普段建物を迅速に作りたいときはSketchUpを使っていますが、曲線的な家具などのオブジェクトの作成やテクスチャUVをしっかり設定するにはあまりSketchUpは向いていません(プラグインを使えばできなくはないですが、個人的にはそれでも…と思います)。

そこで私は最近blenderを使い始めました。無料なのに多機能、とっても楽しいのでおススメです! Twinmotionに持っていく場合はfbxで書き出し、Twinmotion側でマテリアルを当て直すケースが多いと思うのですが、ある程度blenderのマテリアルをそのまま反映させたいと思うケースもあると思います。
本記事では、blenderから書き出したfbxデータをTwinmotionでインポートしたとき、マテリアルに設定した値とテクスチャがどのように反映されるのか、検証しました。
※使用したTwinmotionのバージョンは2020.1.1です。
blenderでのマテリアル設定
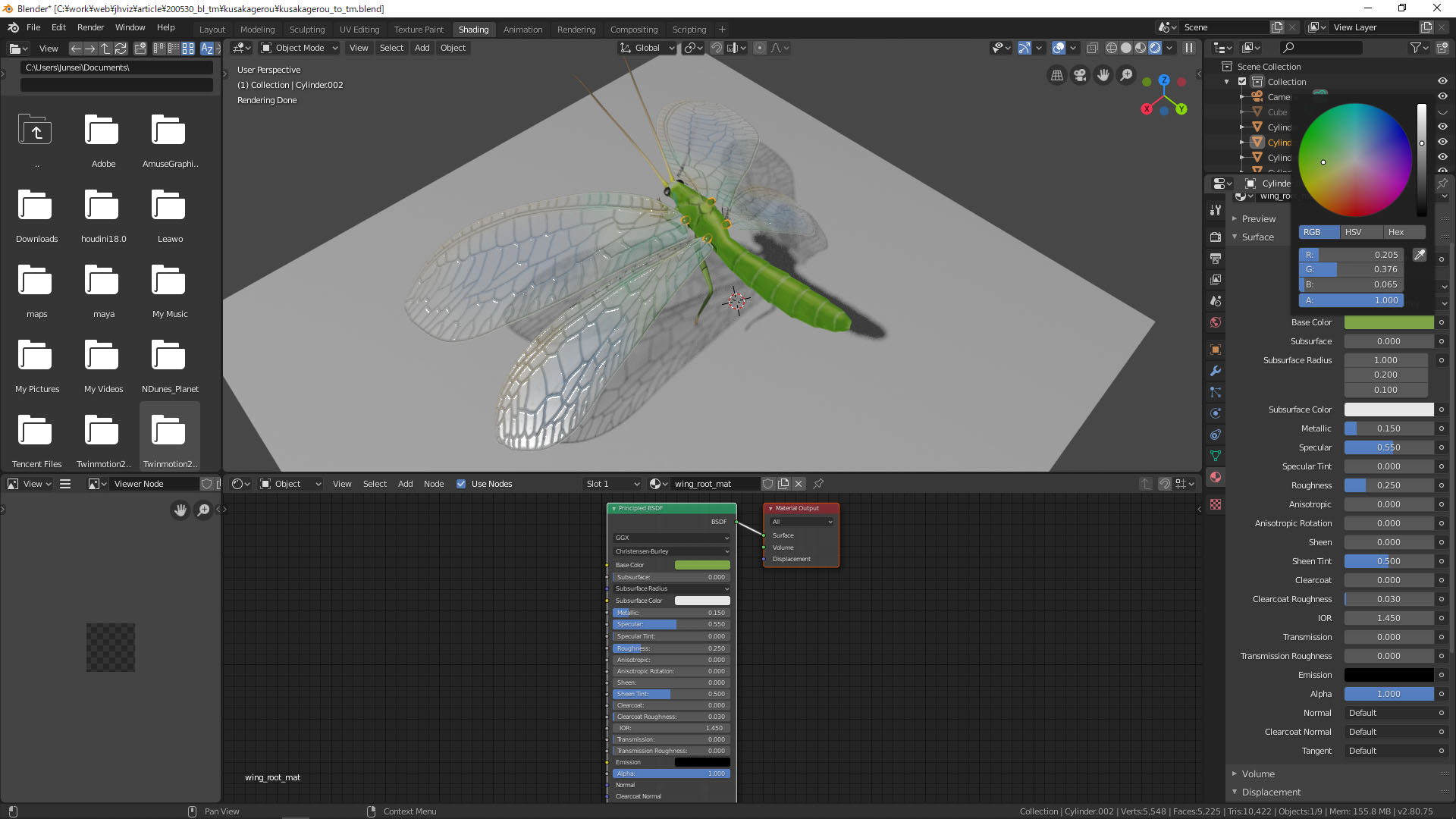
クサカゲロウのモデルで、3種類のマテリアルを検証します。
① テクスチャなしのマテリアル
羽の付け根の小さい部分ですが、テクスチャは使用せず、Base Colorで色を付けています。検証のためにMetallic, Specular, Roughnessにも適当に値を入れて置きます。

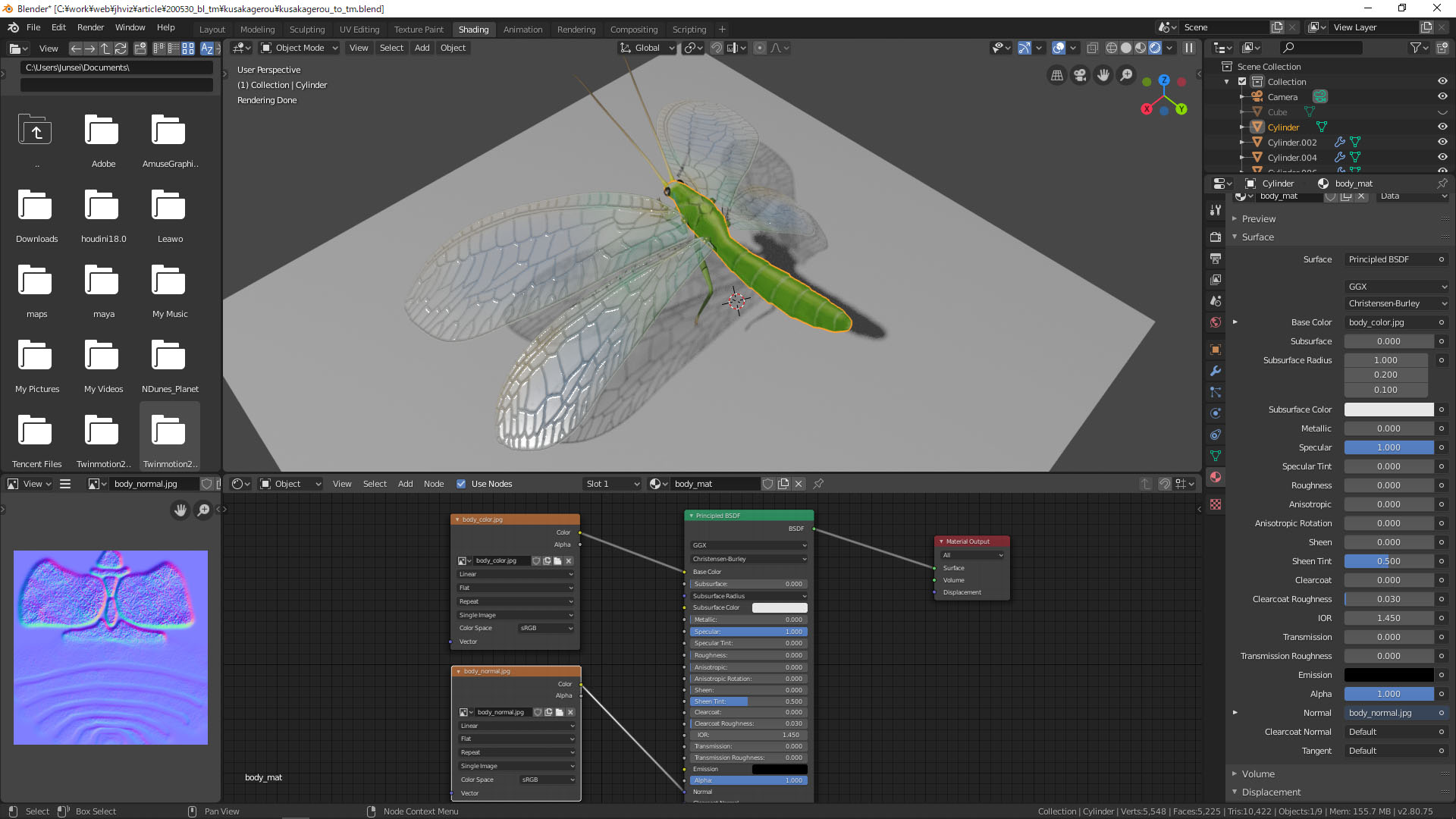
② Base ColorとNormalに対してテクスチャを設定
体の部分は、Base ColorとNormalに対してそれぞれテクスチャを設定しています。
※注意:ノーマルマップはblender(OpenGL形式)とTwinmotion(DirectX形式)では表示の向きが異なります。

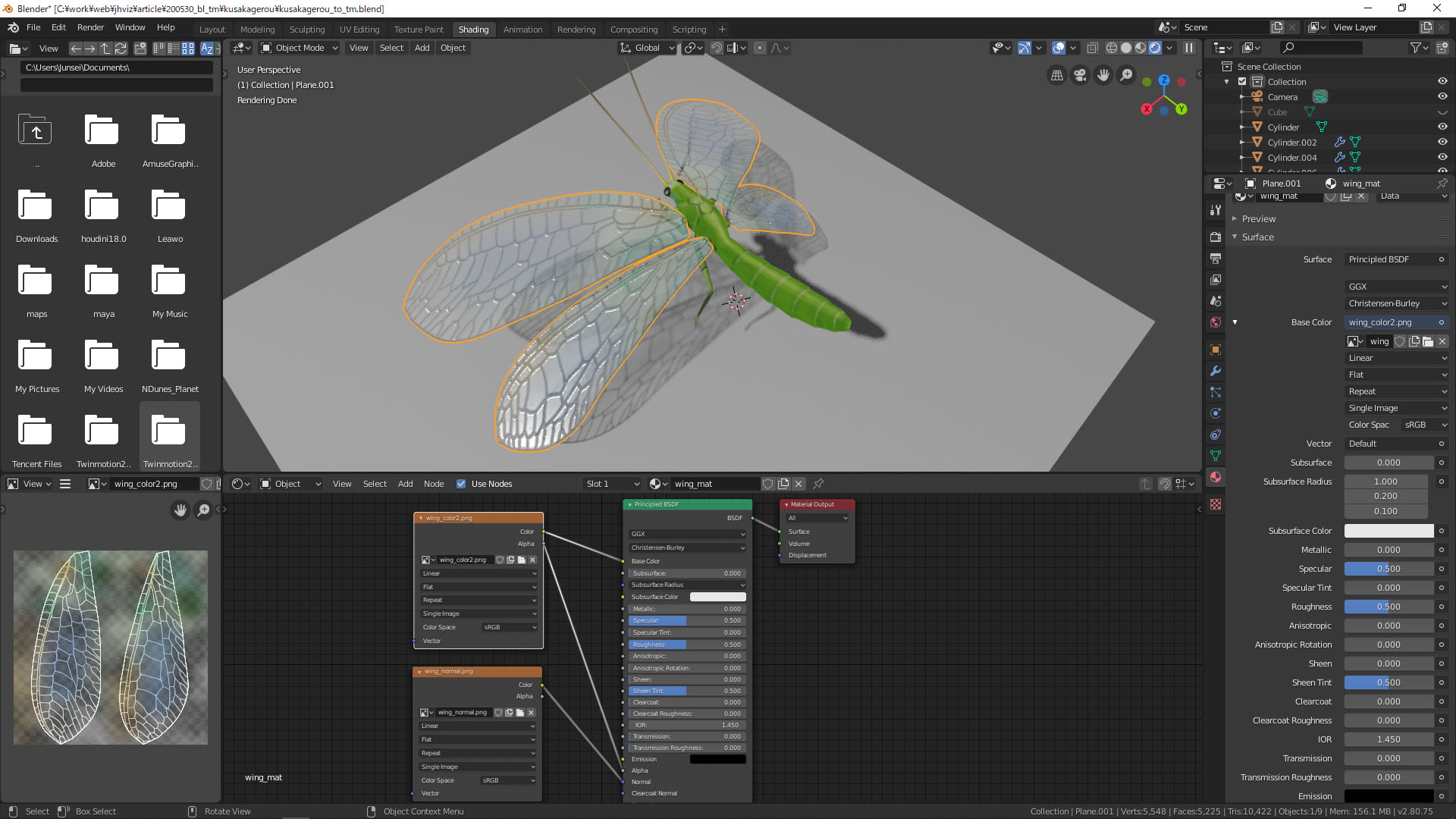
③ Base Colorにアルファ付きのテクスチャを設定
羽の部分は体と同様、Base ColorとNormalにテクスチャを設定しているのですが、Base Colorのテクスチャは透過情報ありのPNGファイルです。blenderのcyclesレンダーで透過しているように見せるため、ノードのAlphaをつないでいます。

Twinmotionでのインポート結果
blenderからfbxで書き出したものをTwinmotionでインポートします。先ほどの3つのマテリアルはどうなったでしょうか?
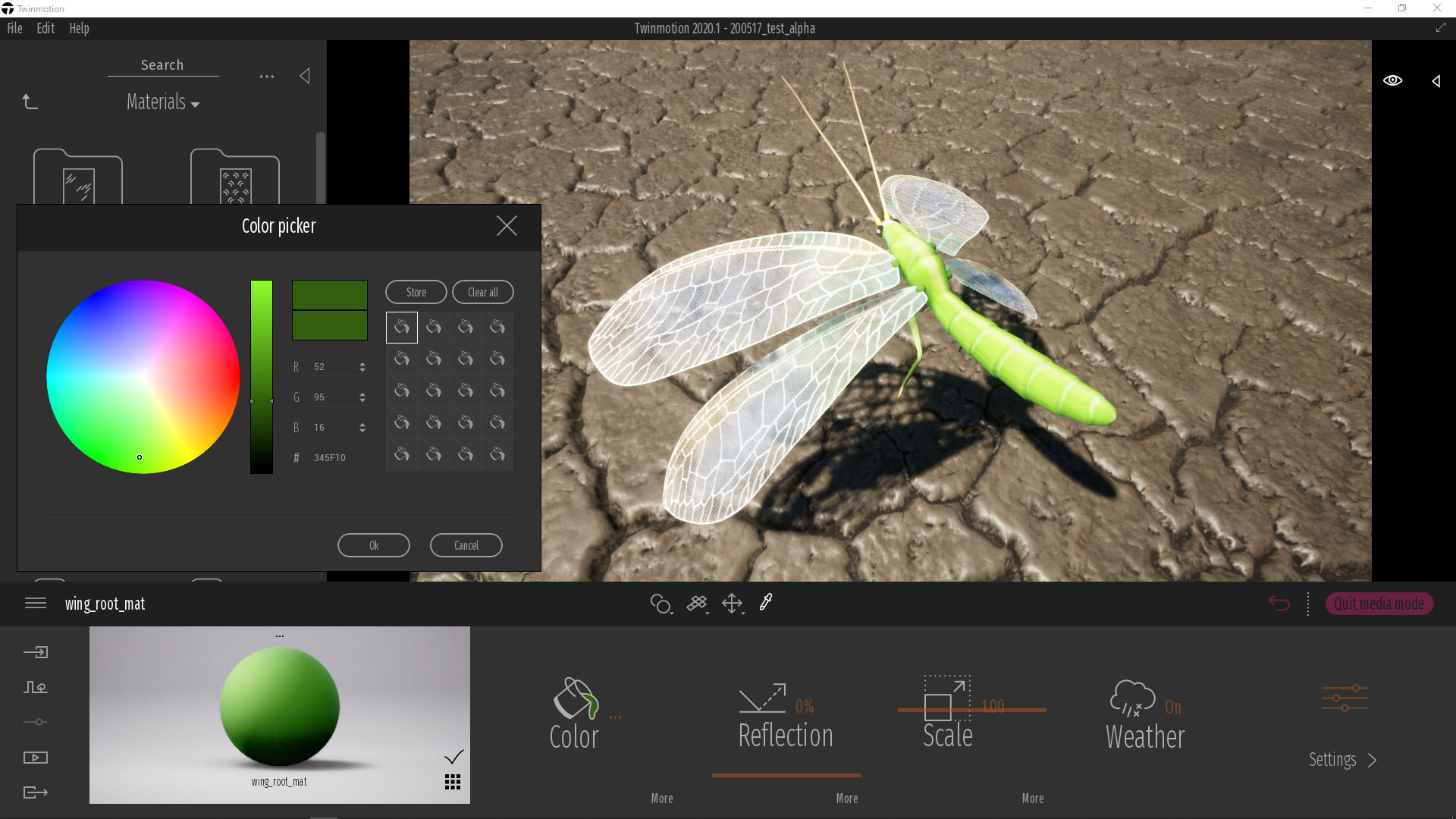
① テクスチャなしのマテリアル
ColorのRGB値はblenderで設定した通りに入りました(blenderは0~1、Twinmotionでは0~255なので数字は異なりますが、計算してみたら一緒でした)。その他のMetallic, Specular, Roughnessなどの値は反映されませんでした。

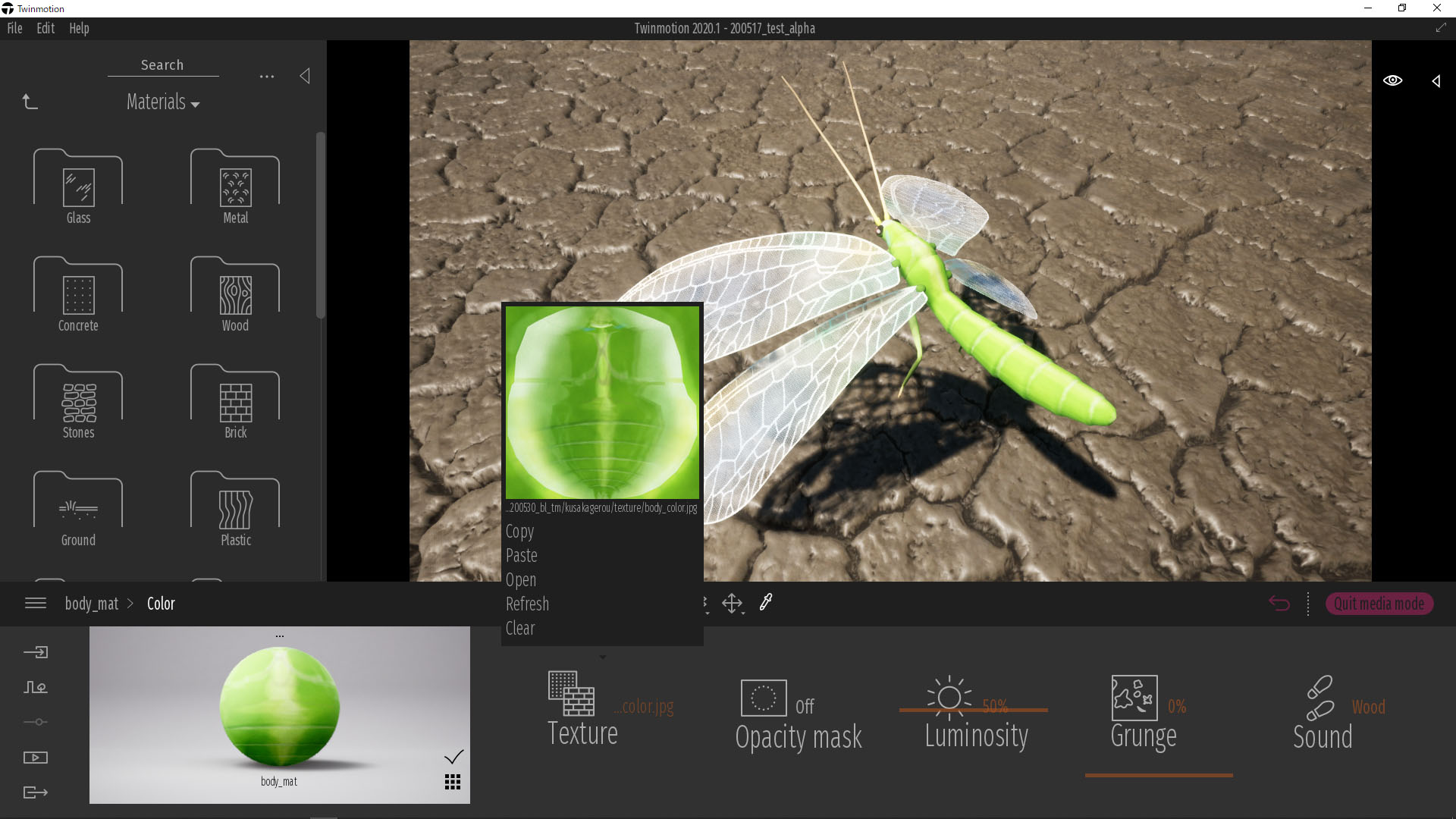
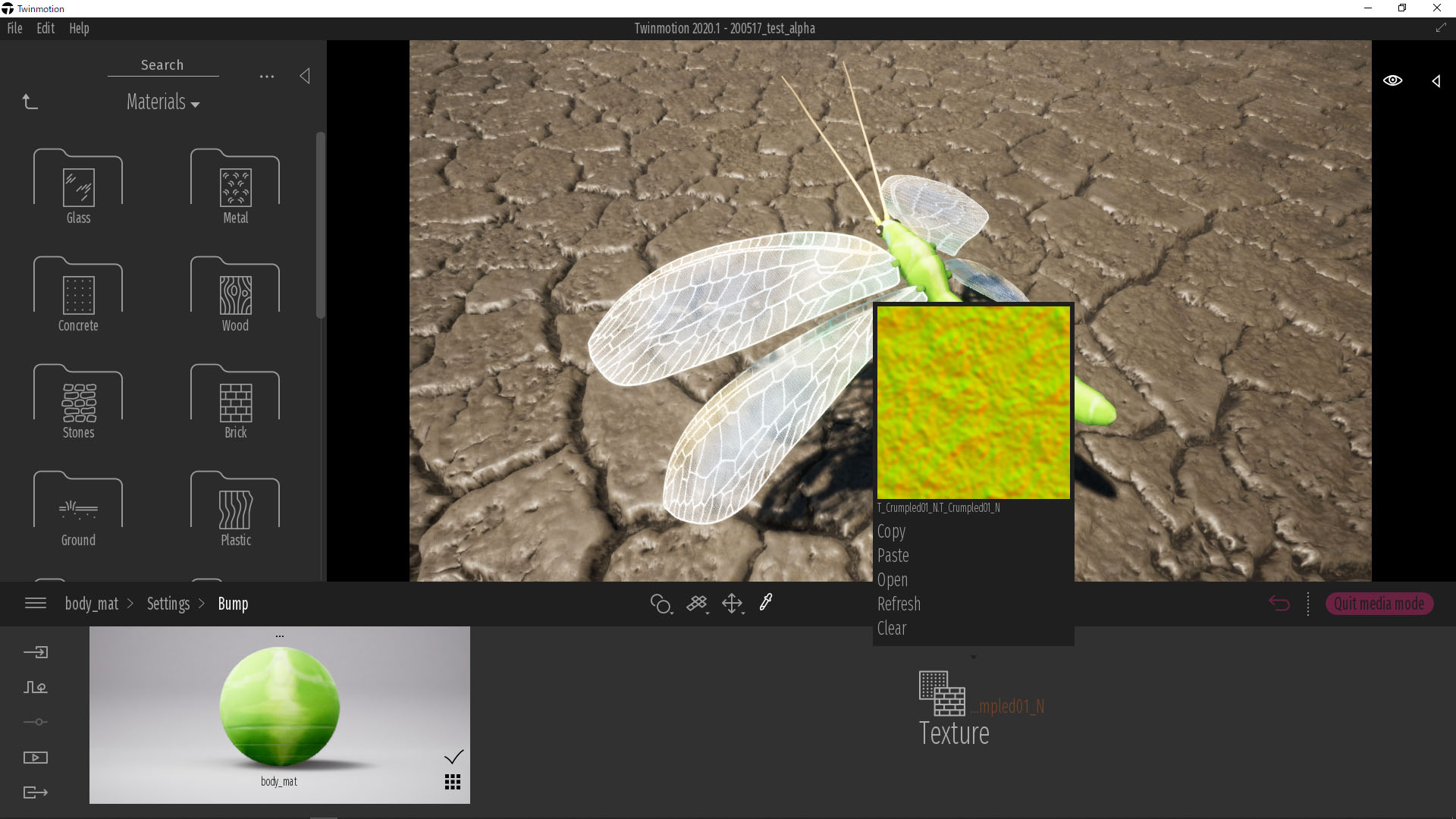
② Base ColorとNormalに対してテクスチャを設定
blenderのBase Colorに設定したテクスチャは、TwinmotionのColorテクスチャに反映されました。テクスチャは元の(blender作業時の)リンク先をそのまま参照しています。blender作業と切り分けたい場合は別の場所にテクスチャをコピーし、改めてリンクし直すとよさそうです。

blenderのNormalに反映したテクスチャは無視されたようで、TwinmotionのBumpのテクスチャには設定されませんでした(デフォルトのテクスチャが入っている状態)。

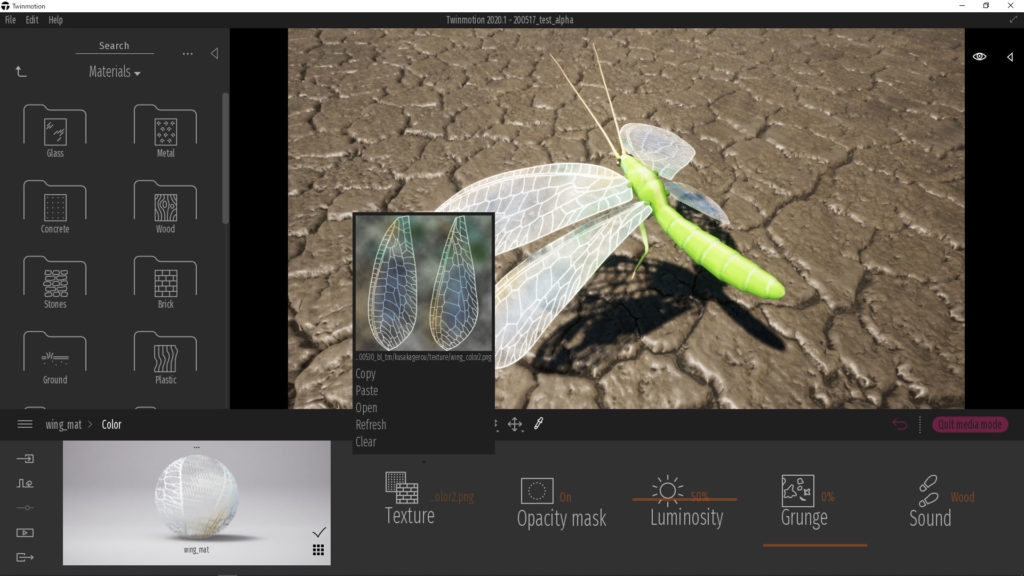
③ Base Colorにアルファ付きのテクスチャを設定
②と同様、Colorテクスチャは反映され、Normalテクスチャは無視されました。Opacity maskが自動的にOnになっていました。ちなみに、blender上でAlphaノードをつながなくてもOpacity maskはOnになったので、blender上の設定は関係なく、テクスチャが透過情報を持っているかどうかで判断されているようです。

まとめ
blenderのBase Colorテクスチャや設定したRGB値はTwinmotionでも反映されます。それ以外は反映されないので、Bumpテクスチャ、Reflection・Metallicnessなどのは数値は改めてTwinmotionで設定する必要があります。透過テクスチャについては、blender上で正しく表示するためにはAlphaノードを繋ぐなどが必要ですが、Twinmotionに持っていくなら深く考える必要はないようです。
以上.



