世の中には色々なロゴサインがあります。中には、その断面形状からかまぼこ型、山型と呼ばれるような、立体的な質感を持ったサインもあります。これらを表現するとき、SketchUpや多くのCADソフトではモデリングで解決するのが困難です。しかし、Twinmotionでレンダリングするときには、ノーマルマップを使った疑似立体で表現することが出来ます。ここではその実例を紹介します。
※ 本記事で使用したTwinmotionのバージョンは2019です。
はじめに
この項目は、以下の2つの過去記事の応用となっています。興味があればぜひ参照してみてください。
【SketchUp】Illustratorのロゴデータから切り出しサインの作成
元データの作成(Illustratorでの作業)
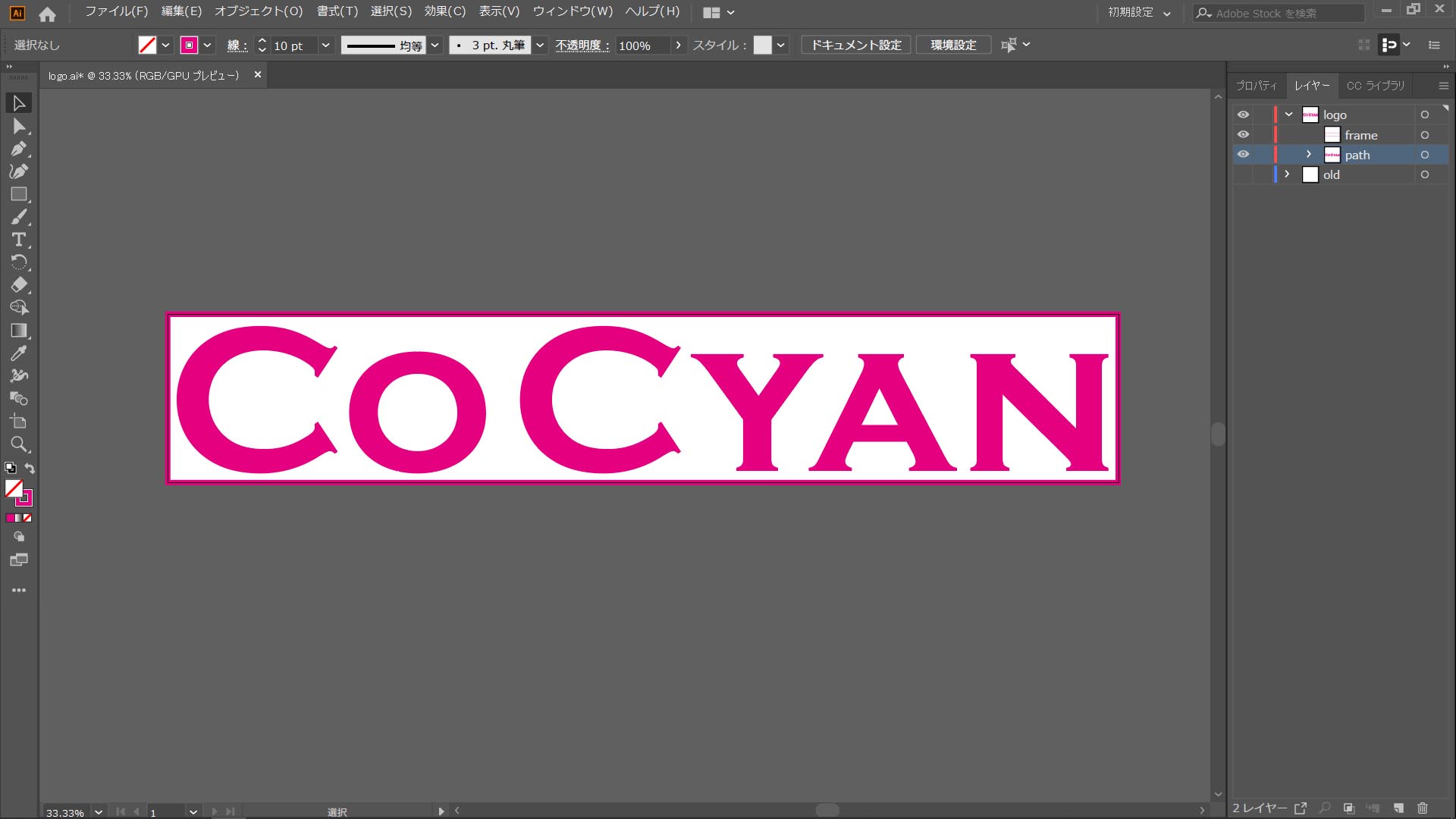
まず、ロゴのパスデータを準備します。ロゴの塗りは白にしておきます(下図では見やすくするためマゼンタにしています)。それと、アートボードと同じサイズの長方形の枠線を作ります。アートボードサイズは、下の例では 1920×340 pixel としています。

ファイル > 書き出し > 書き出し形式 から、二つのファイルを書き出します。
① 枠線を非表示にし、白塗りのロゴだけをアートボードサイズ/背景は透明で書き出したpngファイル ( logo_color.png )
② 枠線とロゴのパスを書き出したdwgファイル ( logo.dwg )
ノーマルマップの作成(Photoshopでの作業)
2パターンの例を紹介します。
断面形状がかまぼこ型のサインの場合
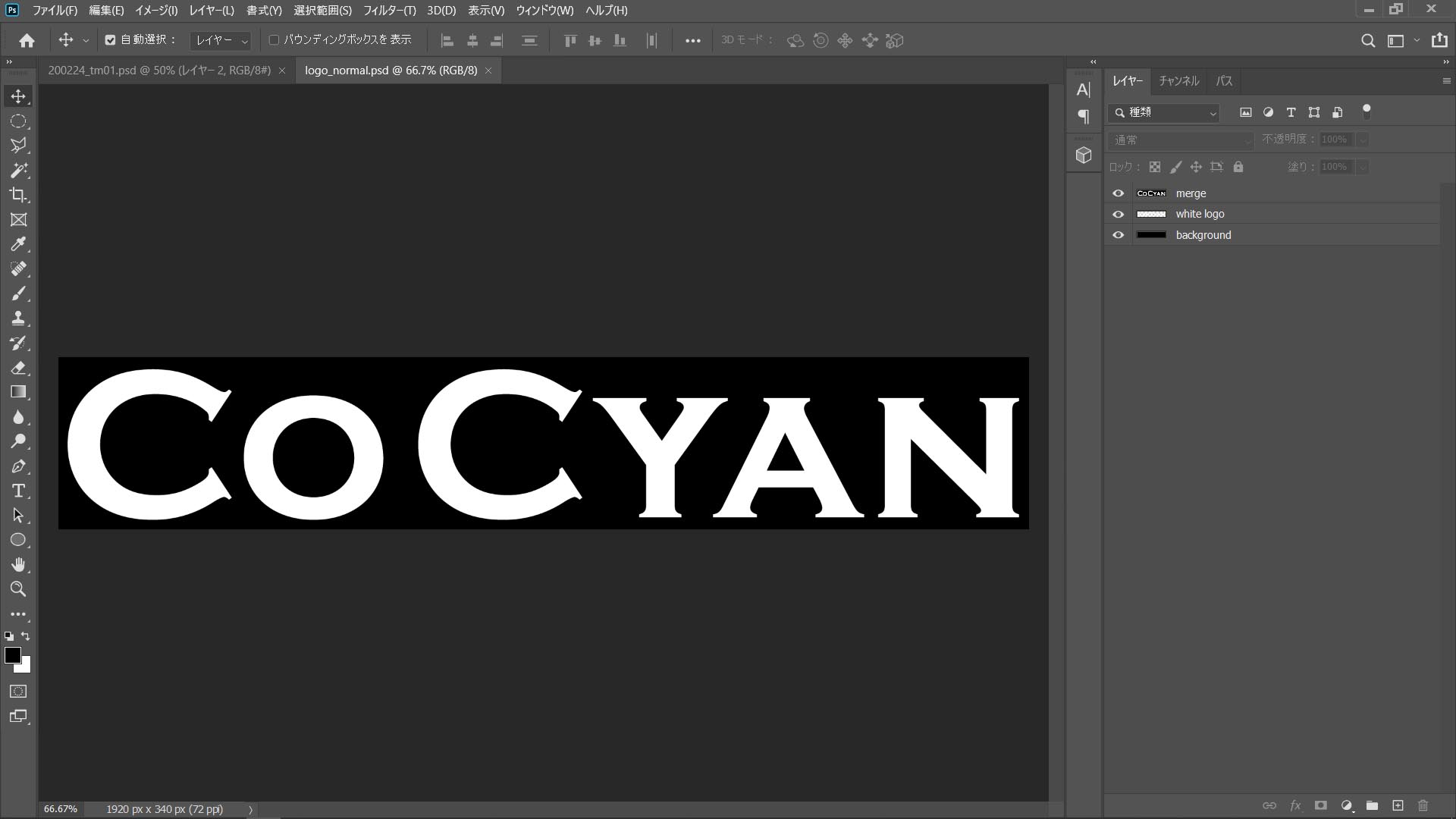
①で書き出したlogo_color.pngをPhotoshopで読み込み、背景を黒にしてレイヤーを結合します。

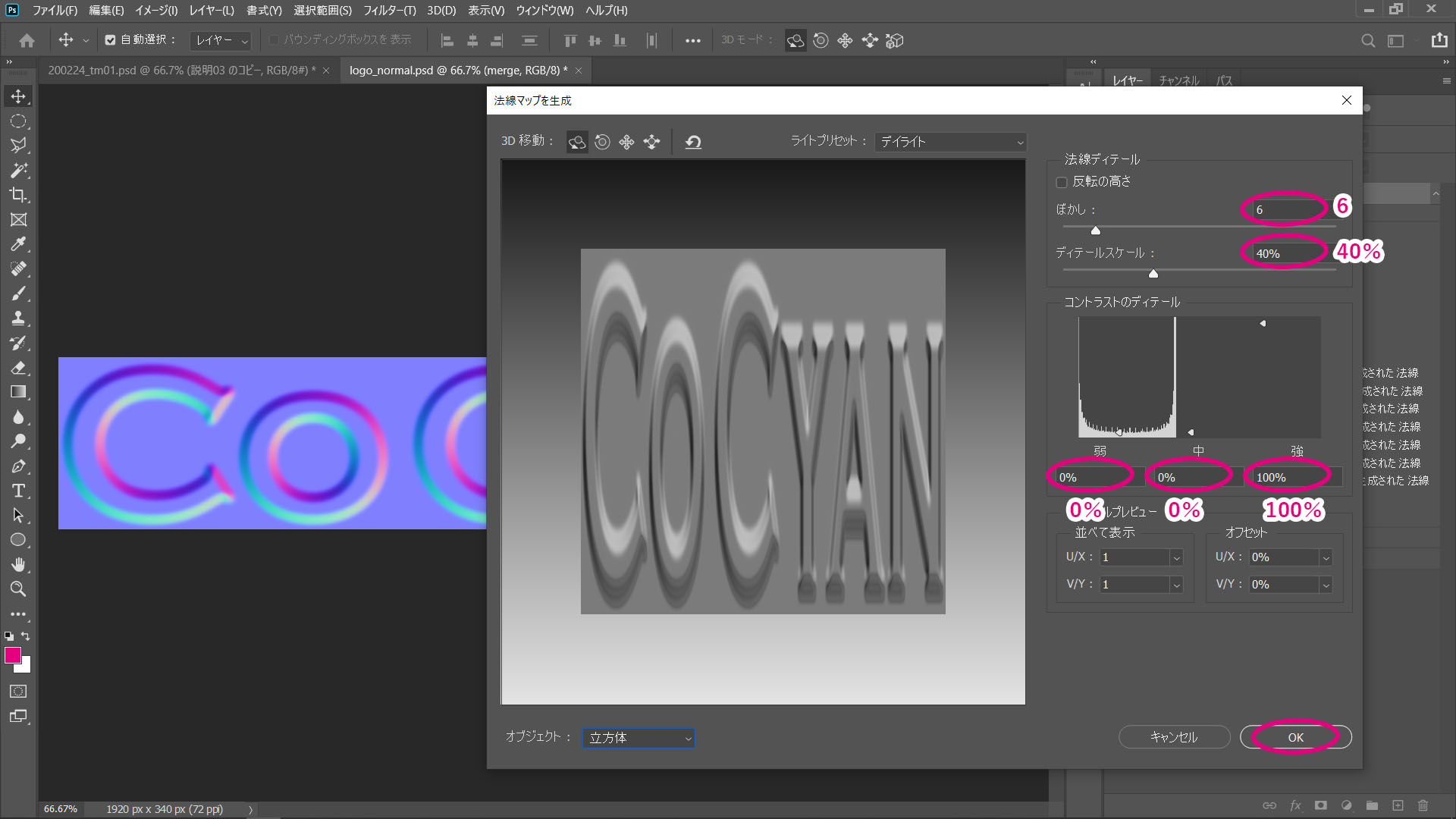
結合したレイヤーに対して、フィルター > 3D > 法線マップを生成 します。パラメーターの調整値は文字の太さなどによりますが、ここでは ぼかし : 6、ディテールスケール : 40%、弱 : 0%、中 : 0%、強 : 100%と設定し、OKします。

ノーマルマップをpngで書き出します。( logo_normal_1.png )

断面形状が山型のサインの場合
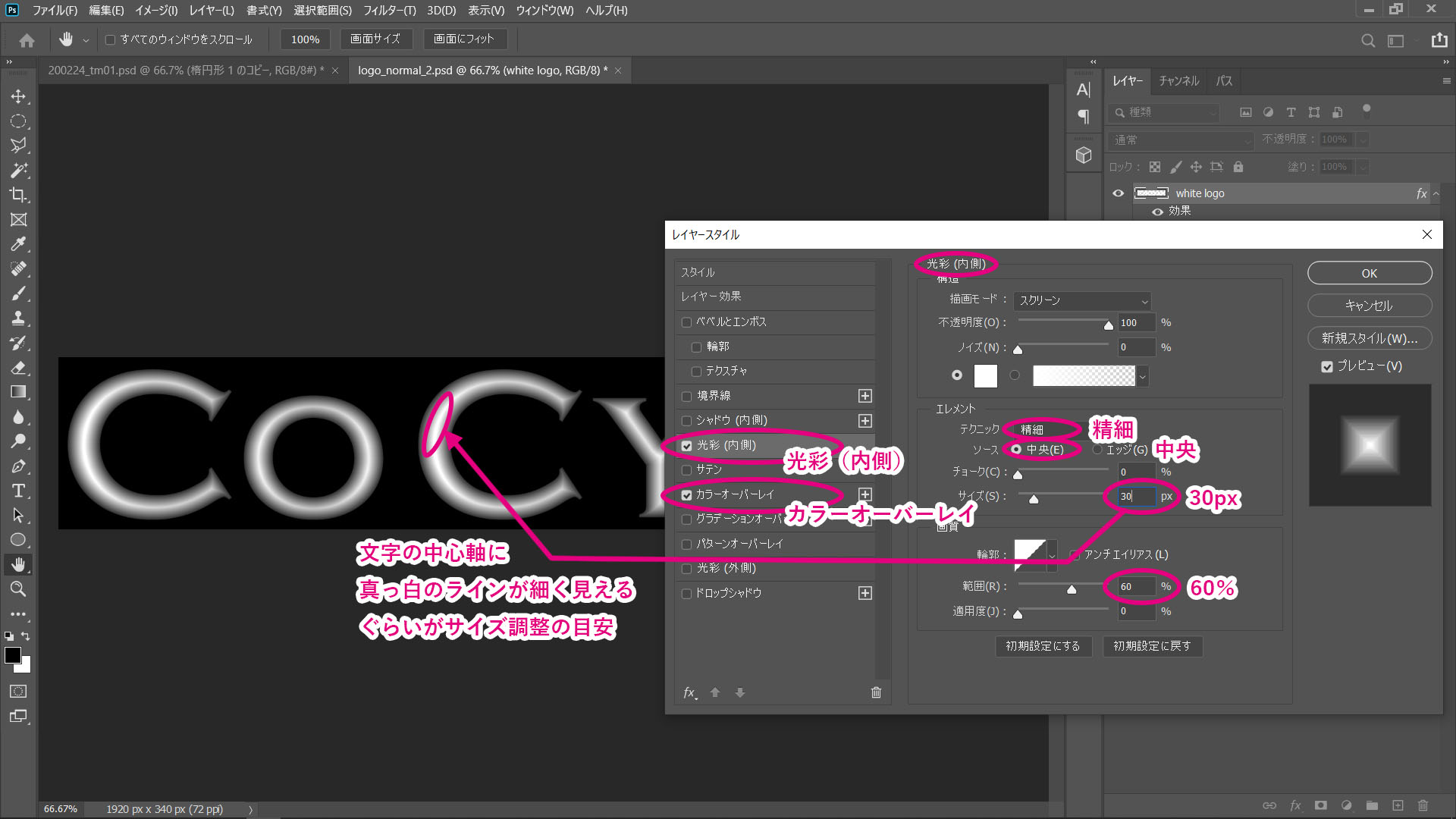
①で書き出したlogo_color.pngをPhotoshopで読み込み、 背景に黒のレイヤーを作ります。白ロゴのレイヤーに対して、下記のようにレイヤースタイルを適用します。
カラーオーバーレイ:白ロゴを真っ黒にする
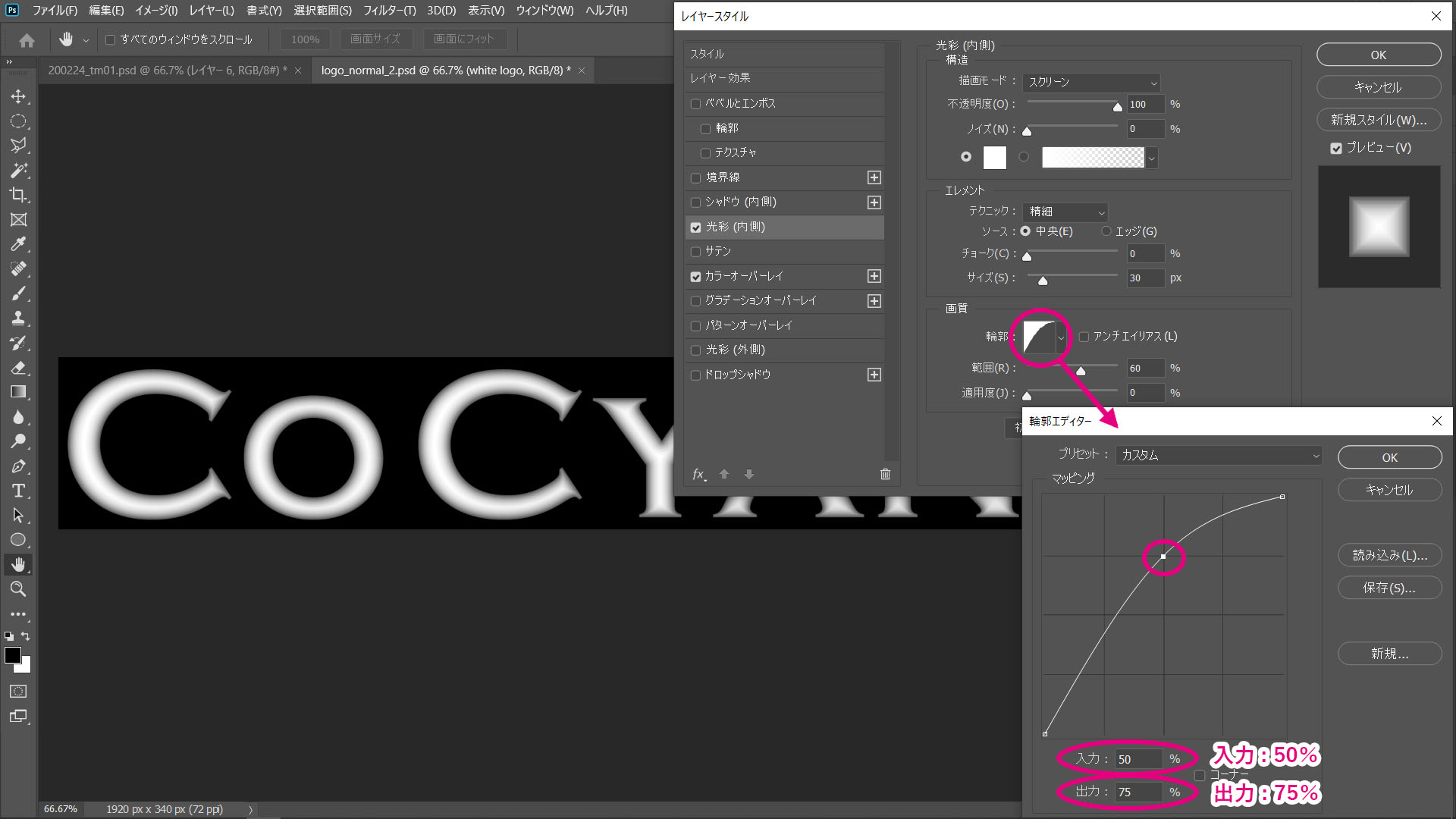
光彩(内側):精細、中央と設定。サイズの目安は、文字の中央軸に真っ白のラインが細く見えるぐらい(ここでは30px)。範囲は60%。輪郭のグラフ部分をクリックして輪郭エディターを開き、ポイントを一つ追加してグラフを少し凸型に持ち上げる(入力 : 50%、出力 : 75%と数値入力してもOK)。


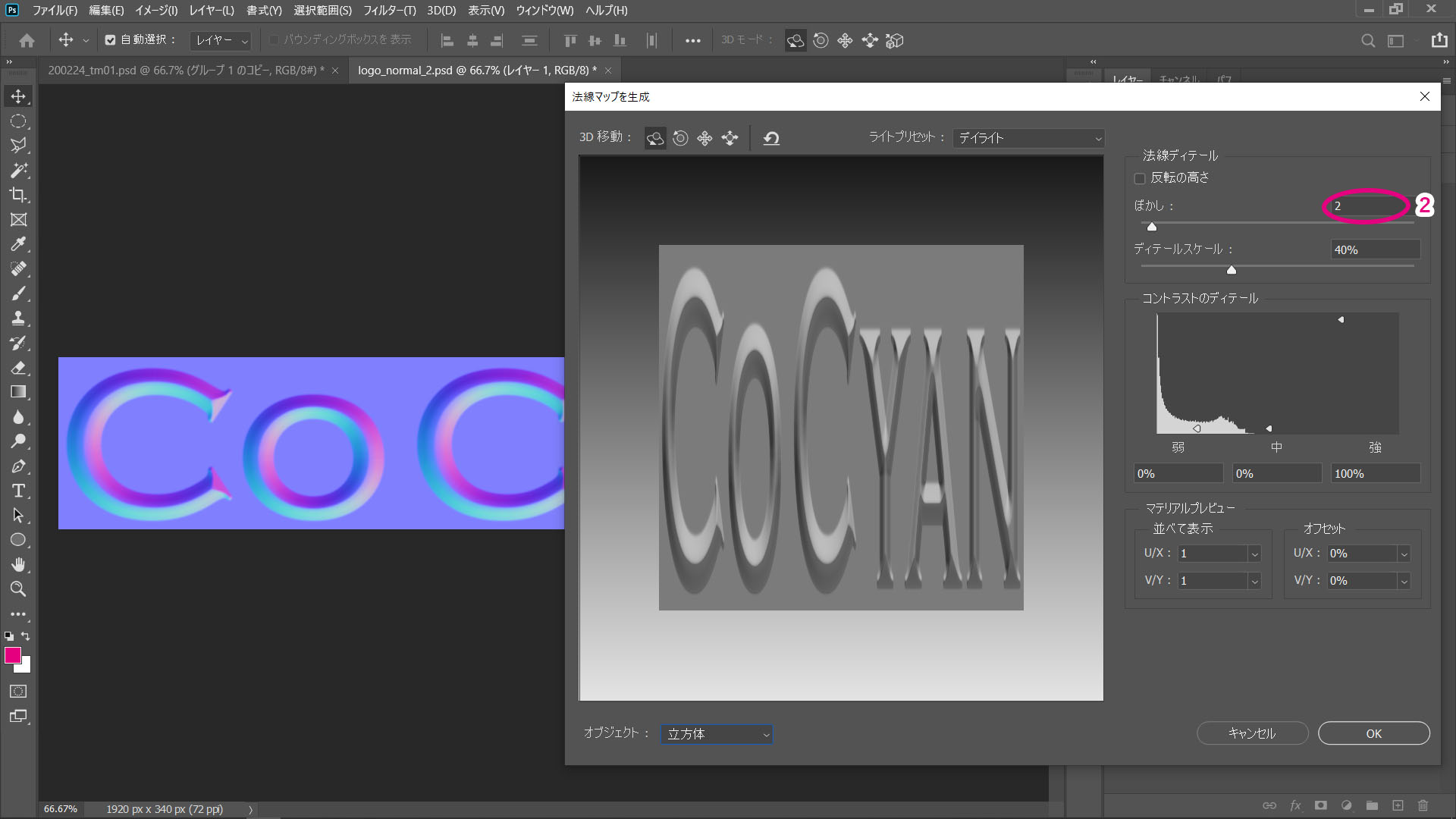
レイヤー結合し、法線マップを生成。ぼかしの値は少なめ(ここでは2)とします。

ノーマルマップをpngで書き出します。( logo_normal_2.png )

モデルの作成(SketchUpでの作業)
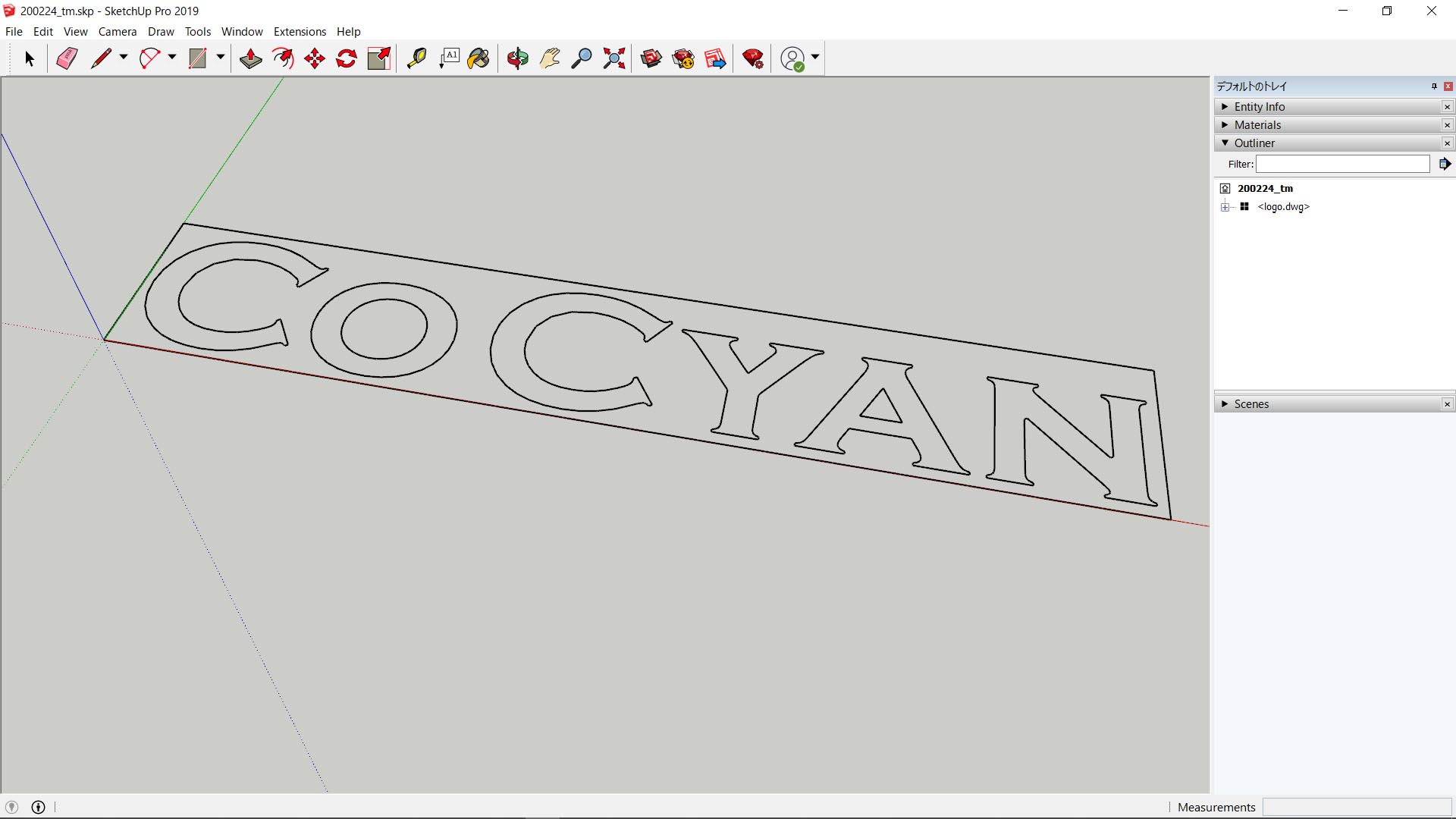
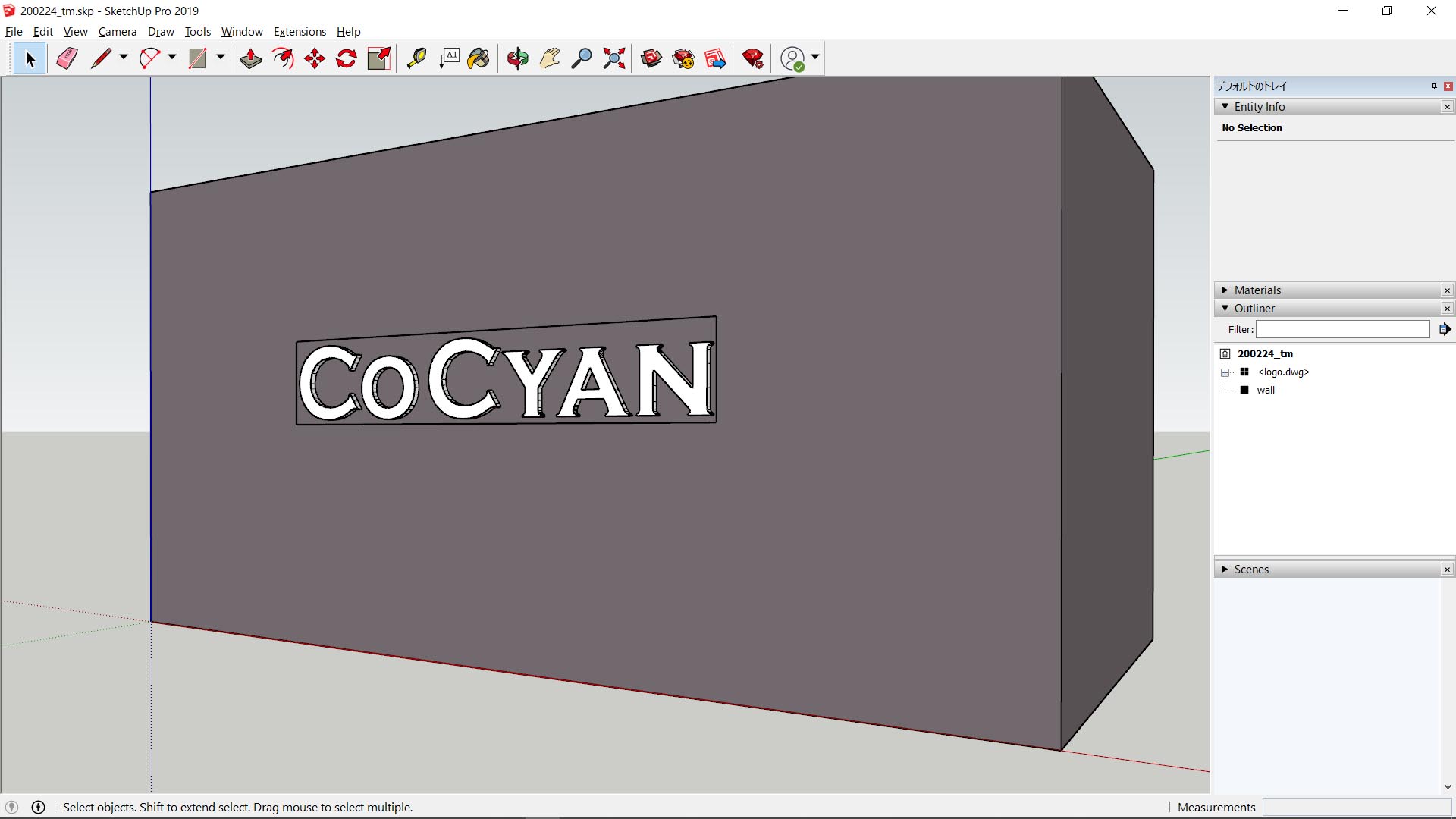
②で書き出したlogo.dwgをSketchUpにドラッグ&ドロップして読み込みます。

i. テクスチャを貼った板を作成
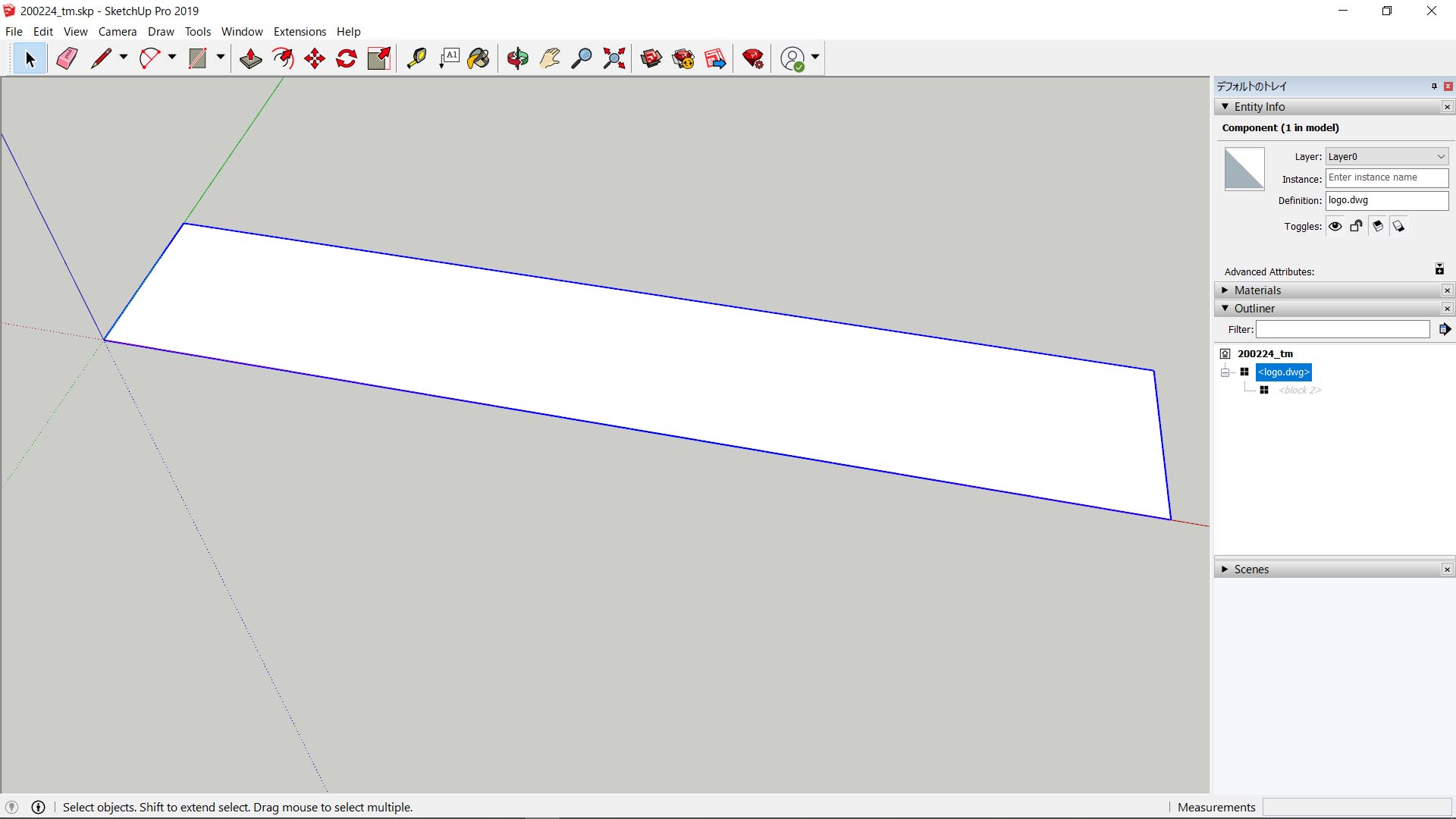
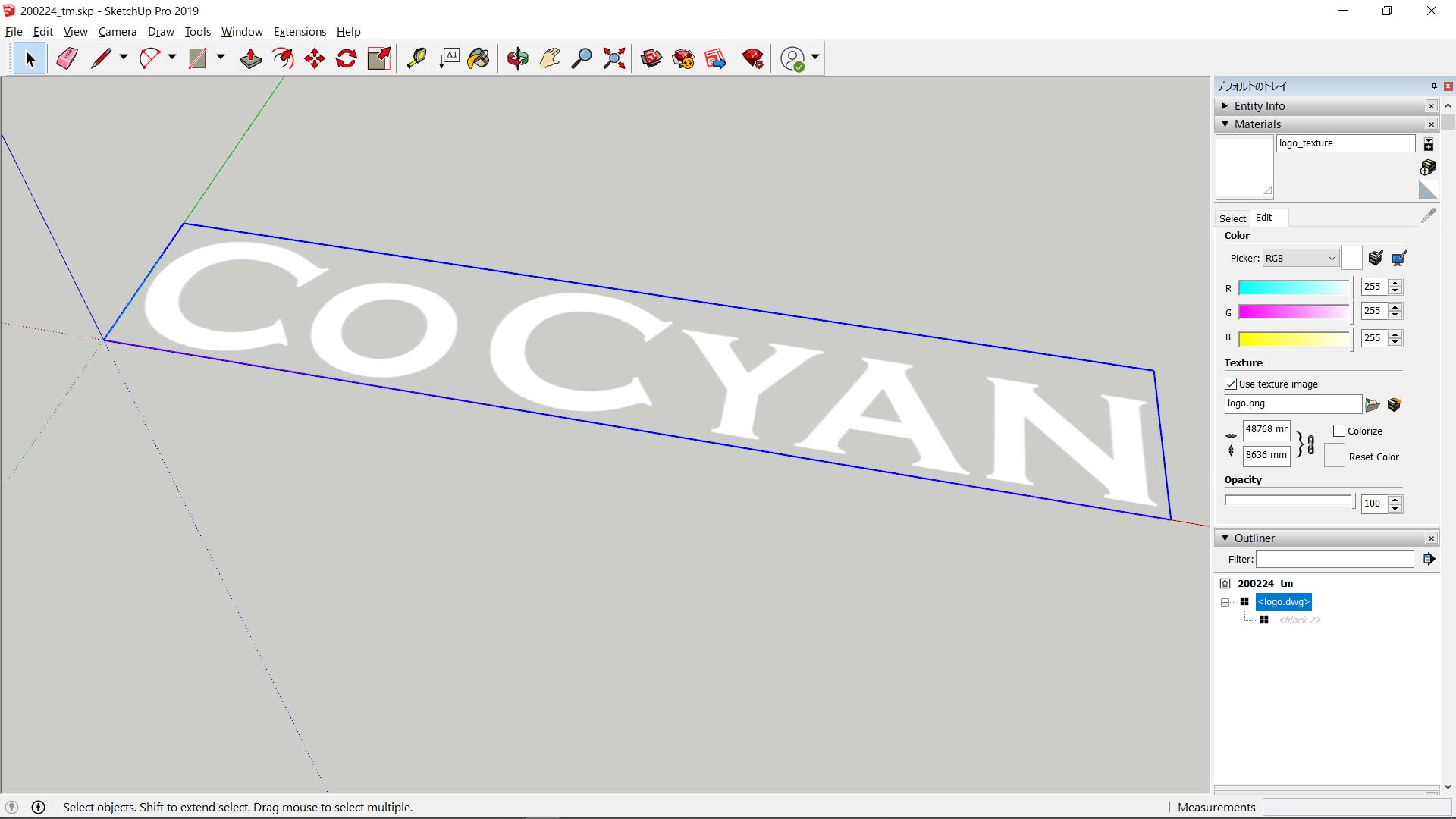
文字部分は一旦非表示にし、枠線部分に面を貼ります。

①のpngファイルを、面と同じサイズとなるようにテクスチャとして貼り付けます。

ii. 土台を作成(省略可)
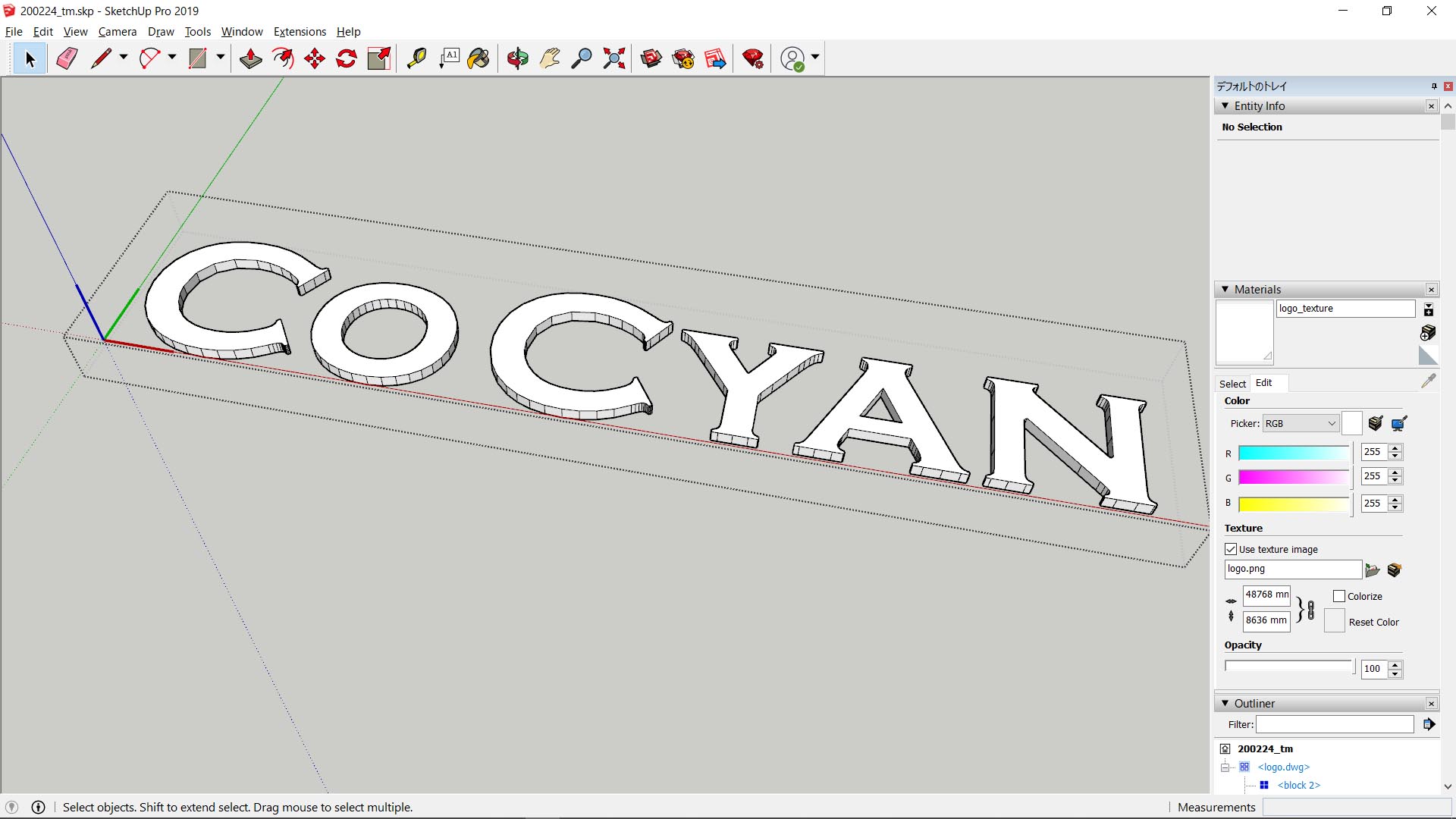
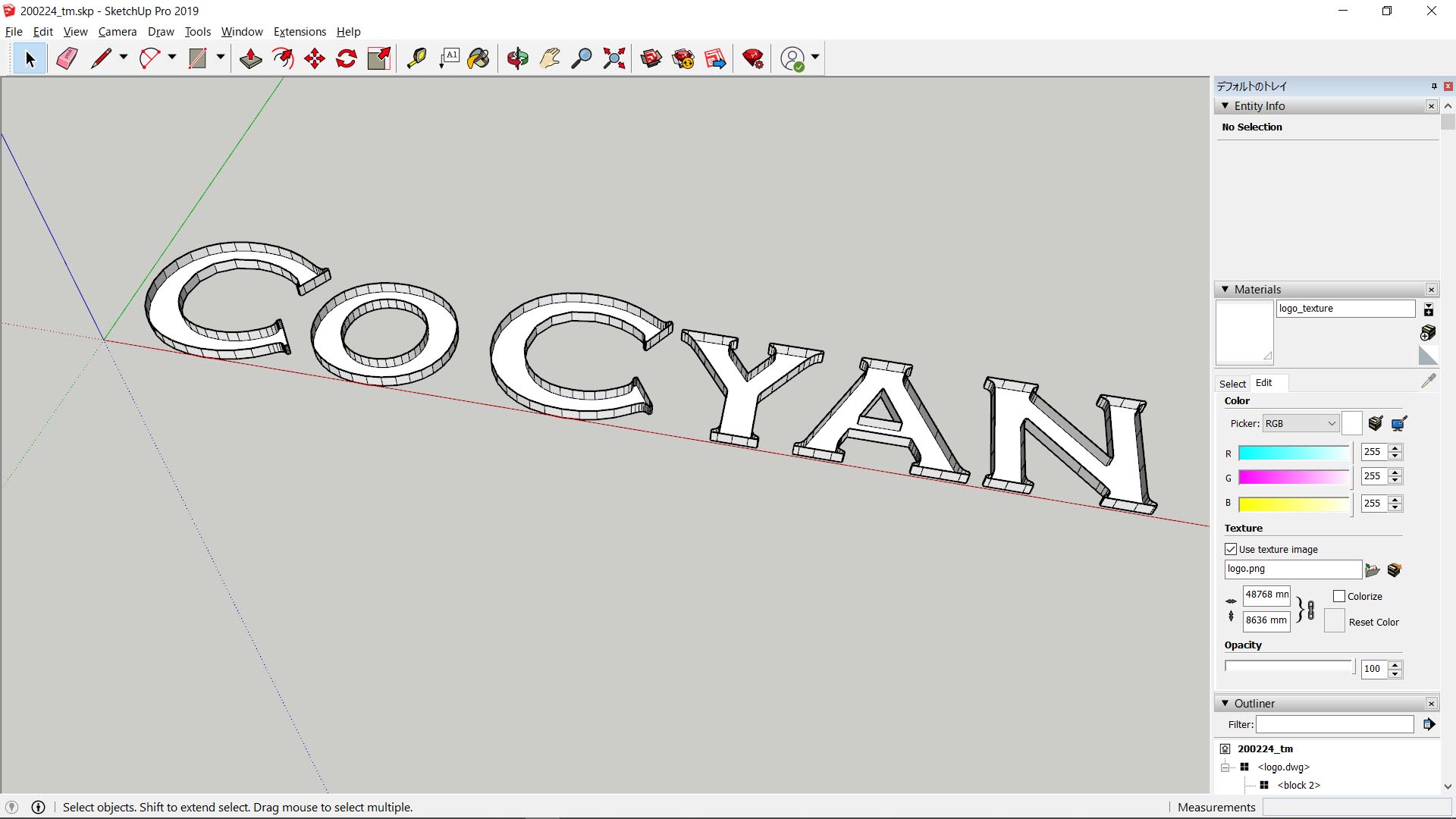
iで作った面は非表示にしておき、dwgファイルの文字部分を再び表示します。過去記事のやり方と同様にして押し出し形状を作ります。

前面のポリゴンを削除します。(iで作った面との重なりを防ぐため)

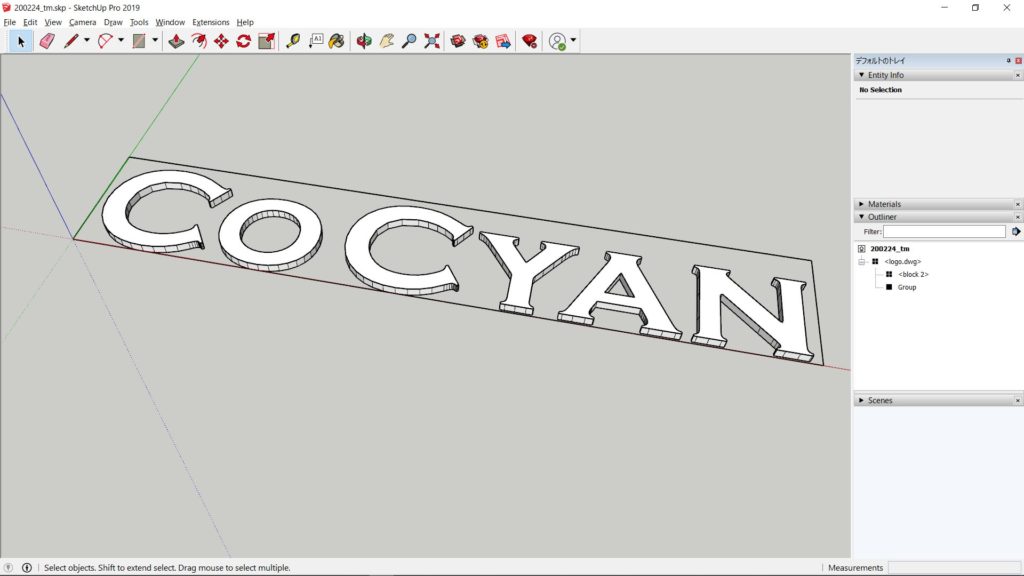
iで作った面を表示します。

土台は作らなくても構いませんが、あった方が後々twinmotionでレンダリングした際の影の出方など、見栄えがより良くなります。
サインのモデルができたら、任意のシーン内に配置して保存します。

レンダリング(Twinmotionでの作業)
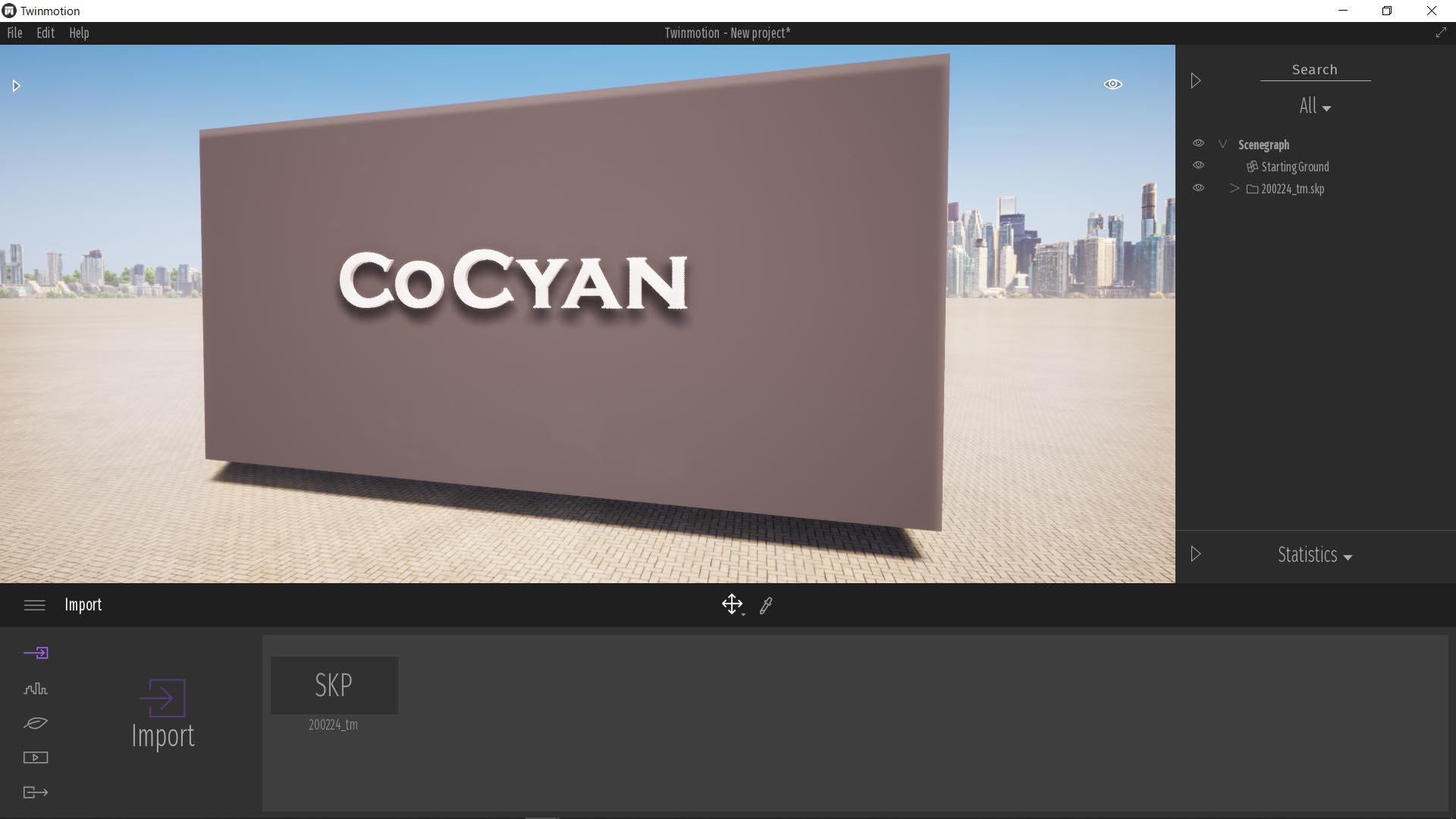
いよいよTwinmotionに読み込みます。

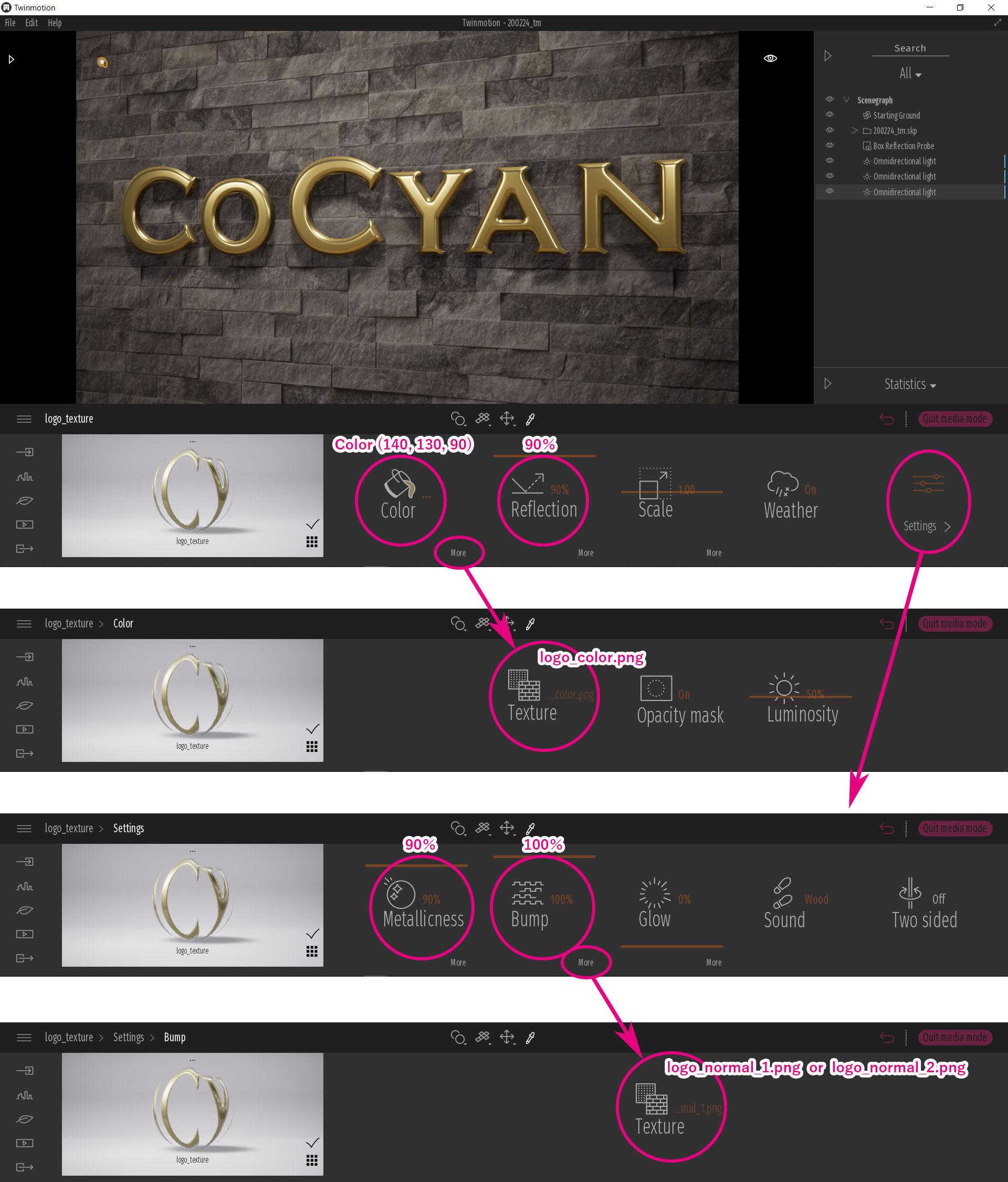
背景やiiで作った土台はお好みのマテリアルに設定してください。iの面のマテリアルには、Bumpに logo_normal_1.png または logo_normal_2.png を設定します。各パラメータの一例として、下図を参考にしてください。

諸々調整するとこんな感じになります!

近くにLightやReflection Probeを配置することで質感をより際立たせることも出来ます。好みの質感が出せるまで色々試してみましょう!
以上.



