Illustratorからパスを読み込んでSketchUpで3Dモデルとして立ち上げる手順を説明します。
dwgファイルの書き出し
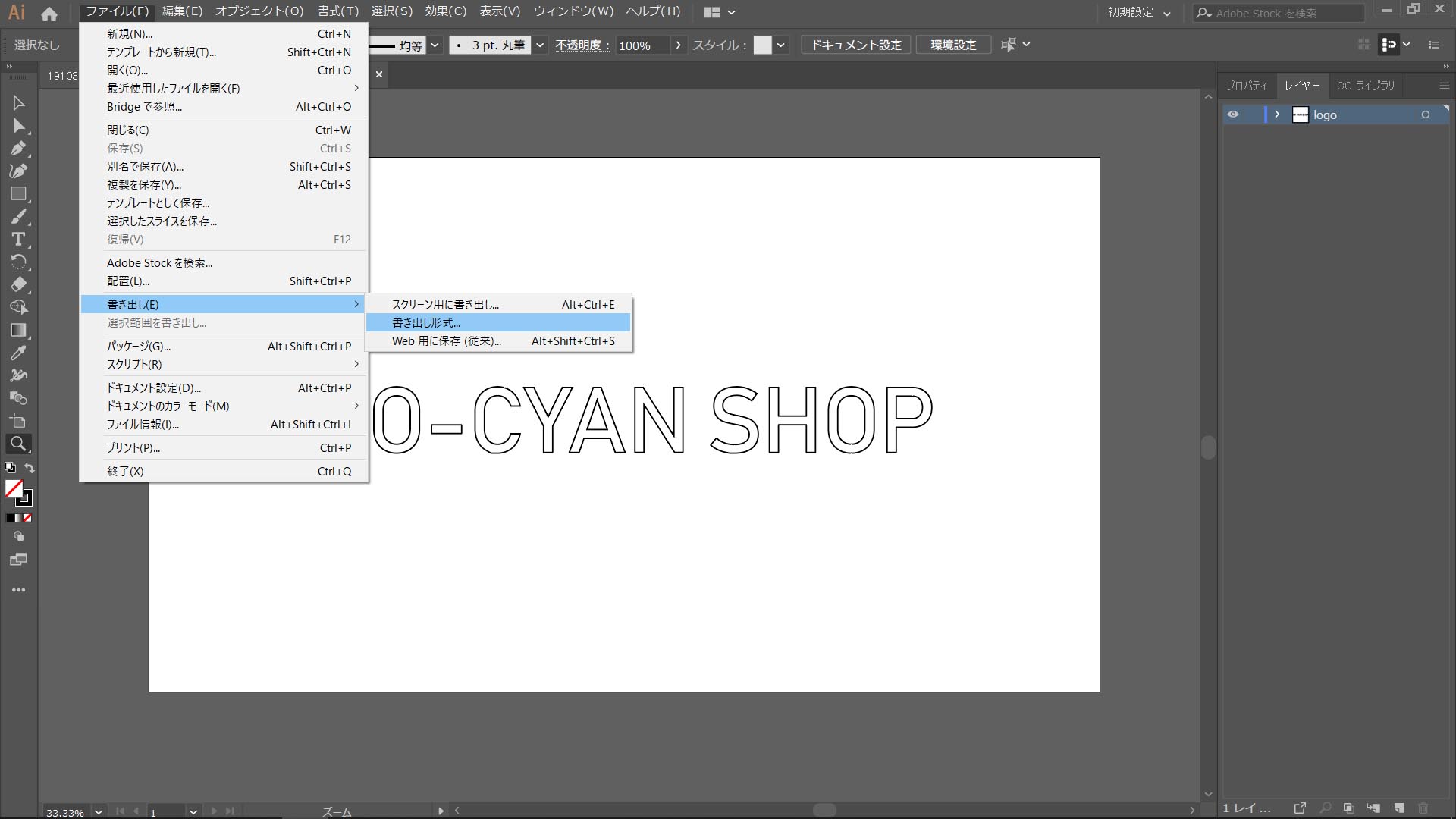
まずIllustratorでパスのデータを開き、ファイル > 書き出し > 書き出し形式 からdwg形式で保存します。保存の際のオプションはデフォルトのままで構いません。

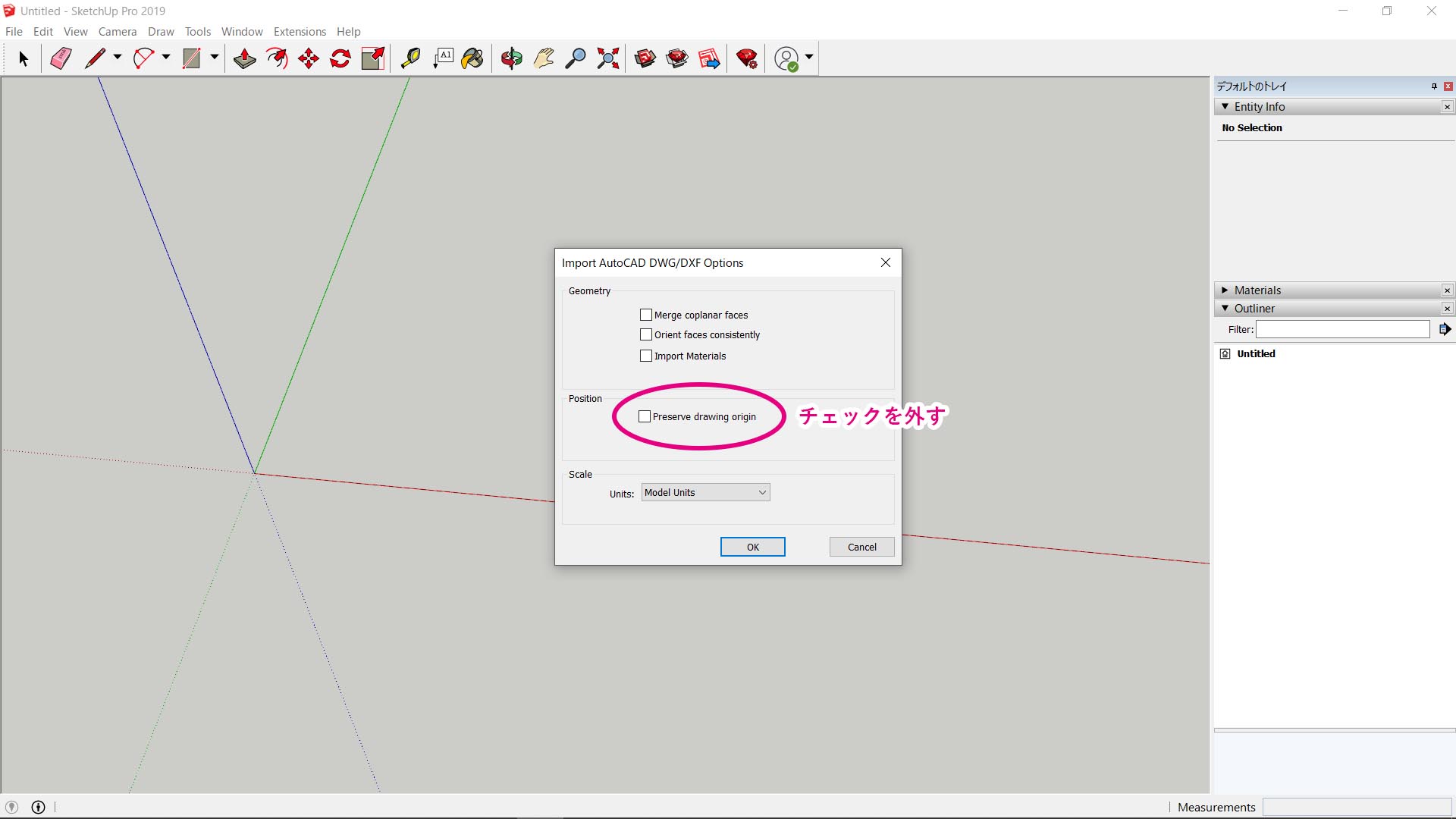
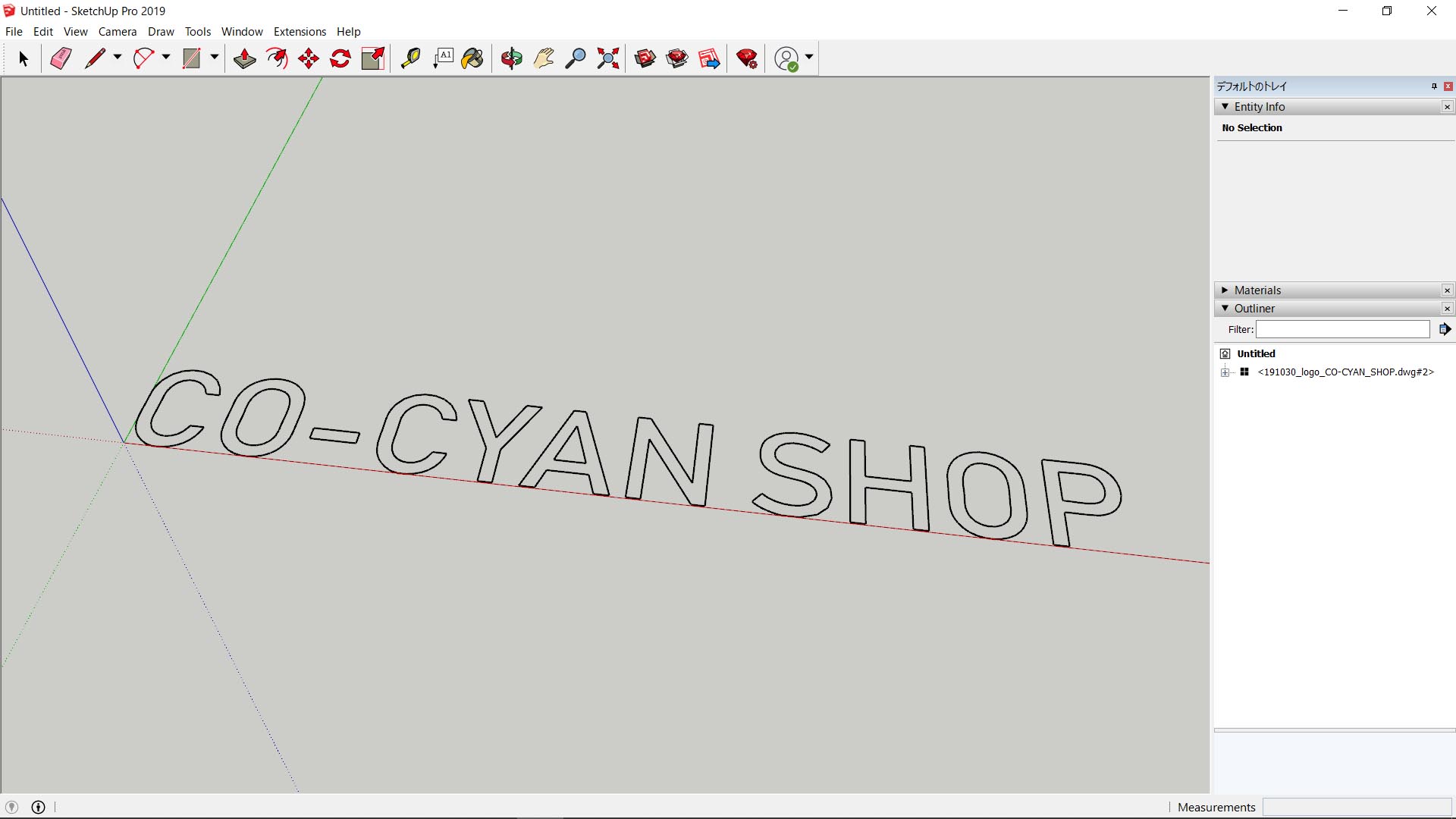
dwgファイルをスケッチアップにドラッグ&ドロップします。オプションのチェック画面が開きますが、Illustratorからのデータでは気にする必要はありません。あえて言うと、上から4番目の「Preserve drawing origin」のチェックは外した方が良いです。そうするとロゴがSketchUpの原点に読み込まれます。


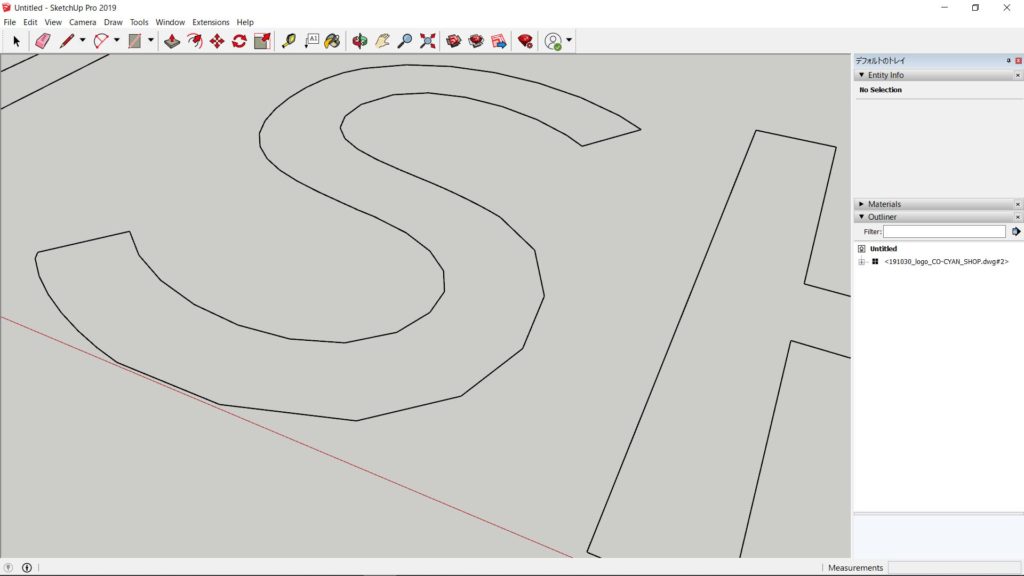
曲線を滑らかにする
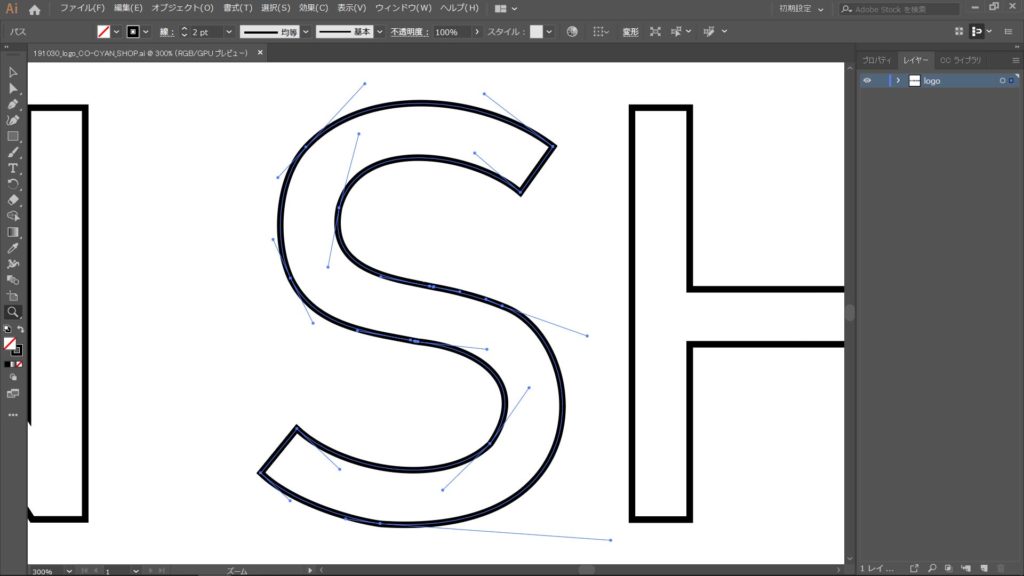
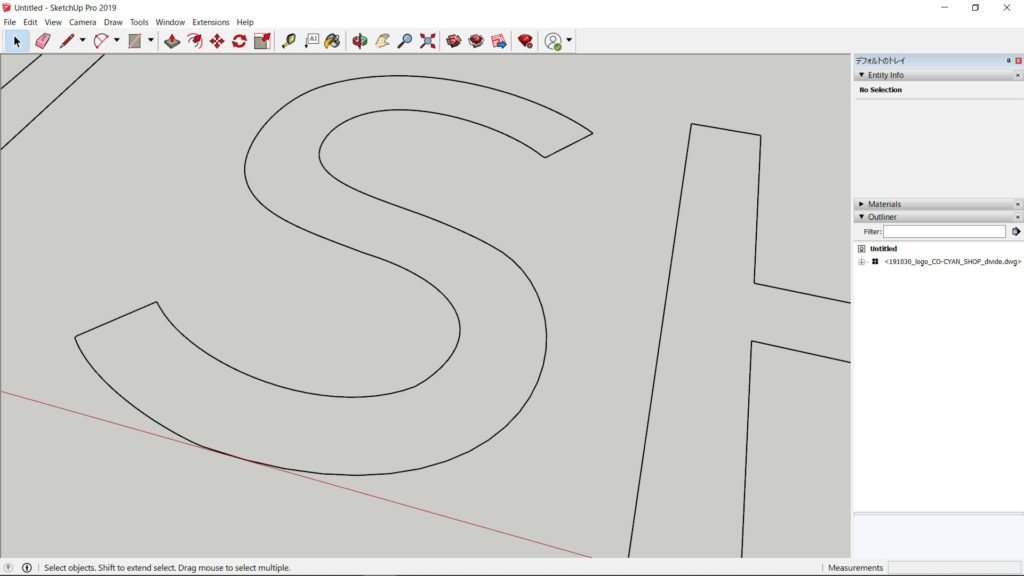
SketchUp上で近寄ってみると、パスがカクカクしている場合があります。これは、元のIllustratorデータでアンカーポイントの数が少ないときに起こります。


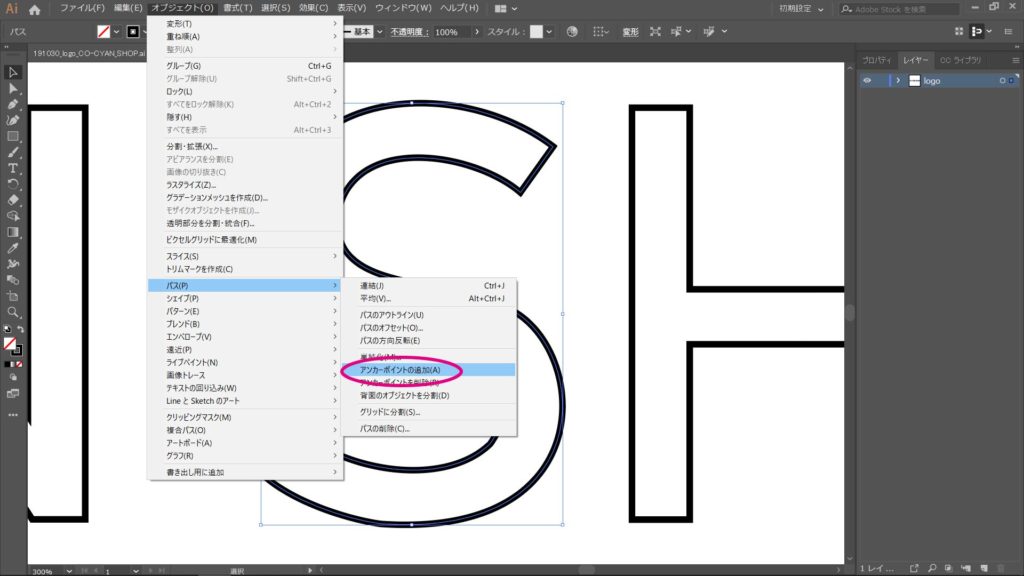
これをもっと滑らかにしたい場合は、Illustrator上で滑らかにしたい文字を選択した状態で、オブジェクト > パス > アンカーポイントの追加 を選択します。

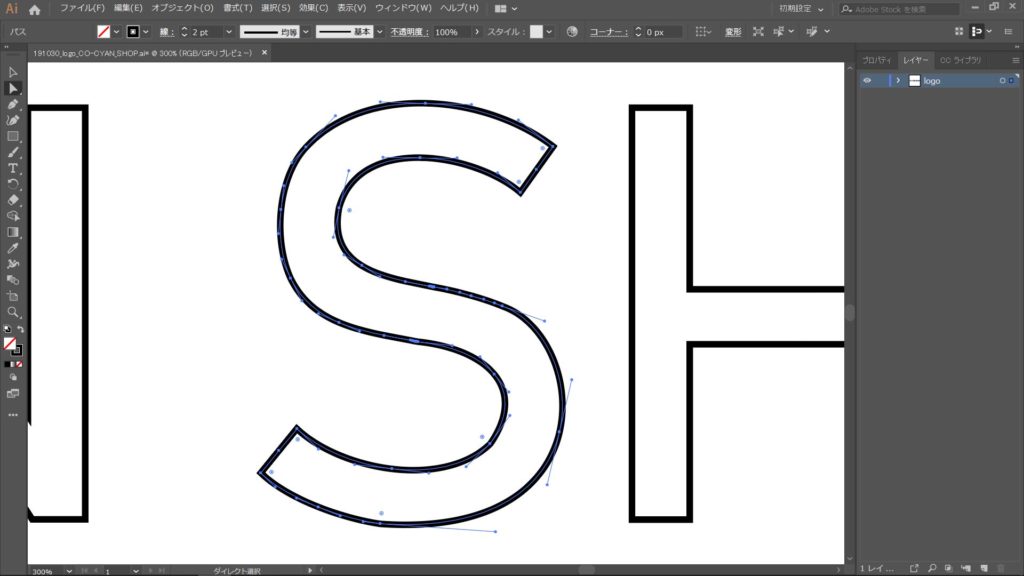
アンカーポイントが増えました。複数回行えばより細かくすることができます。

再びdwg形式で出力し、SketchUpで読み込むと、ちゃんと滑らかになりました!

面を貼って押し出す
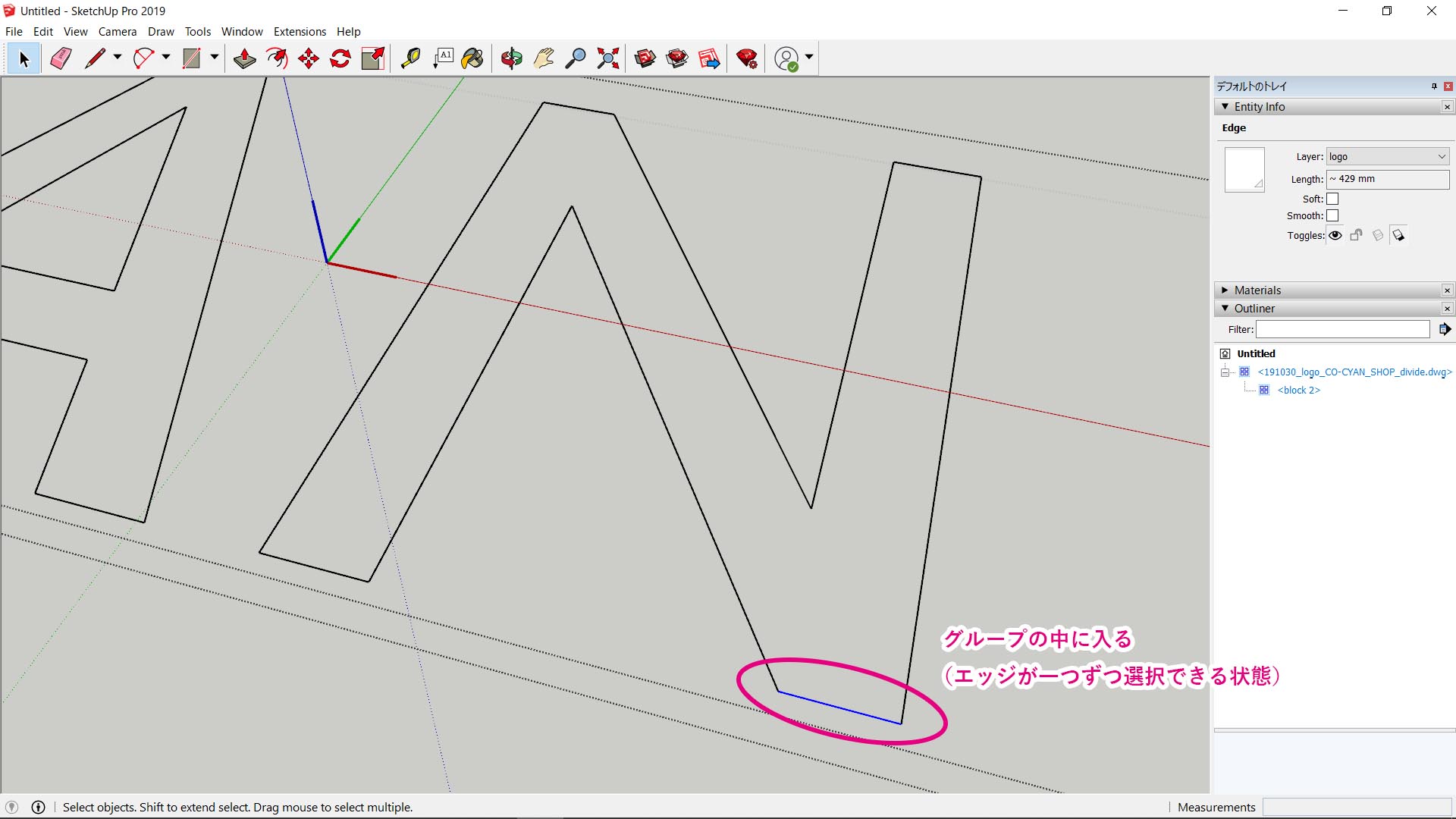
読み込んだパスに面を貼ります。まず、忘れずにパスのグループの中に入ります。

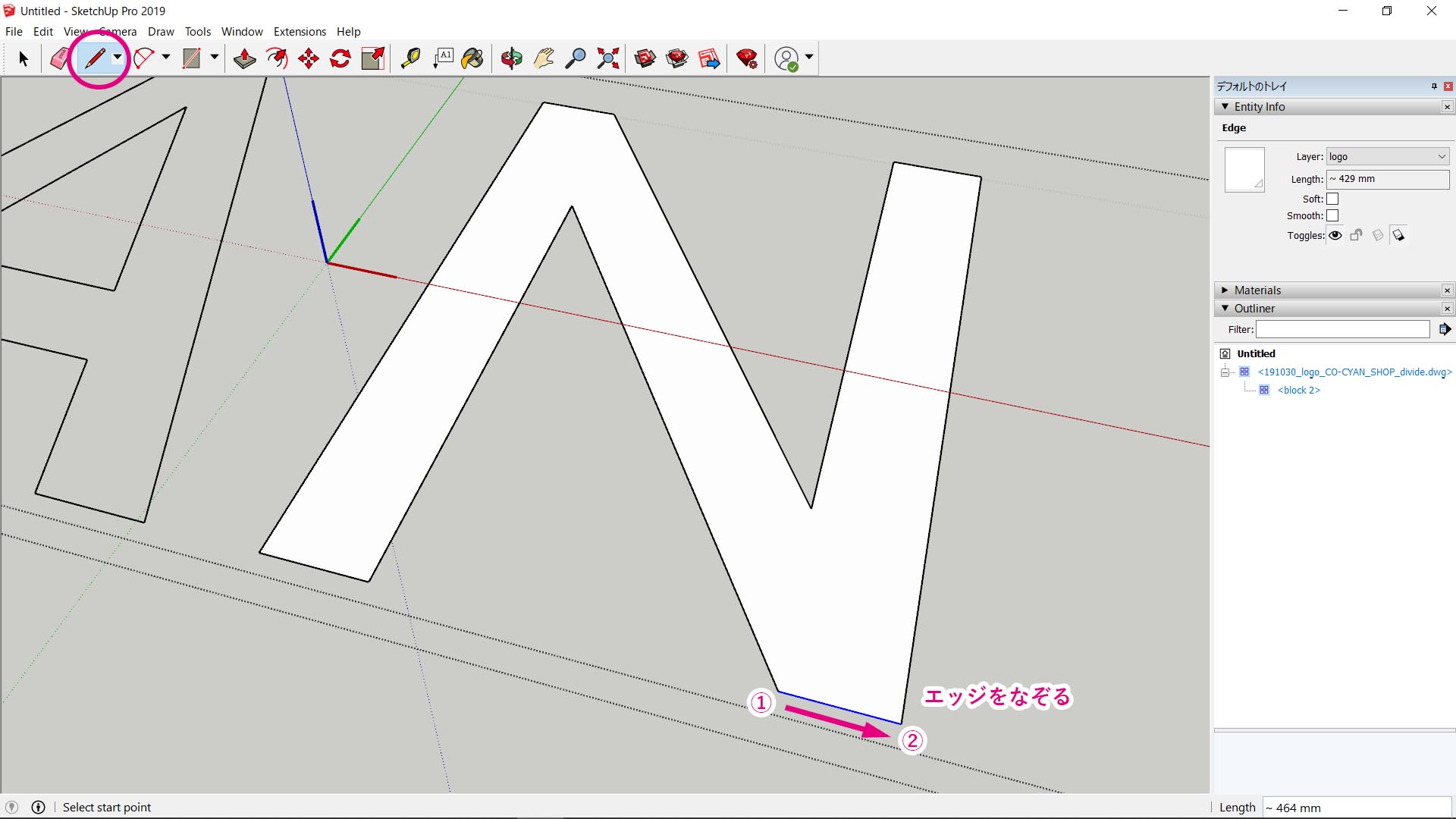
次に、線ツール(鉛筆のアイコン)で、どのエッジでもよいので、エッジを一つなぞります。例えば、下図の①→②の順にポイントをクリックしてください。これで面が貼られます。

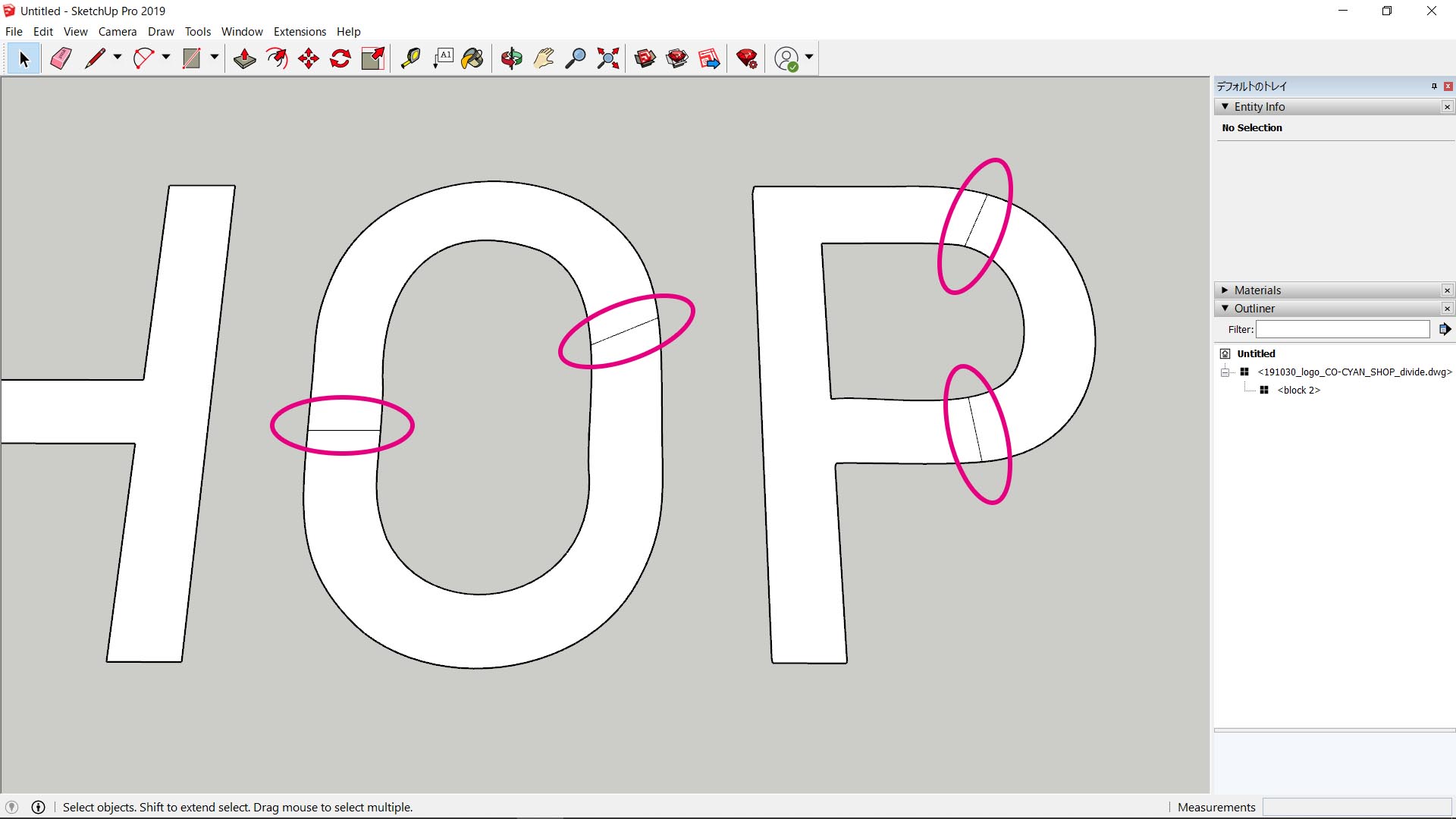
これでは上手くいかないパターンもあります。「A」「O」「P」などのように、穴のあいた文字のパターンです。この場合、まず同じように忘れずにパスのグループの中に入り、線ツールで外側のパスと内側のパスにまたがるようにエッジをつなぎます。白く面が貼られるまで、下図のような感じで 2か所以上行ってください。無事に面が貼られたら、つないだエッジは消しゴムツールで消してしまいましょう。

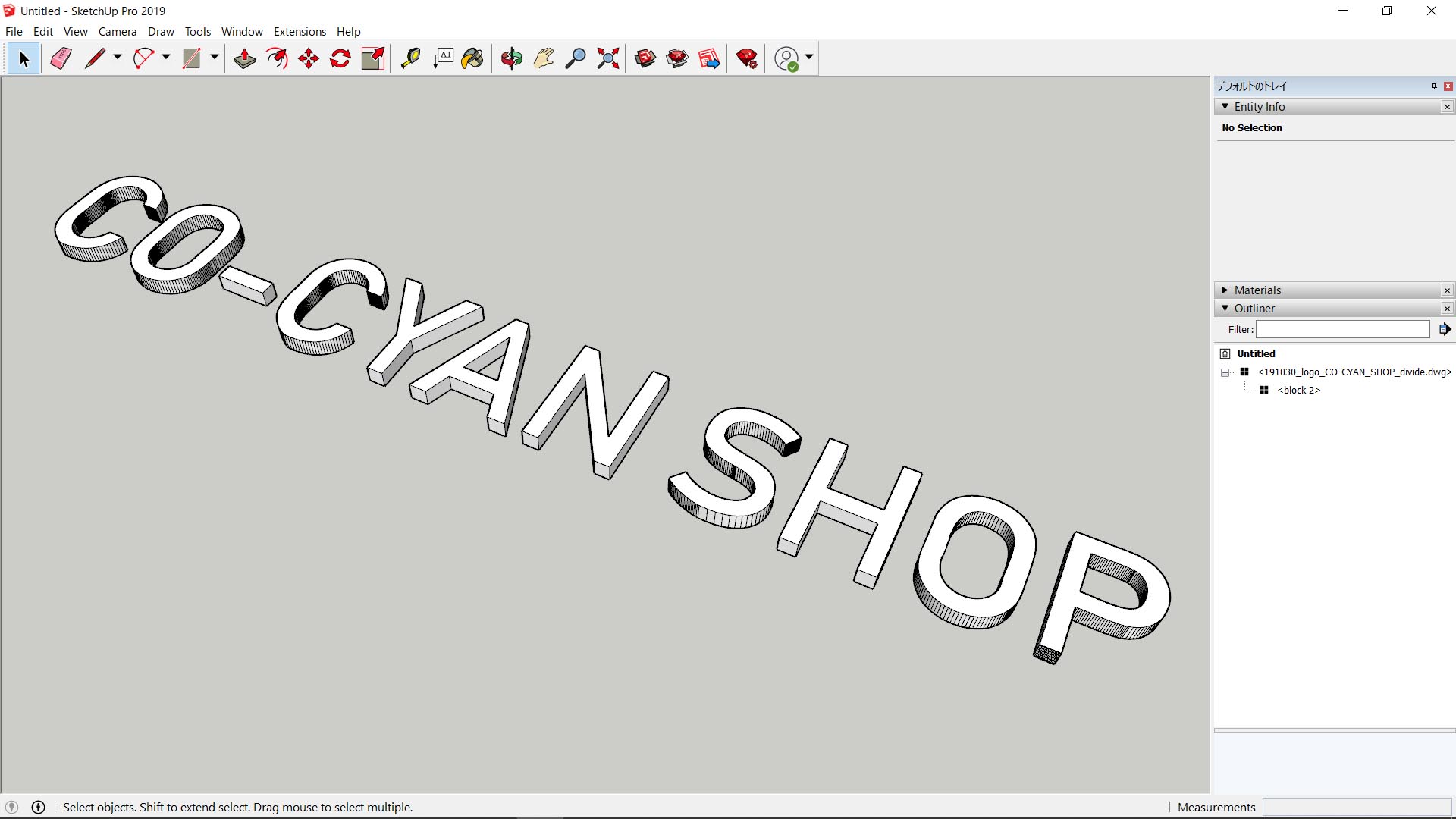
全ての文字に面が貼られました!

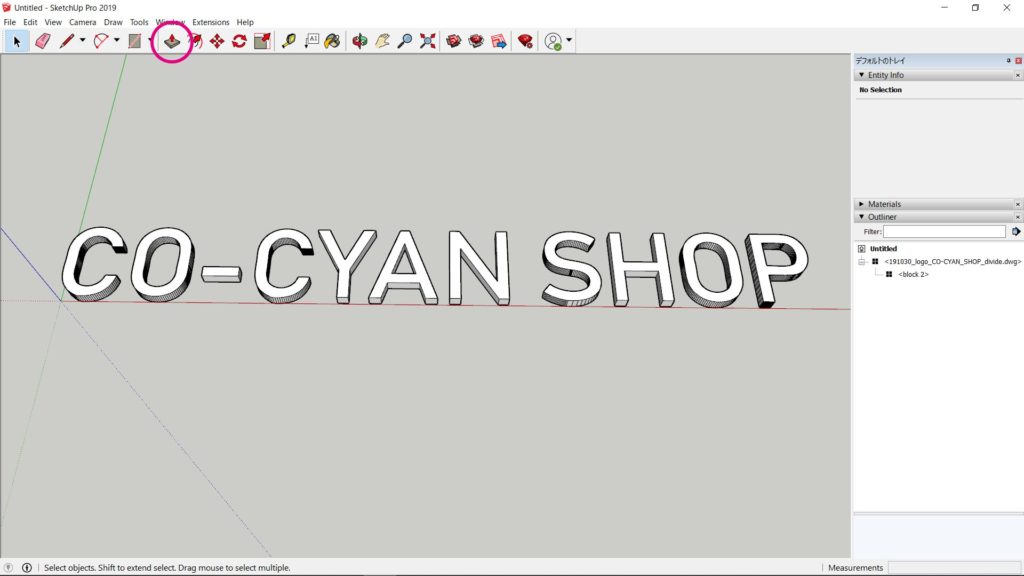
ここまでくれば、後はプッシュ/プルツールで押し出していくだけ完成です。

以上.