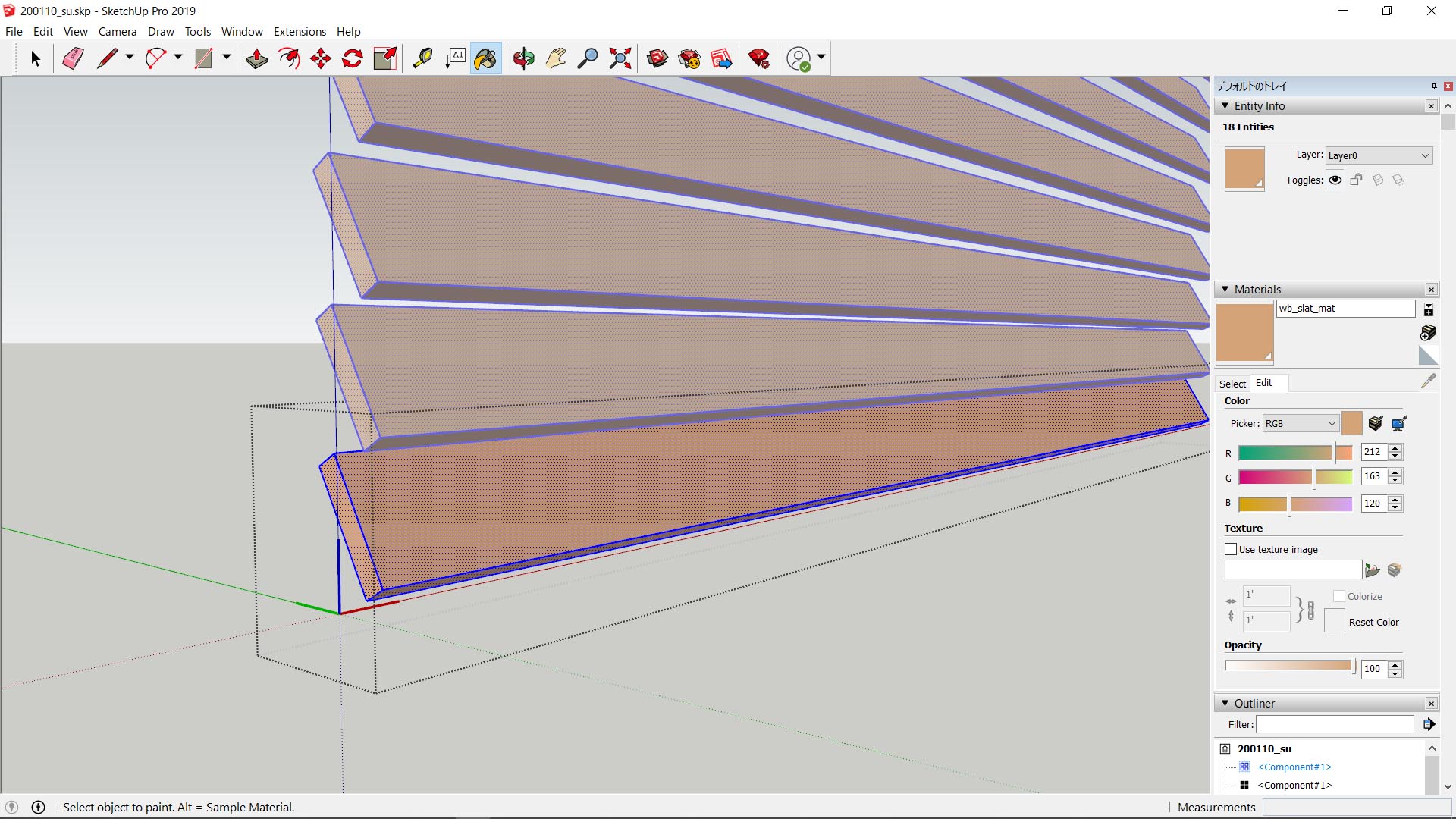
トリプルクリックで全ての面が選択されている状態のまま、マテリアルを適用してみましょう。全てのコンポーネントが変化しました。このように、コンポーネントは変形だけでなく、マテリアルも同時に変更することができます。

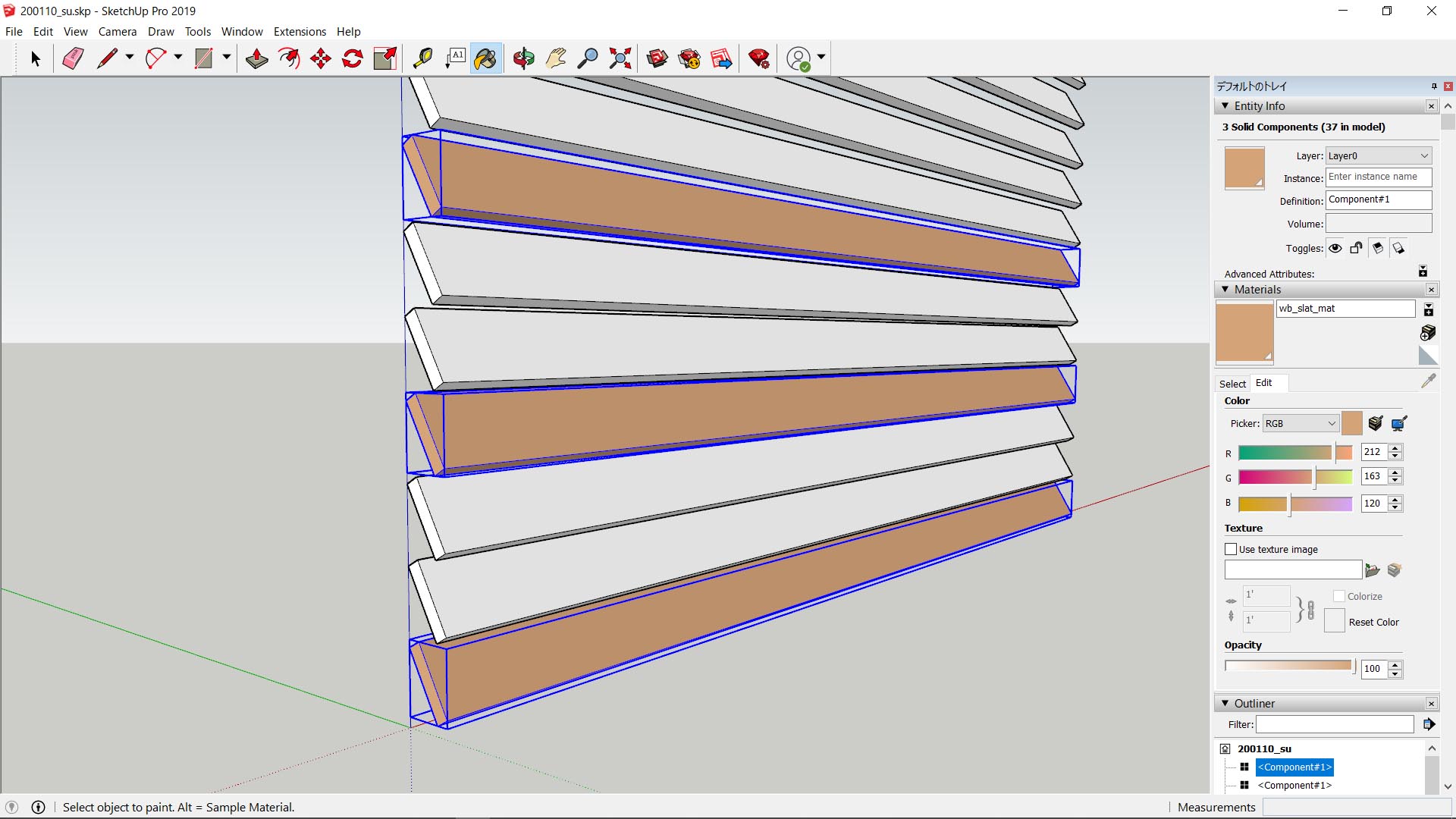
では逆に、スラットの回転角度やマテリアルを別々にしたいときはどうすればよいのでしょうか?実は、ダブルクリックで編集モードに入らずに変形やマテリアルの適用を行えば、コンポーネントであっても個別に操作することができます。
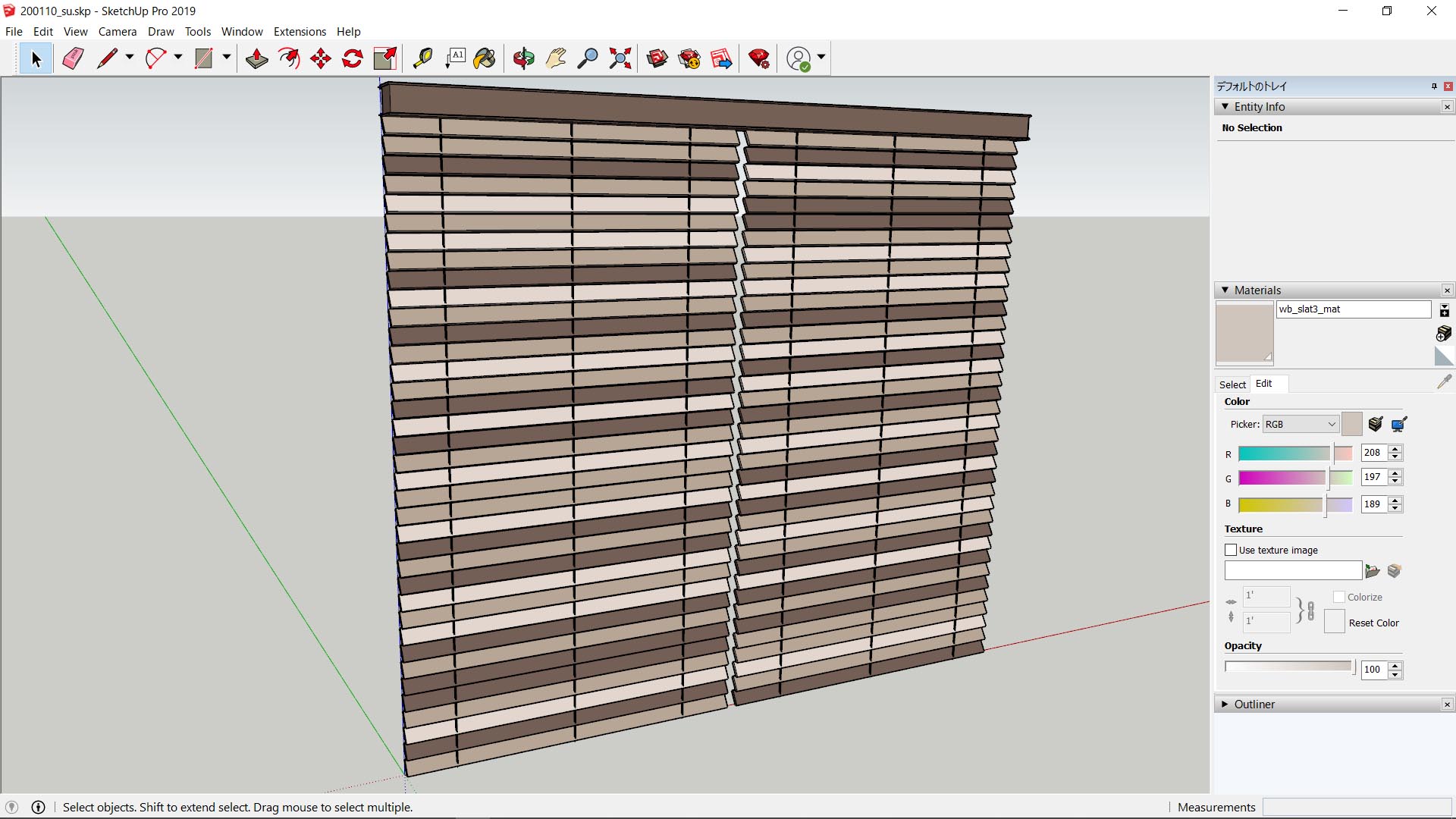
一度マテリアルを適用する前の状態に戻し、改めていくつかのコンポーネントをShift+クリックで選択してマテリアルを変更してみてください。下図のように、選択したものだけがマテリアル変更されました。尺度ツールや回転ツールなどで変形を行う際も同様に、編集モードに入らなければ通常のグループと同じように、個別に操作することが可能なのです。

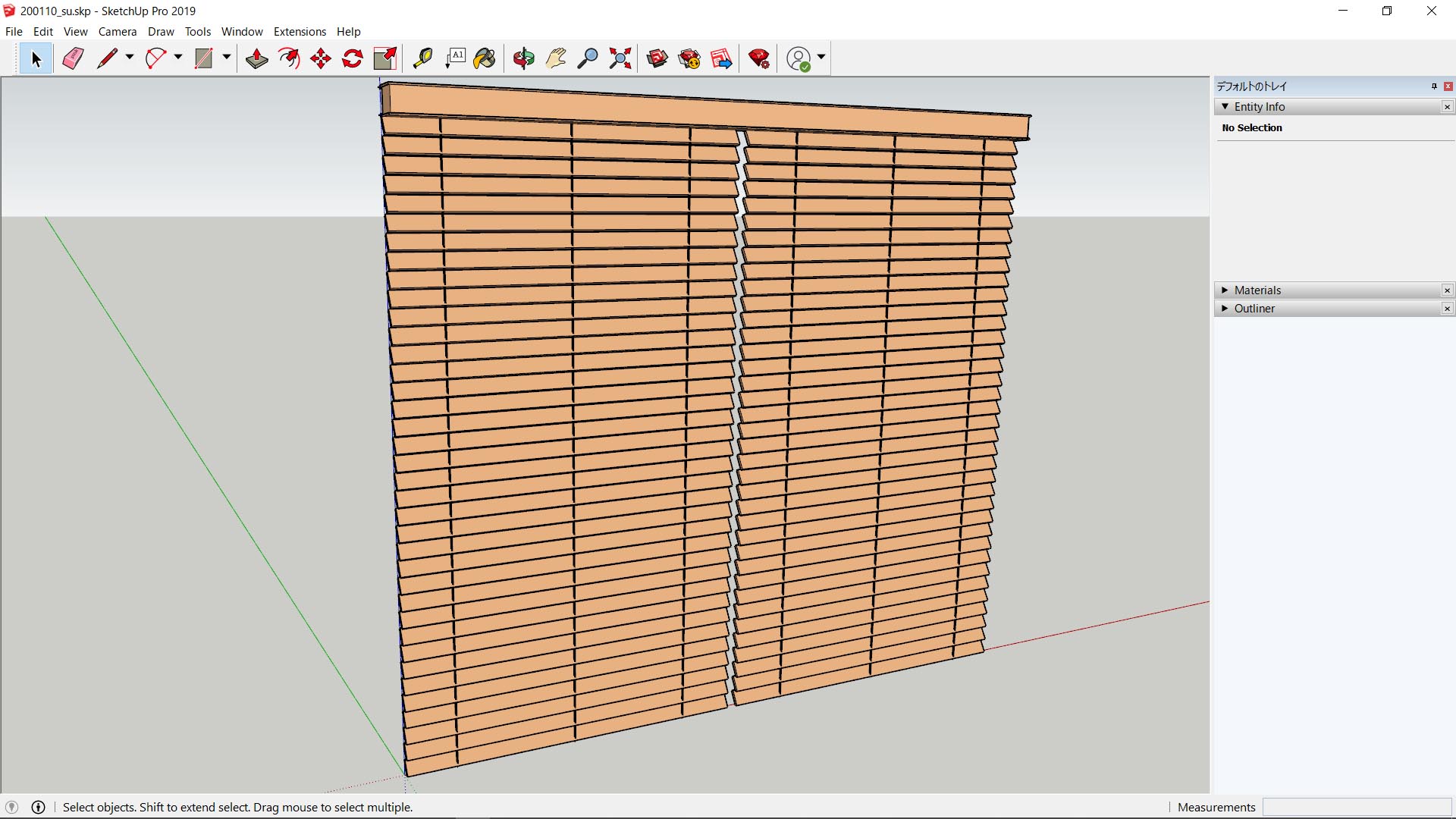
あとは細かいパーツを足して、完成形はこんな感じ。マテリアルを個別制御すれば、スラットの色を何種類かに分けることも可能です。


以上.



