以前、Twinmotionで点光源を並べて曲線光源を作る方法を紹介しました。
【Twinmotion】Replace objectを利用して曲線光源を作成
ただし、この方法はちょっと手間がかかる上、lightが大量に必要になるのでTwinmotionの動作が非常に重くなるという欠点もありました。今回は、マテリアルパラメータのGlowを使って、簡易的に曲線間接照明を表現する方法を紹介します。
※この方法はUV展開ができる人向けです。SketchUpだとプラグインなどで工夫しないと難しいかもしれません。私はblenderを使用しました。
本記事のTwinmotionのバージョンは2020.2です。
Glowについて
マテリアルのGlowは0%~100%まで数値を設定できます。
まず注意しなければならないのは、GlowはLightsアセットと同様、時間帯によって大きく明るさが変わるということです。
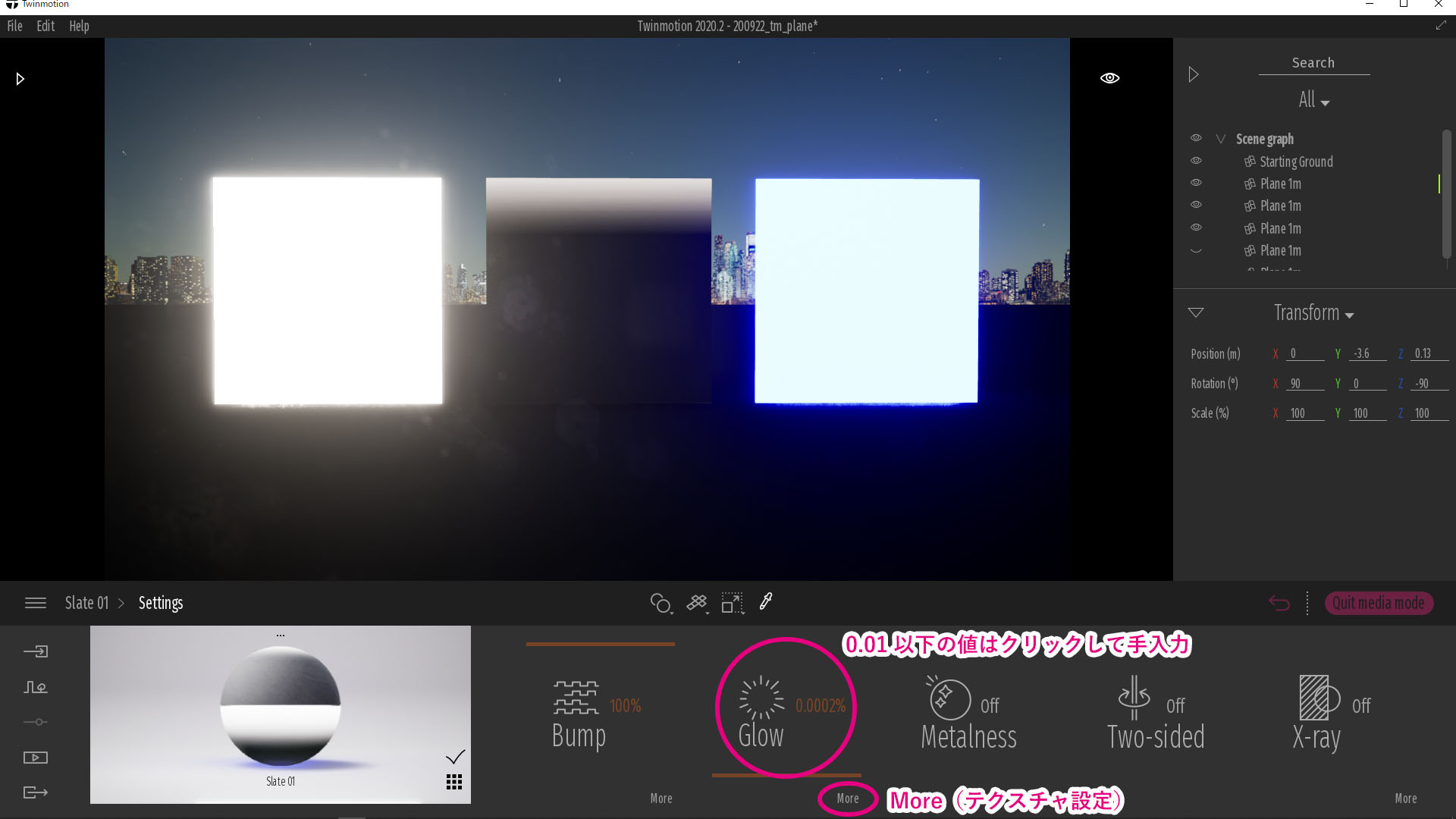
日が完全に沈む時間(デフォルトのFrance/Julyであれば22:00頃)を境に一気に照明が明るくなります。ちょっと不便なのですが、これはTwinmotionの仕様です。例えば、日中では10%で丁度よかったものが、夜間では0.1%で十分だったりします。もし0.01%を下回る場合、スライダーでは入力できないので、数字をクリックしてから手入力してください。
Glowの数値の右下にあるMore > テクスチャを指定することもできます。このとき、下の2つがポイントとなります。
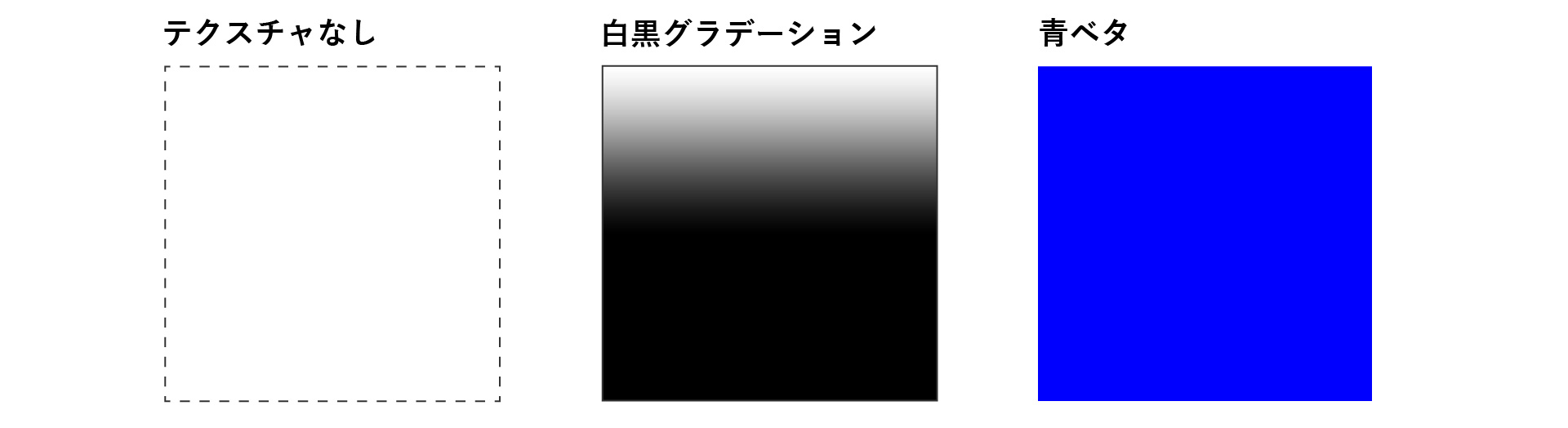
- テクスチャの真っ黒の部分はGlowしない
- テクスチャの色はGlow色に反映される
つまり、下の3つのパターンで設定すると、このようになります。テクスチャなしだと真っ白と同じ扱いになります。


真ん中の例で分かるようにグラデーションでGlowを効かせることが出来ることを利用して、間接照明を表現します。ただし、上で見ても分かるように、グラデーションのボケ足の長さは元のテクスチャよりも短くなりがちです。最終的には、Glowの数値調整とテクスチャのグラデーション調整を繰り返して丁度いい感じを探ります。
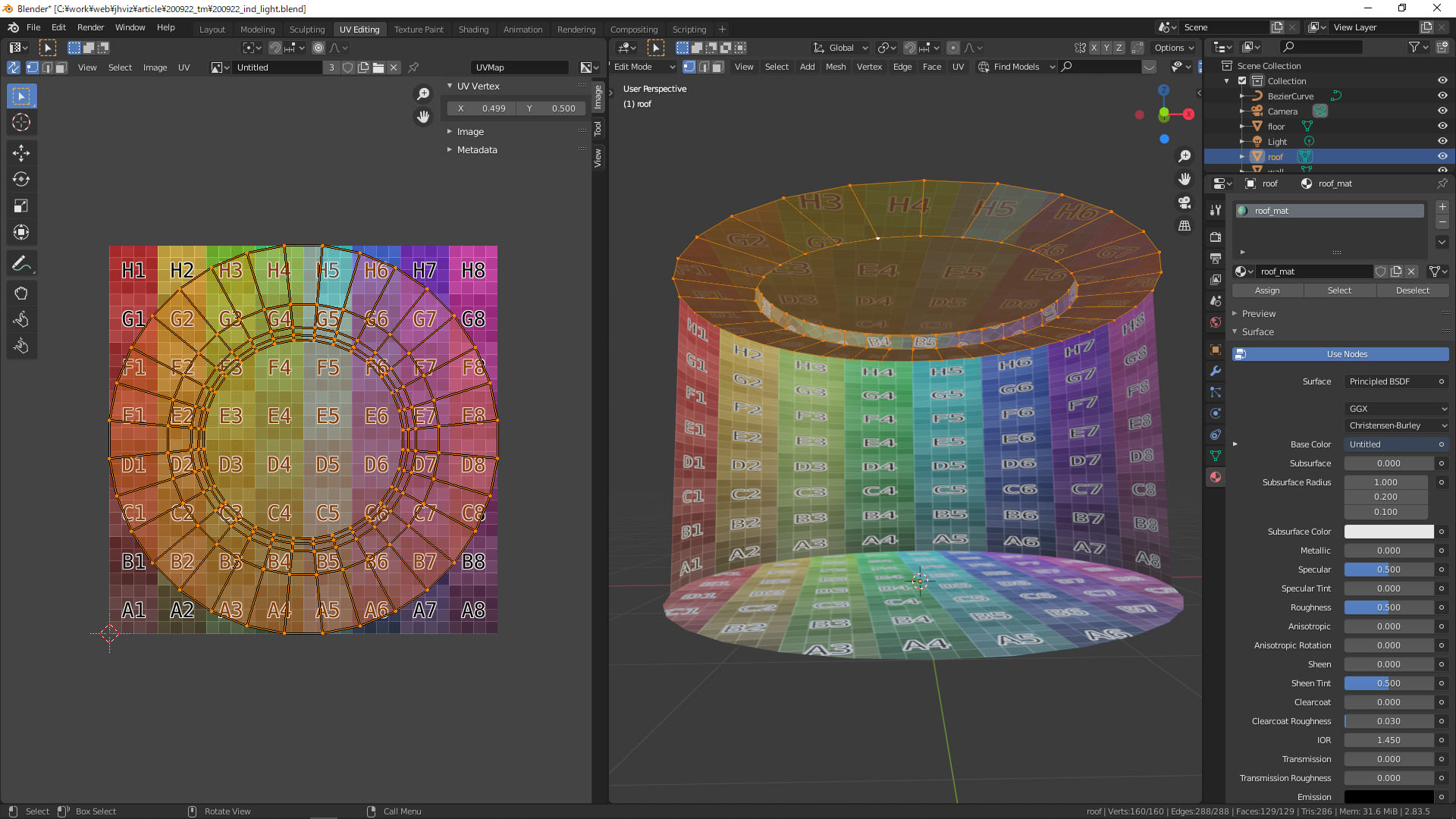
モデルとテクスチャの準備
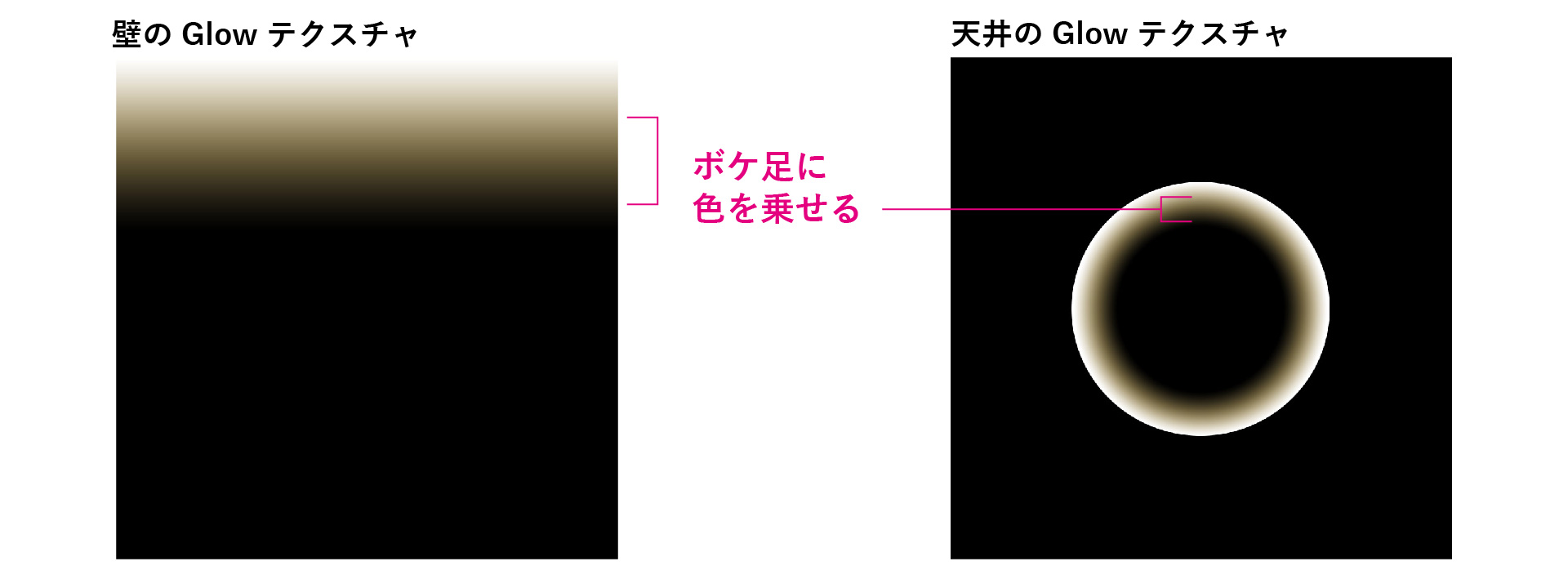
間接照明を当てたい面をUV展開し、UVに沿ってGlow用のグラデーションテクスチャをPhotoshopなどで作ります。このとき、完全に白黒だけのグラデーションにするのではなく、ボケ足に少し色を乗せるとより雰囲気が出ます。今回は黄色~オレンジ系の色を乗せました。


どんな色を乗せると良いかは壁の色や照明色によります。実際に間接照明を写真に撮ってみてどう見えるかを観察してみるのが一番参考になると思います。

Twinmotionでレンダリング
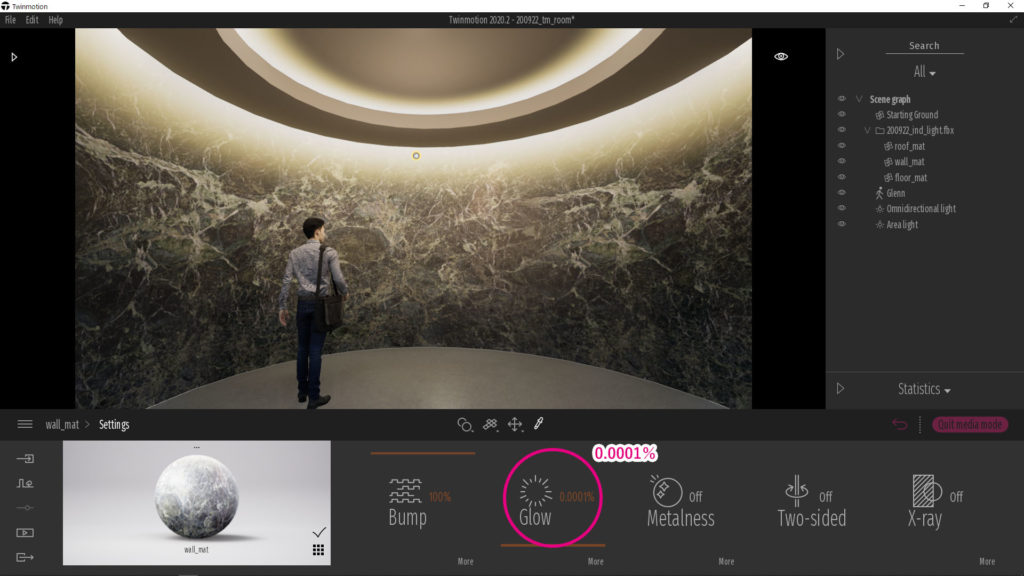
Twinmotionにモデルをインポートし、Glowテクスチャを設定するとこのようになります。(説明は省略しますが、Color用のテクスチャは別途作成しています。)この例では夜間の時間設定をしていたため、Glow値は非常に小さい値(0.0001%)で十分でした。

Twinmotionマテリアルプリセットを利用する場合
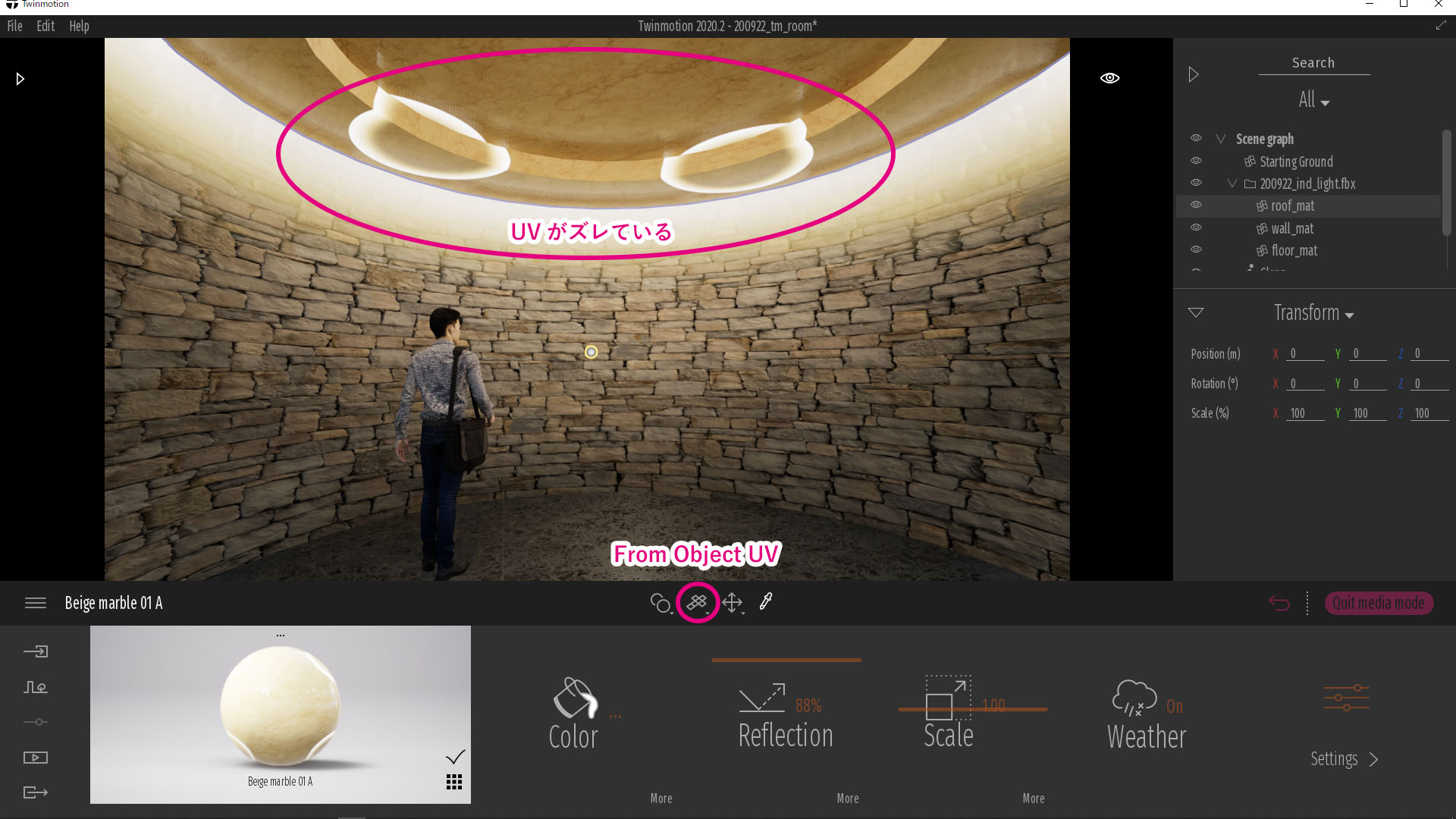
From Object UVモード(デフォルト)であることを確認し、Twinmotionマテリアルをドラッグ&ドロップで適用してからGlowテクスチャを設定します。すると、なぜかUVがズレていることが分かります。

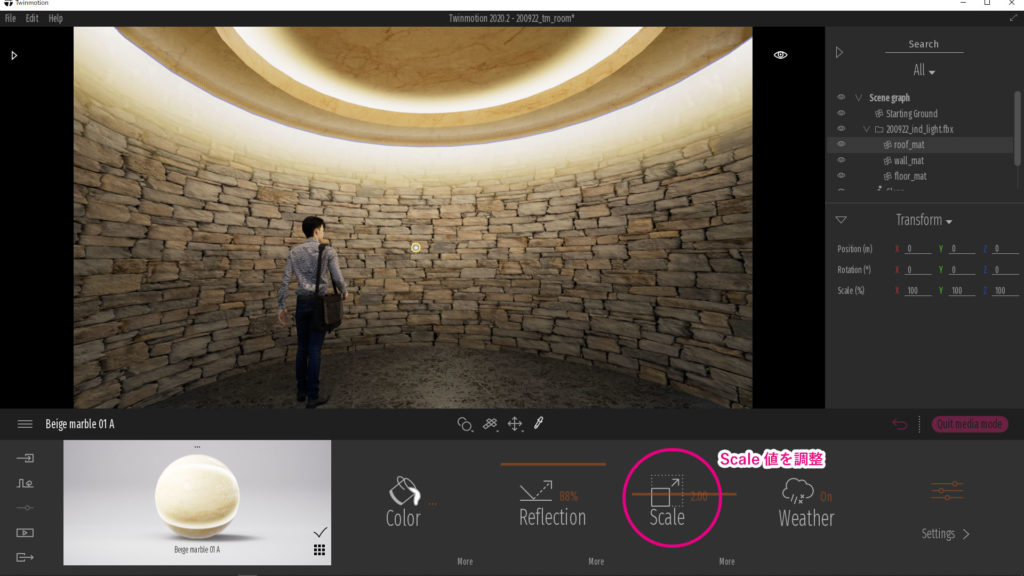
GlowのUVに合わせてScale値を調整します。0.5や2.0といった値でピッタリになることが多いです。(なぜこのようにズレるのかは私にも分かりません。)

Scaleを調整するとGlowだけでなく柄のスケールも変わってしまうため、Twinmotionマテリアルプリセットを使うよりもマテリアルを自作してしまう方が制御はしやすいと思います。
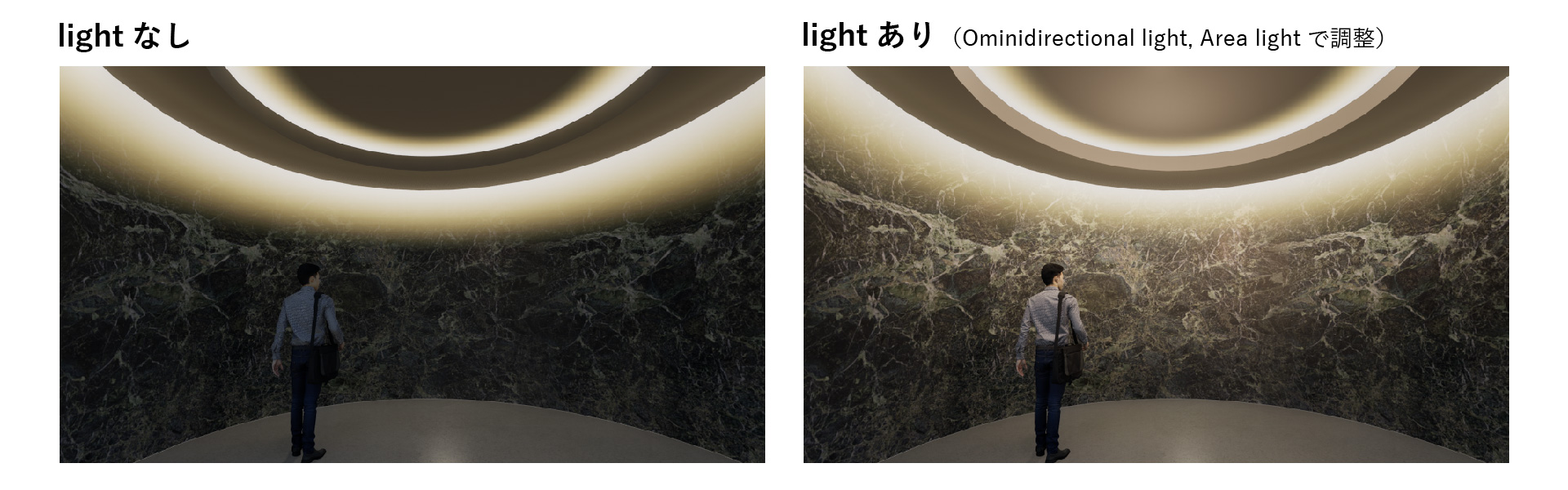
また、Glowはlightと違って周りを明るく照らさない(それ自体が発光しているだけ)ことにも注意です。適宜lightを補って明るさを整えましょう。

これで曲線の間接照明を、あまりシーンを重くせずに表現することができました!
以上.



