Twinmotion2021で、テクスチャに Height Map が指定できるようになりました。これは Normal Map とは異なる原理で壁などの表面の凹凸をテクスチャで表現するもので、パララックス(視差)マッピングと呼ばれる技術を使っています。本記事では、Height Map を活用してサイン表面の立体感を表現する例を紹介します。
Normal Map に関しては過去記事でも紹介しています。
過去記事②:【Twinmotion】ノーマルマップを活用してロゴサインの質感を表現
※ 本記事で使用しているTwinmotionのバージョンは2021.1.1です。
立体的なサインの表現

Normal Mapのみの場合と、Normal Map + Height Mapの場合を比べてみましょう。 正面から見ると Normal Map だけでも良い感じになり、Height Map を入れた場合との違いが分かりにくいですが、斜めから見たときは明らかに違いがあり、Height Map を設定した方が立体感が出せることが分かります。(スライダーで画像を比較)
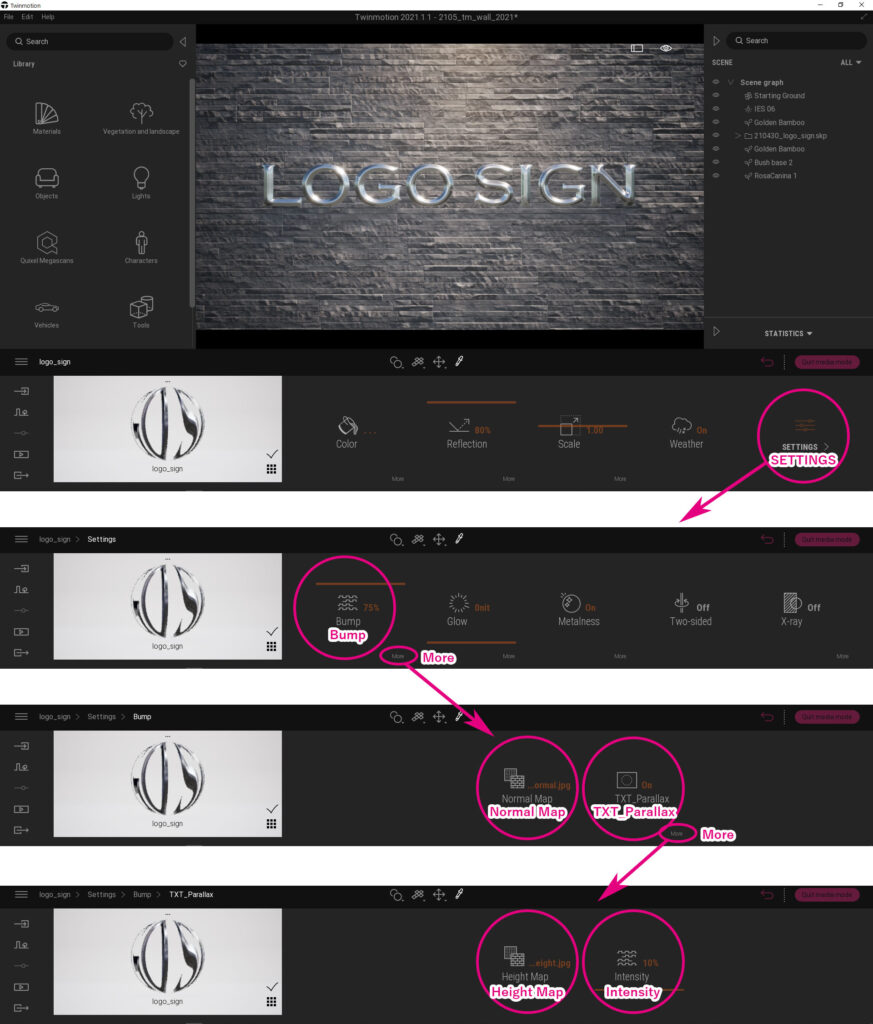
Normal Map および Height Map は、下図のようにマテリアルの SETTINGS > Bump から設定します。TXT_Parallax の項目が表示されるのはバージョン2021.1.1からで、2021.1(2021の初期バージョン)では表示されないので注意してください。

ここでは、下のようなテクスチャを使用しました。(Photoshopで作成。作り方は先述の過去記事参照)
Height Mapテクスチャはグレースケールの画像で、白を基準の高さとし、黒くなるほど表面が凹んでいるように見せることができます。

既存のマテリアルの質感は上がったのか?
見たところバージョン2020と2021では変わっていないようです。マテリアルアセットはバージョン2020の段階で、設定項目には表示されていなかったものの既に Height Map が適用されていたと思われます。(下図はTwinmotion2020のOld cobblestoneマテリアル。Height Map が適用されているように見える。)

なので、バージョン2021から Height Map が指定できるようになりましたが、既存のマテリアルしか使用しない人にとっては恩恵は無く、オリジナルのテクスチャを作成する場合に表現の幅が広がったということになります。
以上.







