Twinmotionはマテリアルプリセットが豊富なところが魅力ですが、実際にビジュアライゼーションの仕事で使っていると、どうしても「プリセットにはない、あの質感を表現したい・・・」ということが出てきます。
Twinmotionのマテリアル項目の中でテクスチャを適用できるのは、Color、Reflection、Metallicness、Bump、Glowです。沢山あってどうすればいいか迷うかもしれませんが、この中でColor、Bumpが上手く使えればほとんどの場合十分です。
ここでは、Twinmotionのマテリアルを自作する実例として、コラベルタイルを表現してみます。
※ 本記事で使用したTwinmotionのバージョンは2019です。
テクスチャの作成
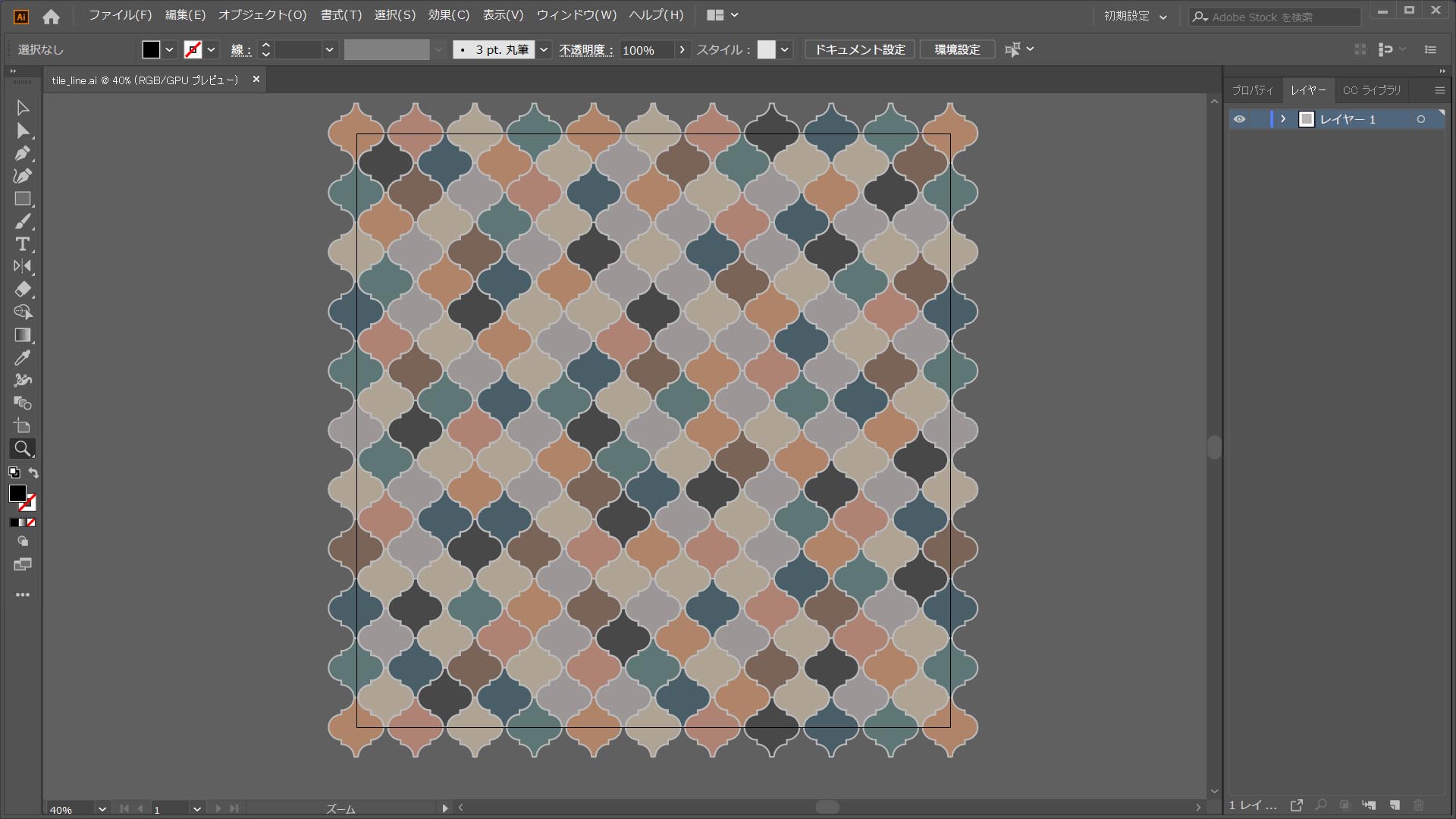
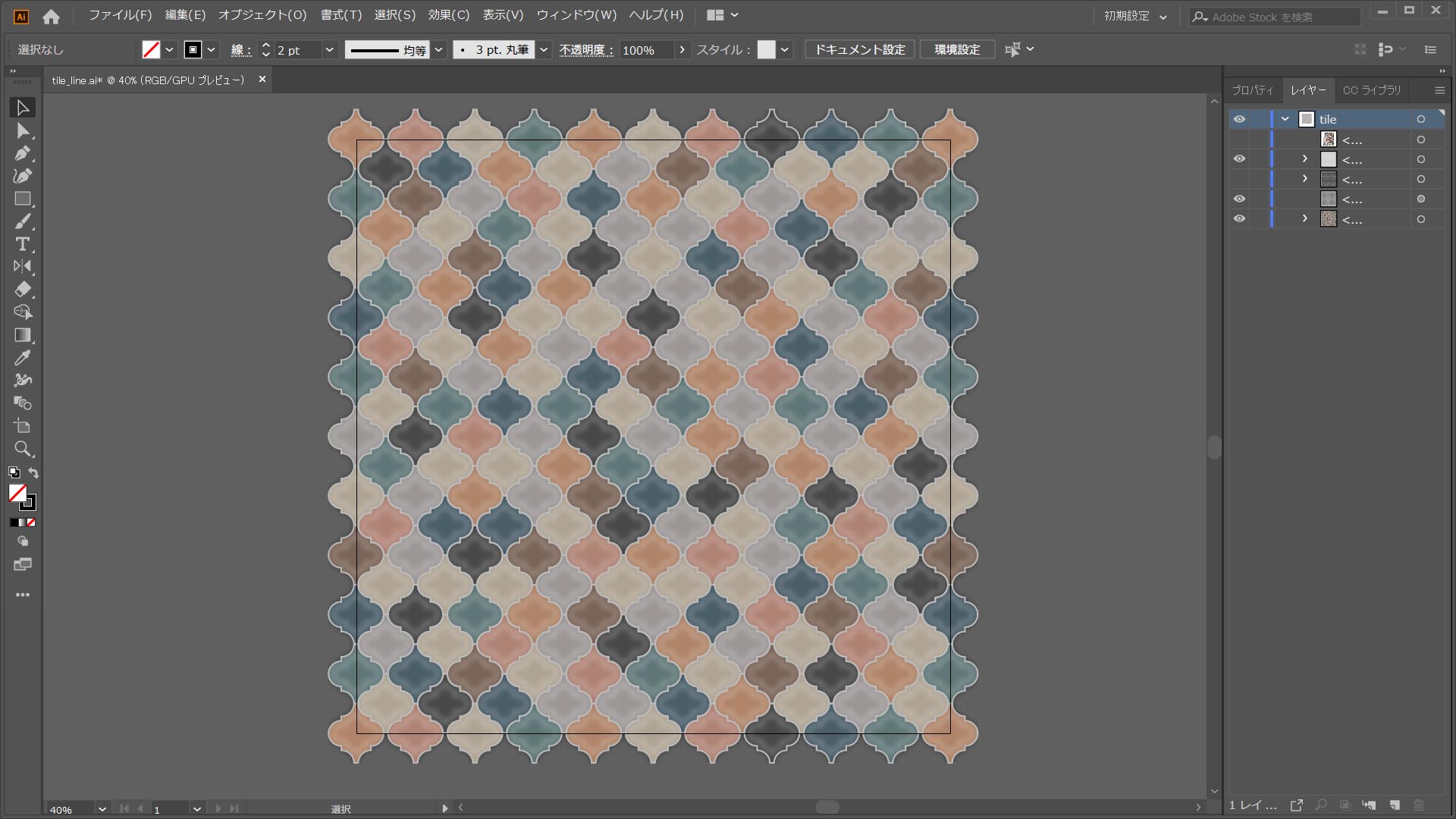
まず、IllustratorでColor map用(TwinmotionマテリアルのColorに割り当てる用)のテクスチャを作成し、pngかjpgで書き出します。ここではアートボードサイズは1000×1000 pxとしています。

次に、Normal map用(TwinmotionマテリアルのBumpに割り当てる用)のテクスチャを作成します。1. 凹凸を白黒で表現する、2. Photoshopで変換するという手順で作成します。
1. 凹凸を白黒で表現する
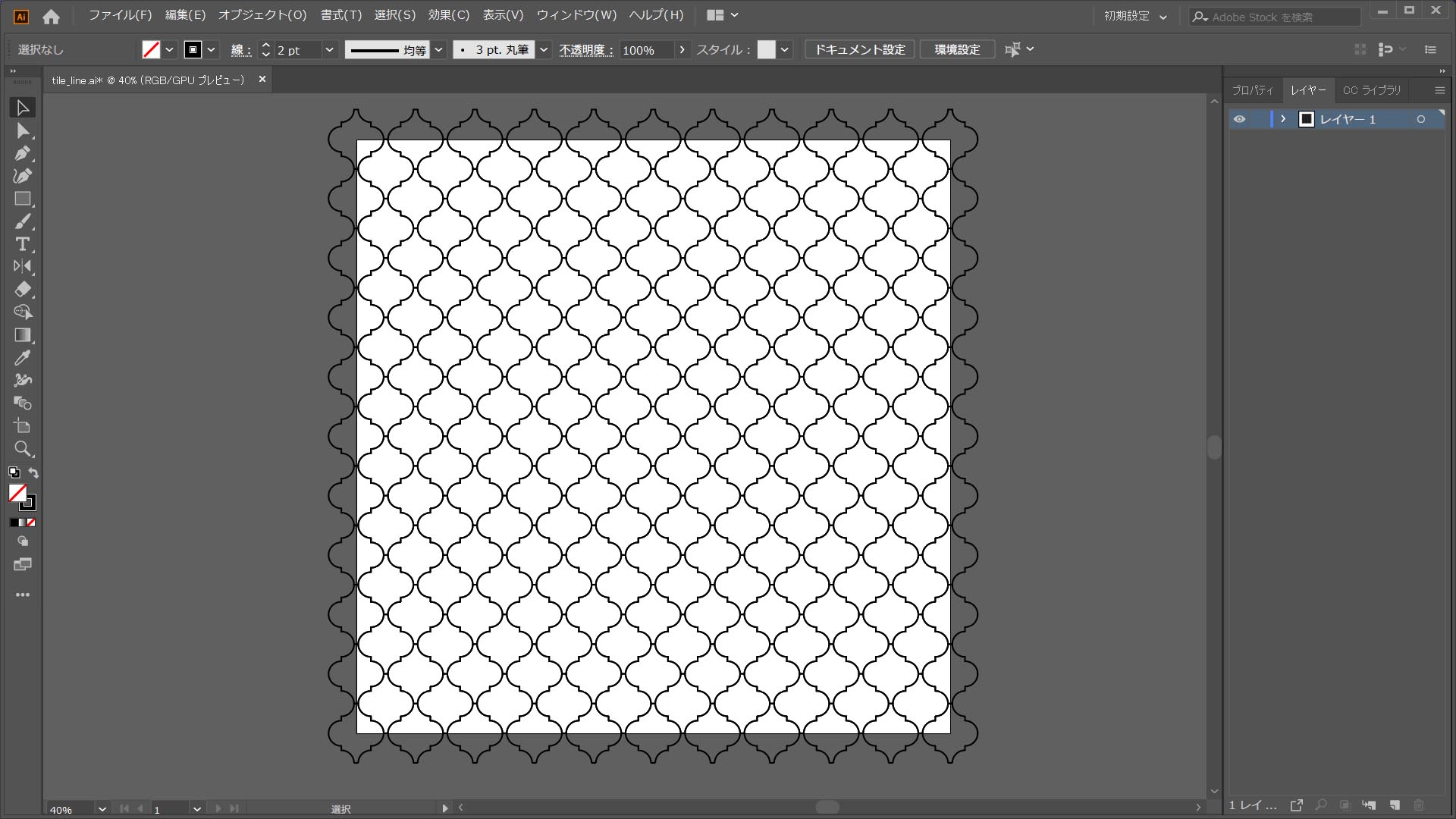
出ている部分が白、引っ込んでいる部分が黒となるようにテクスチャを作成します。今回の例では、まずタイルが白、目地が黒となる画像を書き出します。

2. Photoshopで変換する
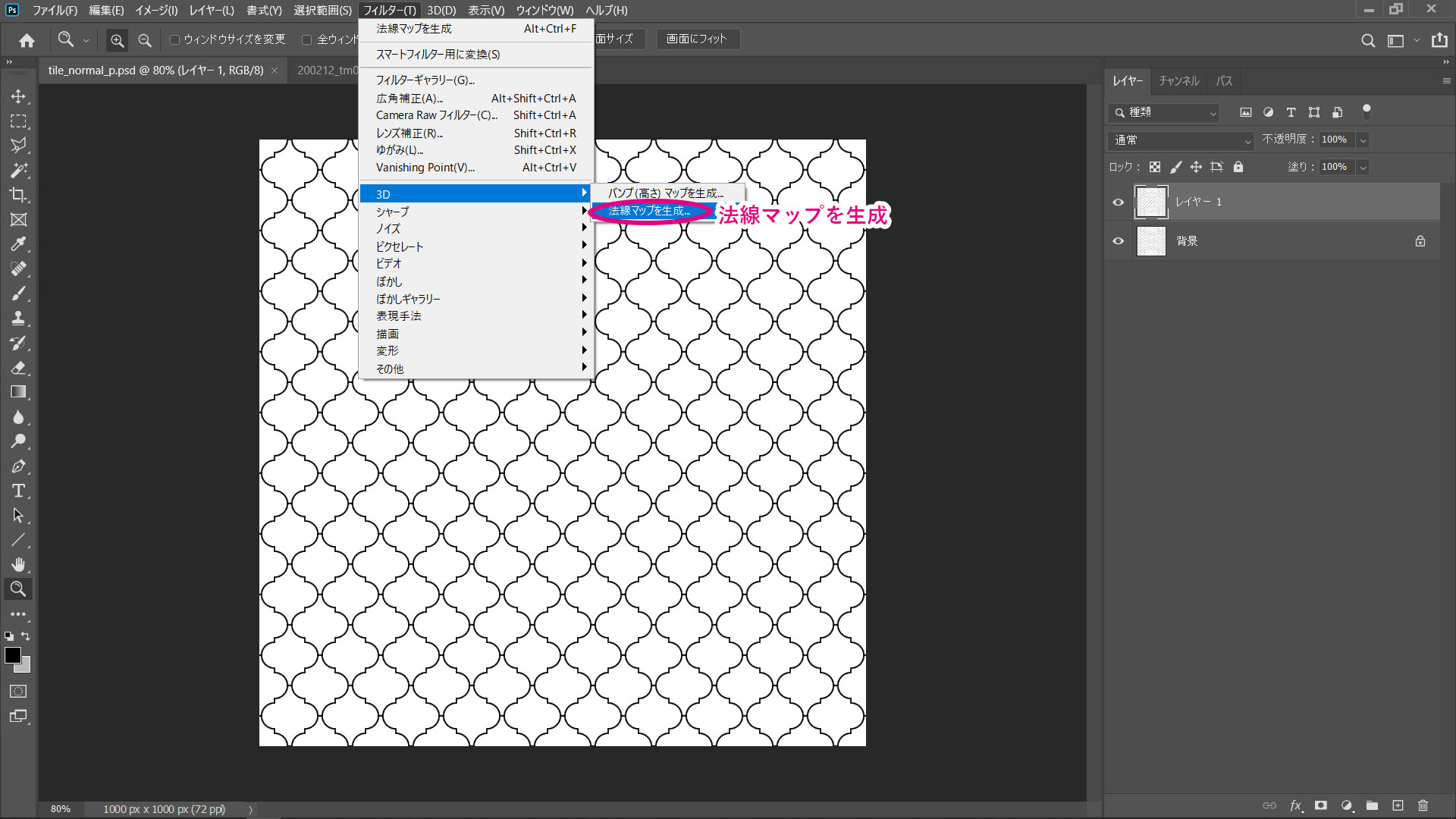
Photoshopで読み込み、フィルター > 3D > 法線マップを生成 を選択。

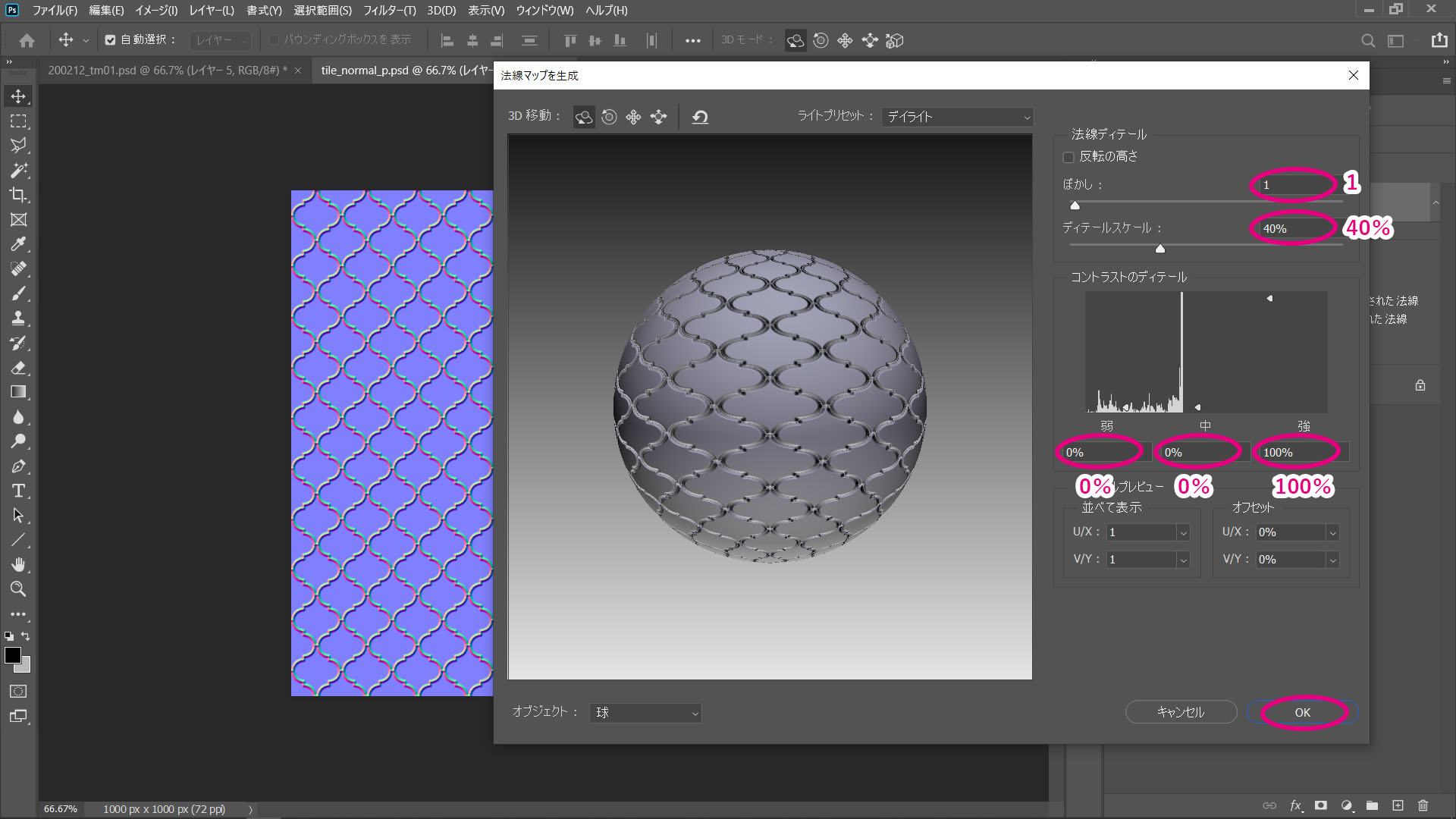
パラメーターの調整値は場合によりますが、ここではぼかし : 1、ディテールスケール : 40%、弱 : 0%、中 : 0%、強 : 100%と設定し、OKします。生成された画像を pngかjpgで書き出します。

これで二つのテクスチャができました!

Twinmotionでの適用
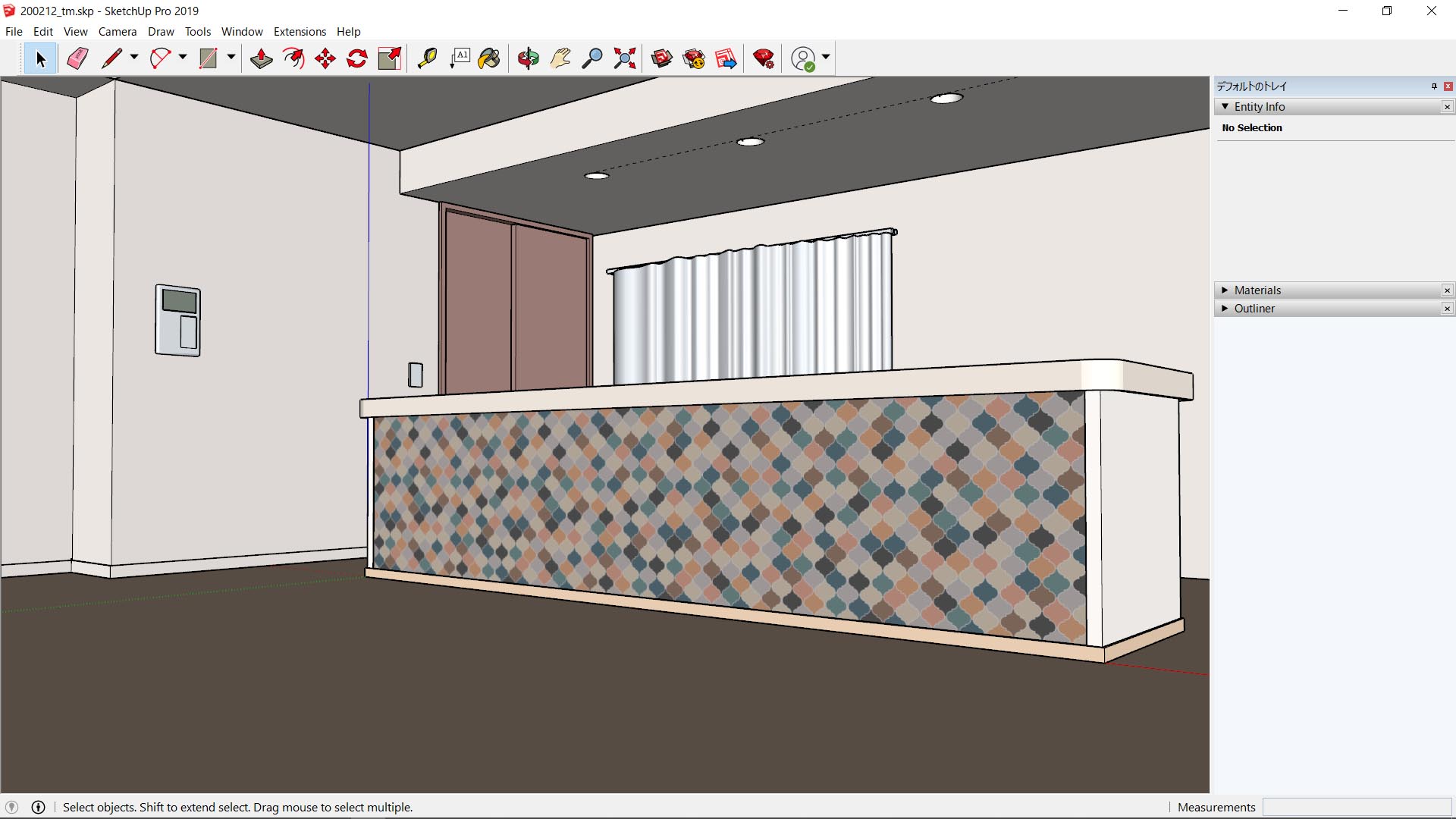
SketchUpなどのモデリングソフトでタイル部分にColor mapテクスチャを適用し、Twinmotionにインポートします。

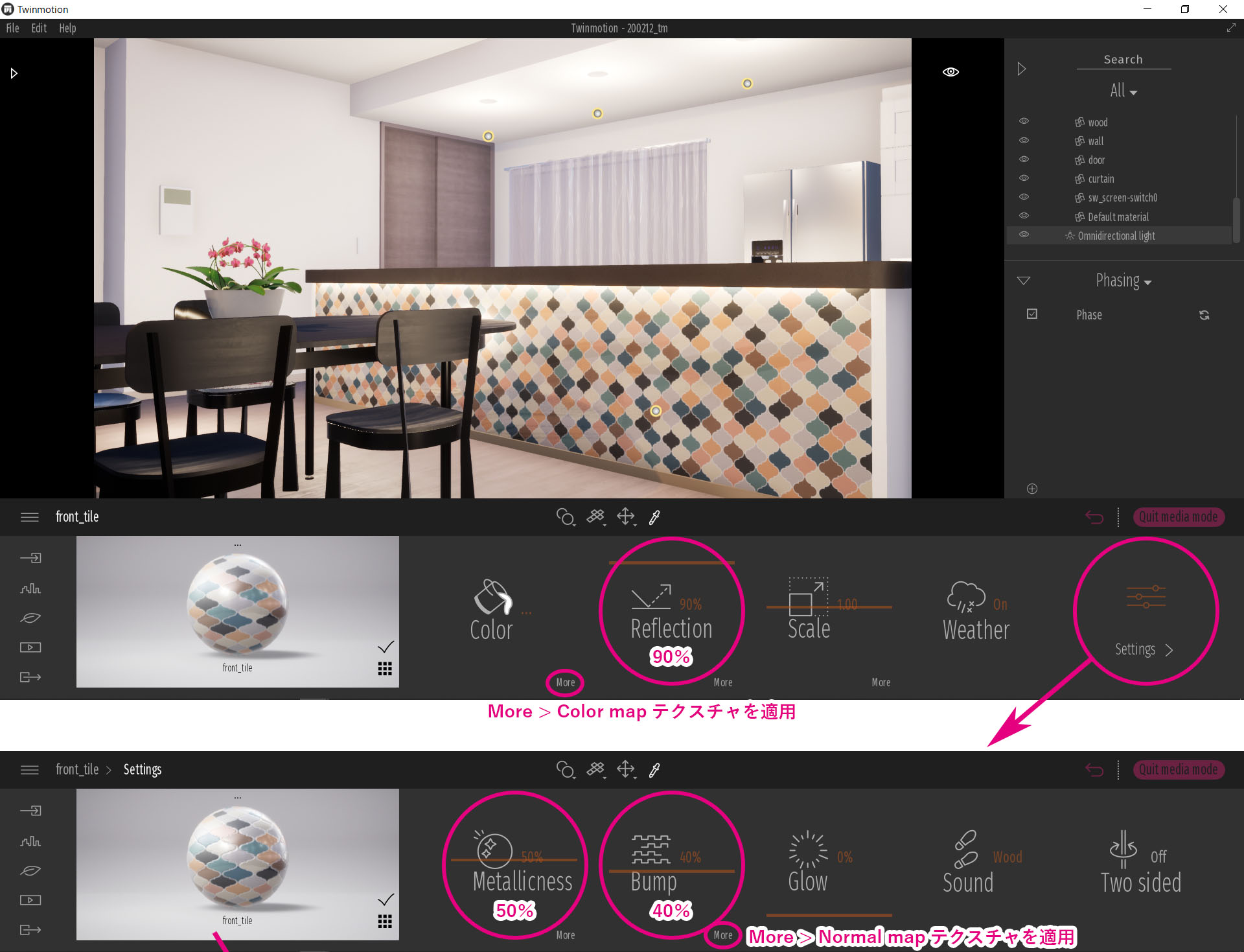
タイルのマテリアルのテクスチャとパラメータは下図のように設定します。Color mapテクスチャは Color > more から、Normal map用のテクスチャは Bump > more からそれぞれ適用し、Reflection : 90%、Metallicness : 50%、 Bump : 40% とします。

これでタイルの質感が表現できました。でも、ややのっぺりしていて、「立体感やツヤ感、深みが足りない…」と不満を感じるかもしれません。以下で質感をブラッシュアップしていきます。

質感のブラッシュアップ
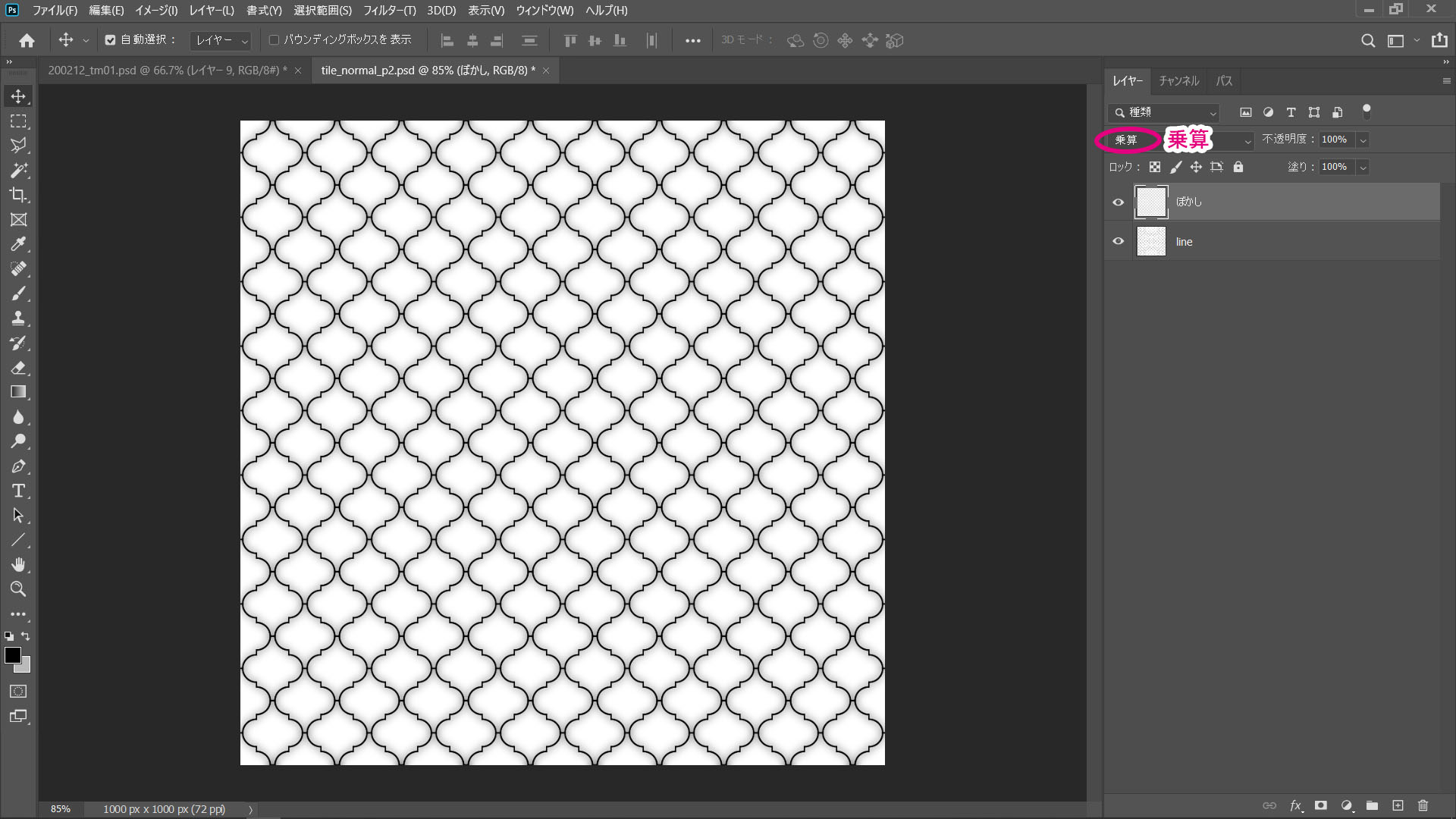
Normal map用の白黒画像に戻り、Photoshopでレイヤーを複製し、複製したレイヤーに フィルター > ぼかし > ぼかし(ガウス)を4px程度かけ、乗算でレイヤーを重ねます。

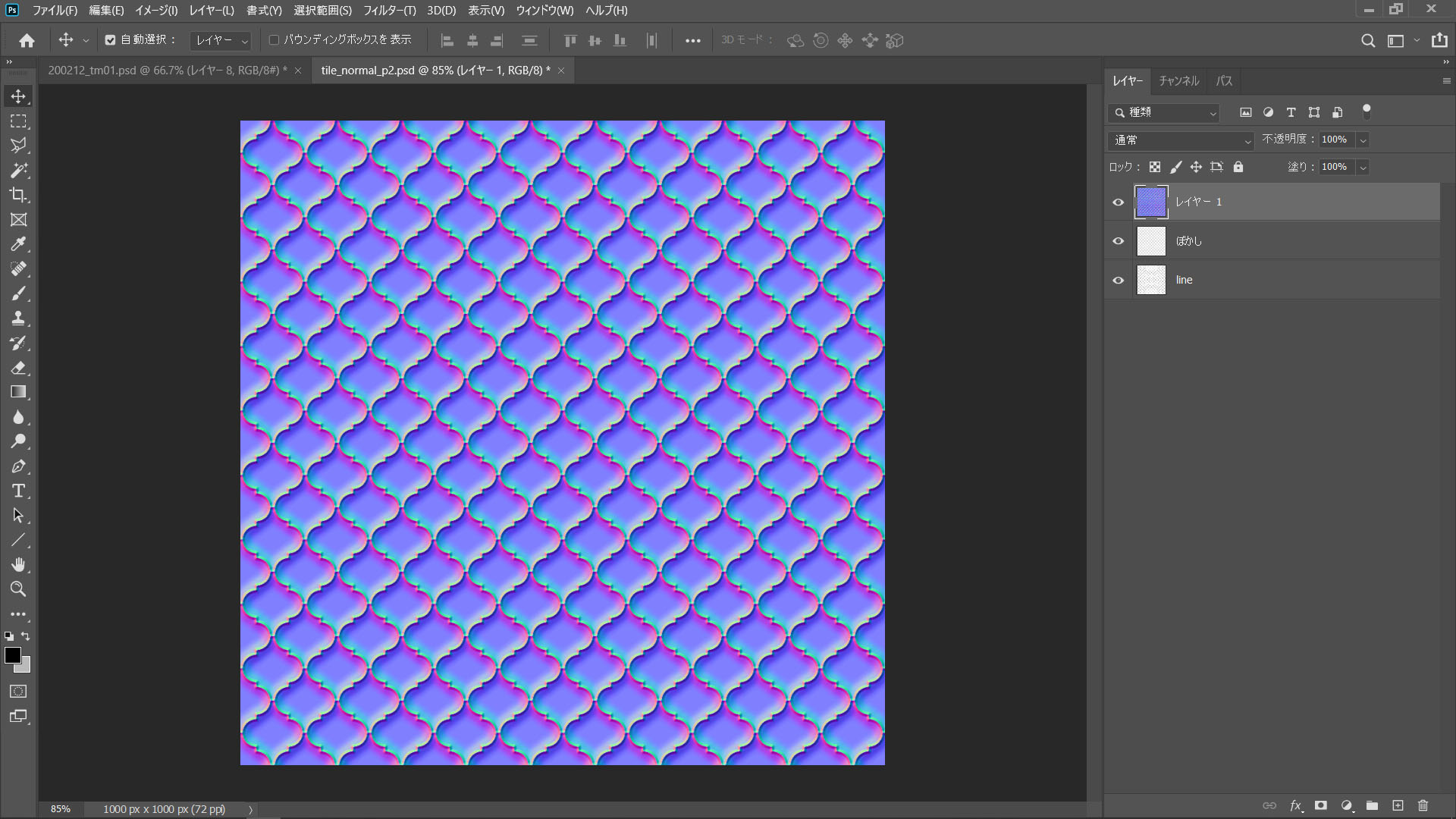
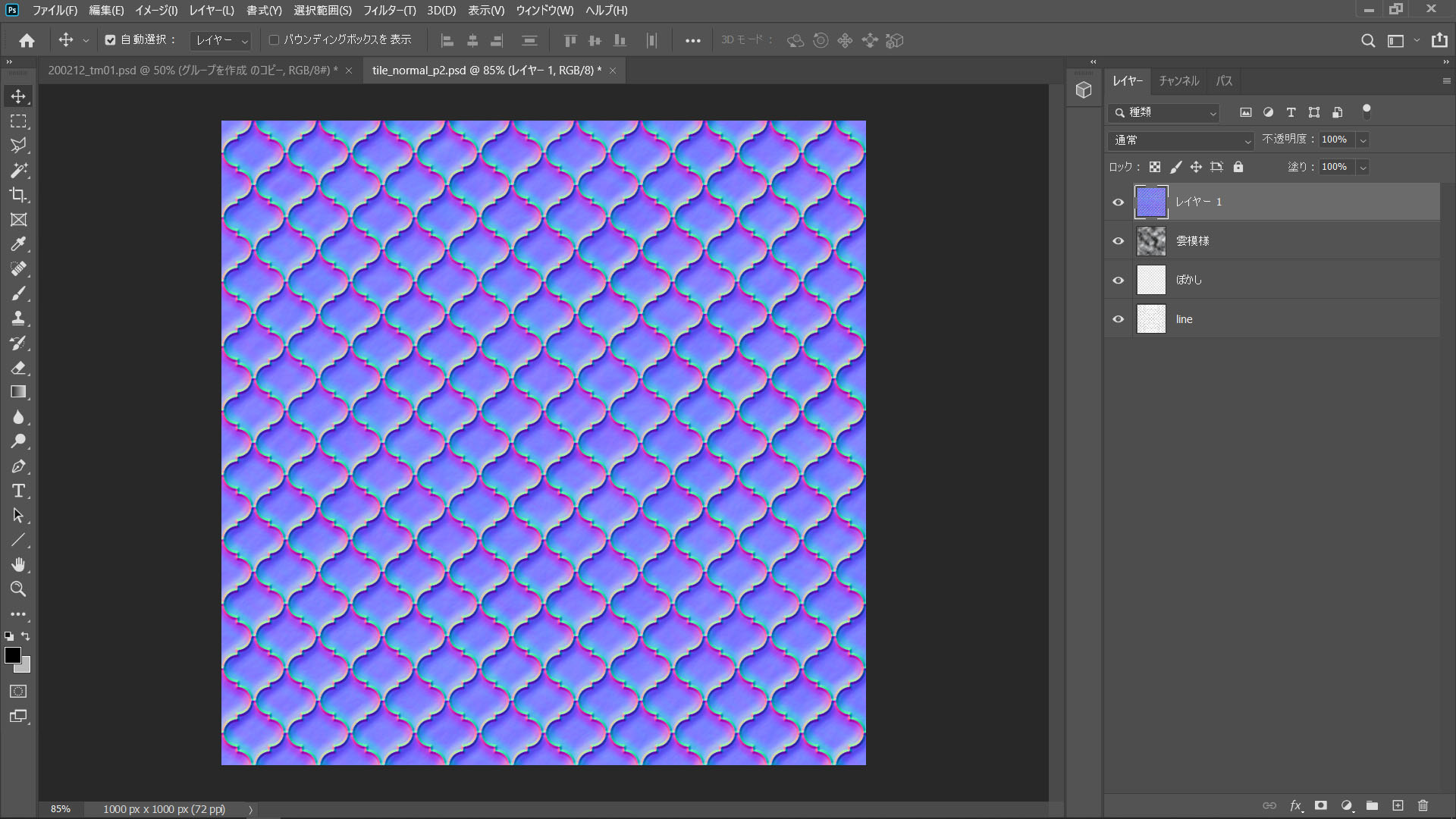
新規レイヤーを作成し表示レイヤーを結合(ショートカットalt+shift+ctrl+E) し、先ほどと同様、 フィルター > 3D > 法線マップを生成 からNormal mapを生成します。

Twinmotion上でNormal mapテクスチャを差し替えると、より丸みのある立体感が表現できました。しかし、まだ均質すぎるので、次はタイル表面のランダムな歪みを表現します。

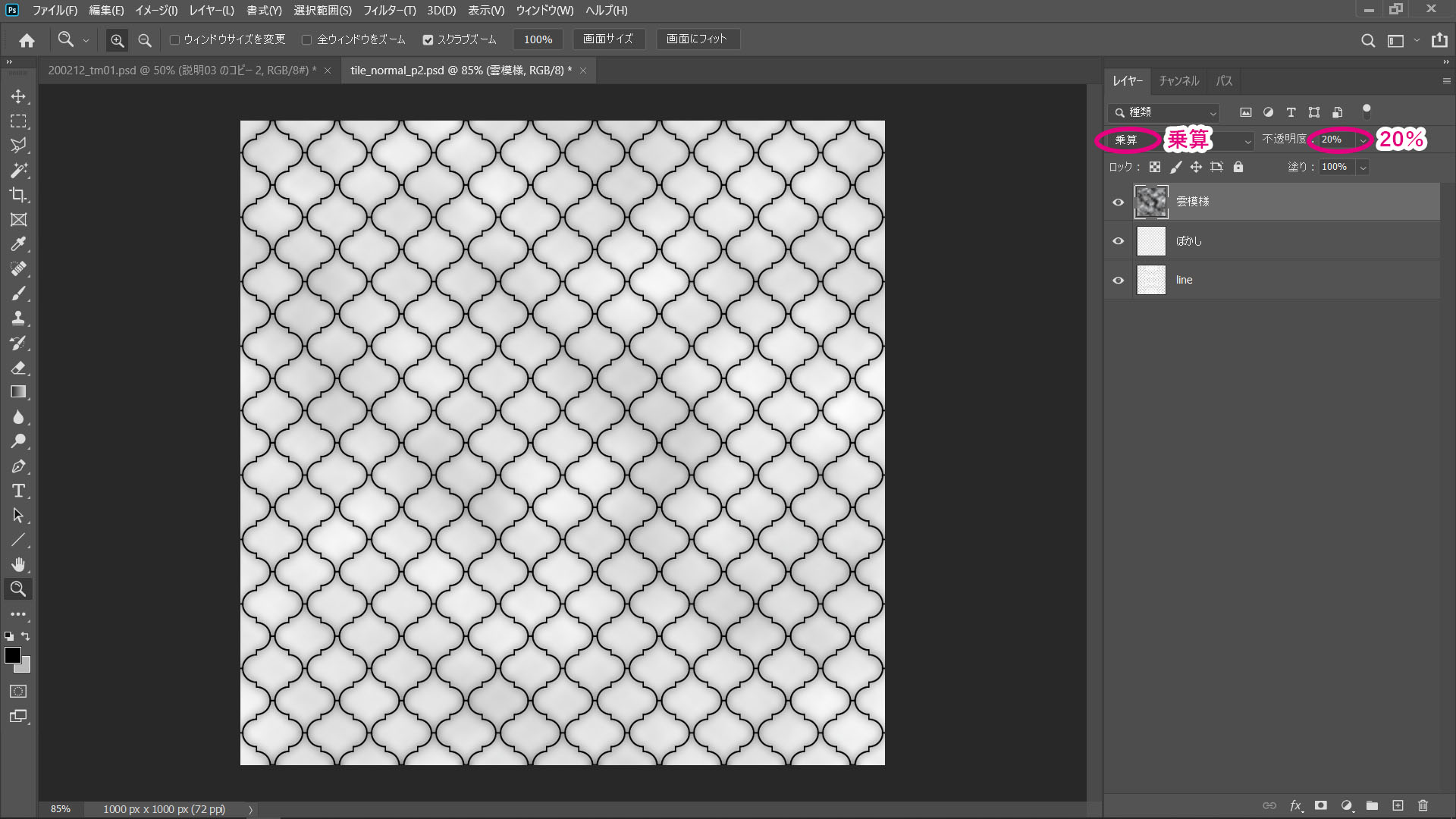
再びPhotoshopの白黒画像に戻り、新規レイヤーにフィルター > 描画 > 雲模様1 を作成し、透明度20%の乗算で重ねます。これを再びNormal mapにしてテクスチャを差し替えます。


表面の細かな凹凸が表現できました。

まだタイルの色の深みが足りないので、ベタ塗りだったColor mapテクスチャをちょっと加工し、差し替えます。

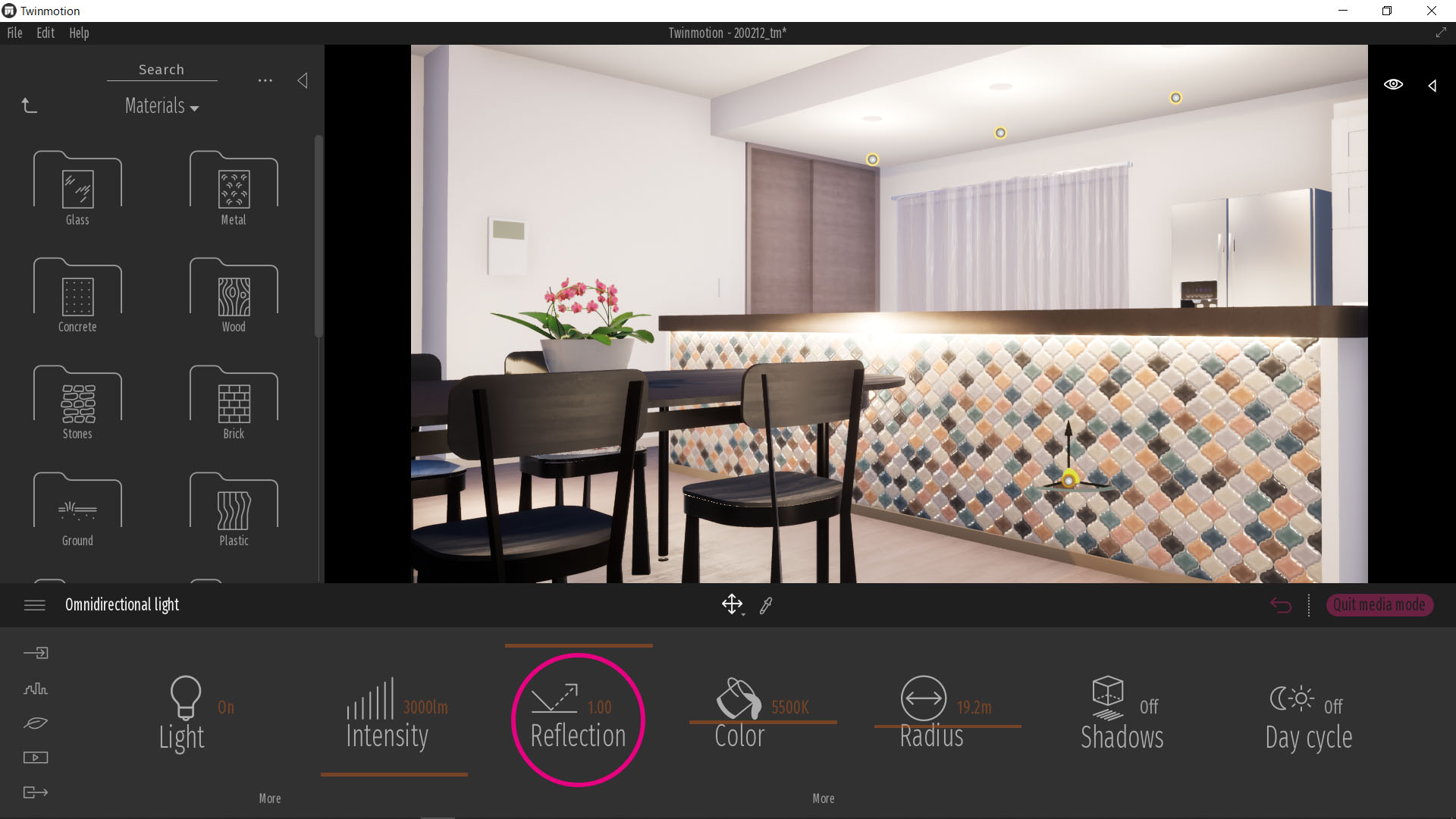
良い感じに仕上がりました!


ライティングの調整
最後に、質感を出すにはテクスチャだけでなくライティングも重要です。ライトを増やしてみたり、ライトのReflectionパラメータを調整するなど、いい感じになるまで調整してみてください!

以上.


