CGを設計のプロセスとして使う場合、タイルのサイズを実寸に合わせて表現することも必要になります。本記事では、メーカーが公開しているサンプル画像を使って実寸のタイルテクスチャを作る手順を説明します。
※本記事で使用しているSketchUpのバージョンは2019です。
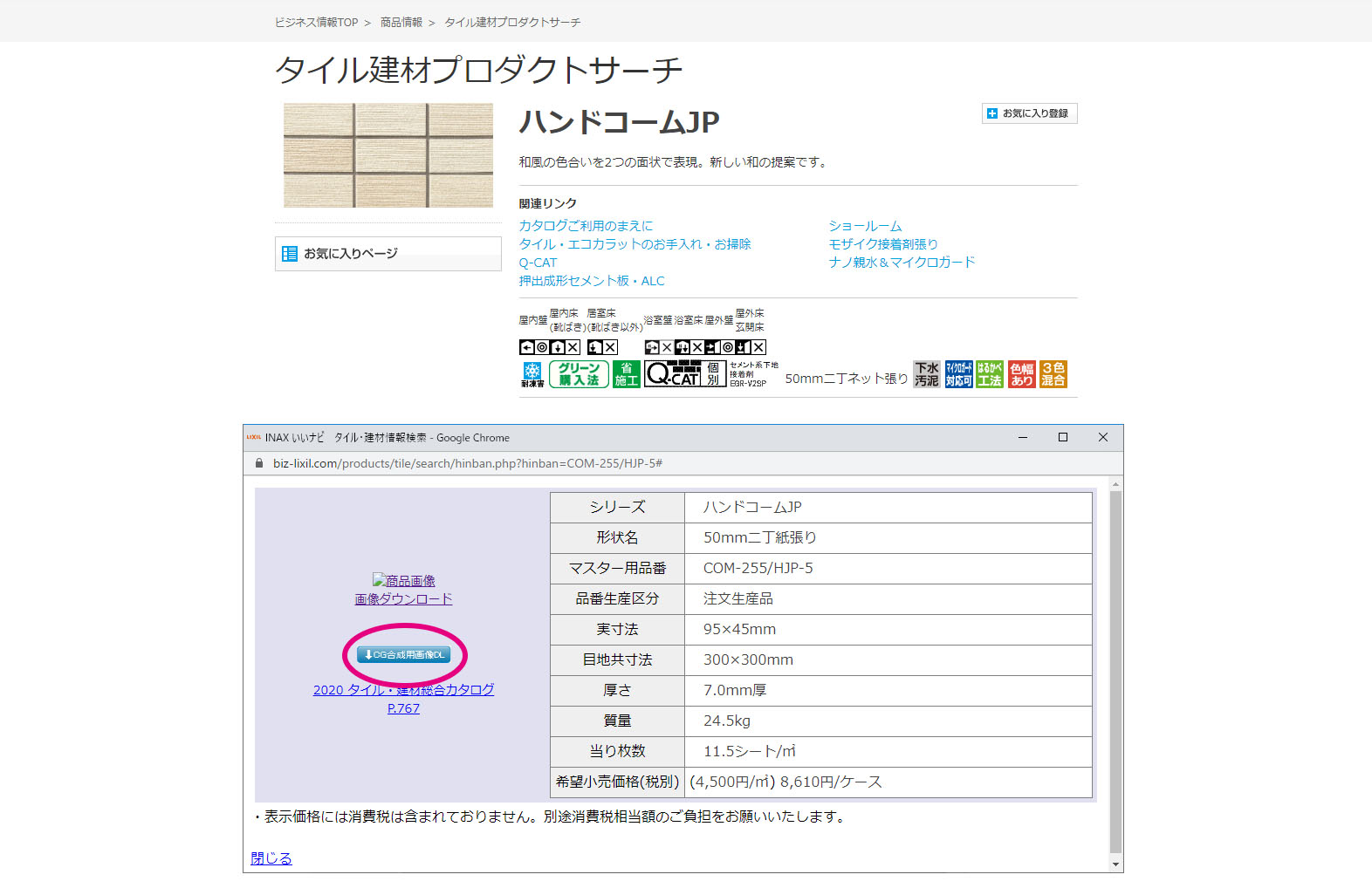
メーカーからサンプル画像のダウンロード
今回はLIXILさんのカタログを参照します。「CG合成用画像DL」ボタンから画像をダウンロードすることができます。

画像の縦横の長さを実寸で換算する
ダウンロードした画像の縦と横の長さが、実寸だとどれぐらいに当たるかを計算します。今回はタイル一枚の実寸法が95x45mm、目地が5mmなので、下のように計算できます。

ちなみに、実寸の計算に関しては、画像のピクセル数やdpiは関係ありません。混乱しないように。
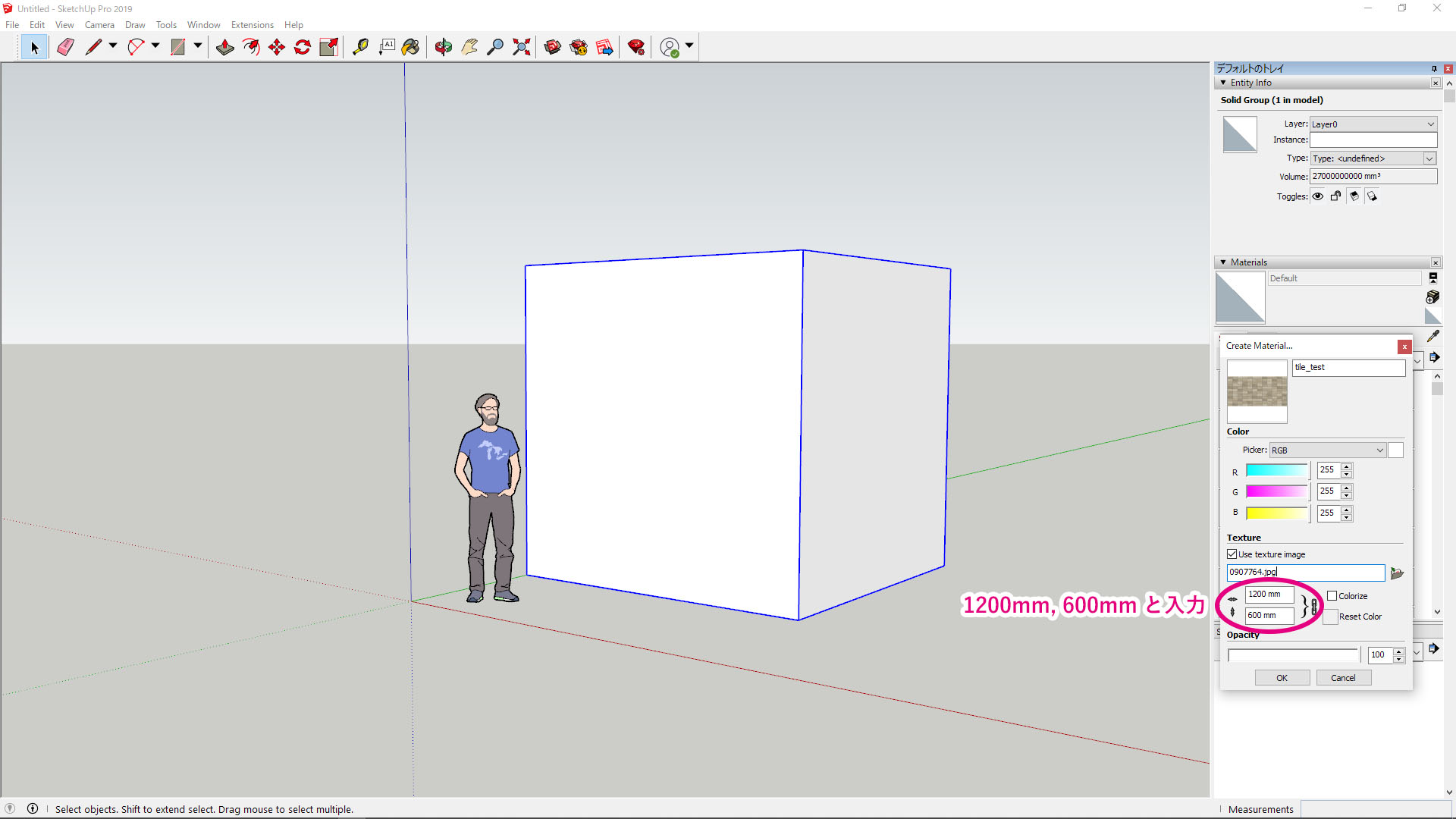
SketchUpで貼り込む
次に、SketchUpで新規マテリアルを作成し、テクスチャのサイズ指定欄に、先ほど計算した長さ(1200mm, 600mm)を入力します。
この際、画像ファイル名が数字で始まる場合、読み込みエラーとなることがあるようなので、その場合は適当な半角英語にリネームしてください。

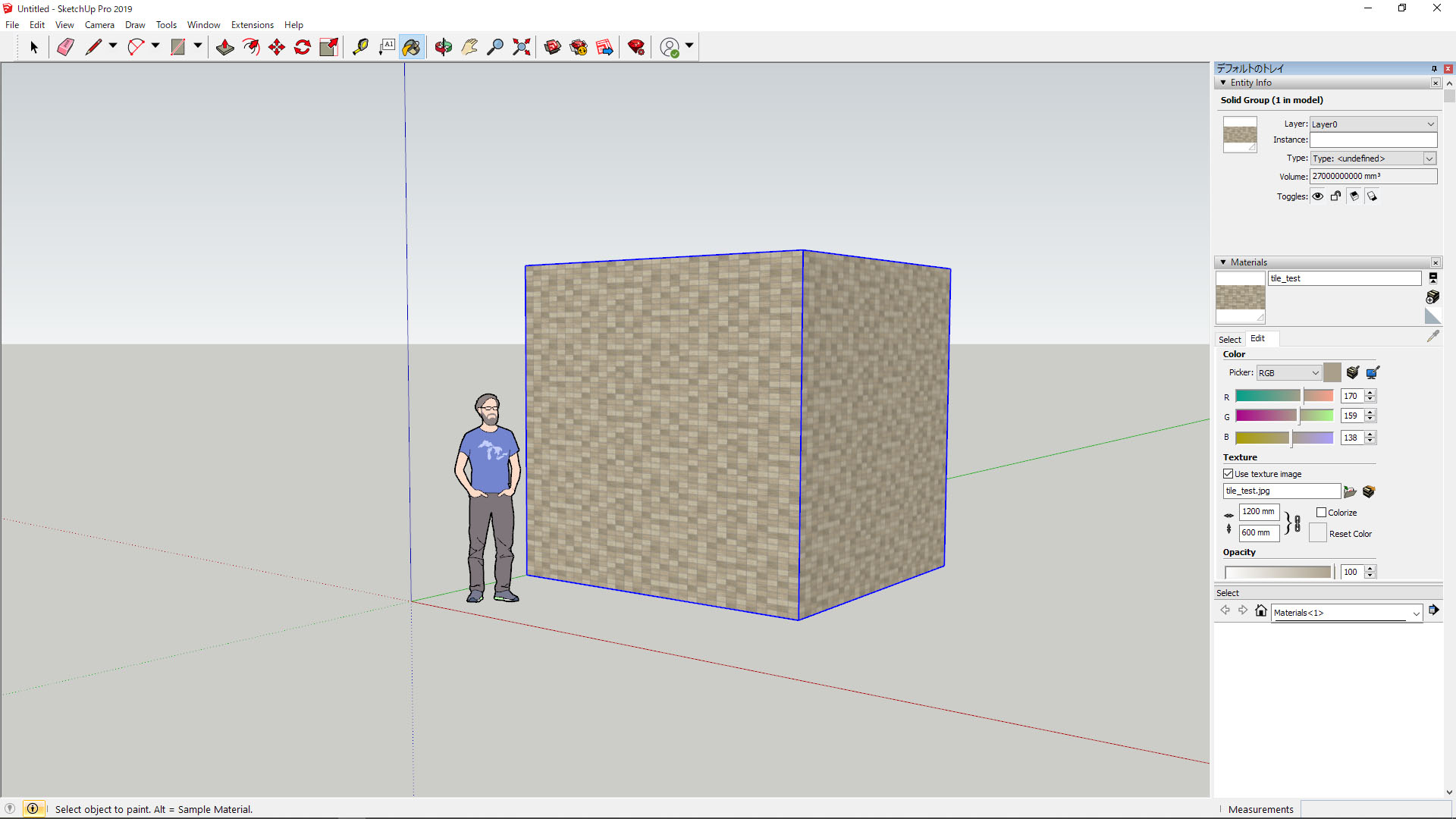
マテリアルをオブジェクトに適用すると、実寸法のタイルテクスチャを貼ることが出来ました!

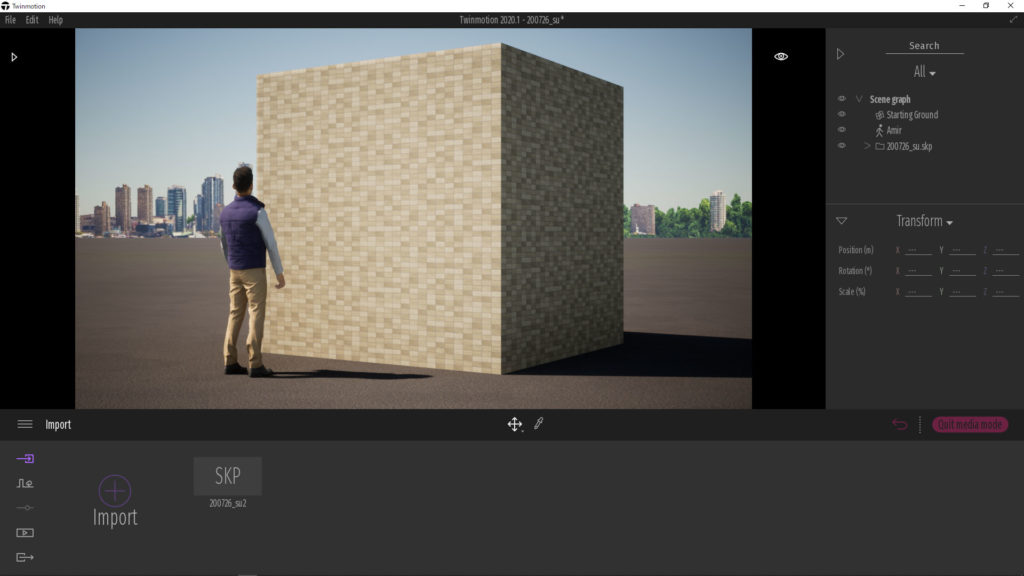
おまけ:Twinmotionでレンダリング
.skpファイルをTwinmotionで読み込めば、同じスケールでテクスチャが貼られた状態でレンダリングすることができます。
Twinmotionって何?という方は下の関連記事へ。


せっかく実物はザラザラした質感が魅力なのに、なんだかCGだとツルッと見えてしまう…と思うかもしれません。もうひと手間かけて、Normal mapをPhotoshopで自作してBumpに割り当てることでより見栄えが良くなります!

まとめ
既に準備された画像を使って実寸のタイルテクスチャを作成する手順は下記です。
- 画像の縦横の長さを実寸で換算する
- SketchUpのテクスチャサイズに入力する
Twinmotionではテクスチャの縮尺などの変更はできますが、実寸の設定はできないので、ぴったり実寸をシミュレートしたい場合はまずモデリングソフトで調整してからTwinmotionにインポートすると良いでしょう。
以上.



