Twinmotion2022では アルファ付き(不透明度情報を持つ)テクスチャの描画処理が変更されたようです。不透明度の数値に対してどのように描画されるのか検証しました。
※ 本記事で使用したTwinmotionのバージョンは 2021.1.4 / 2022.1.2 です。
検証シーン
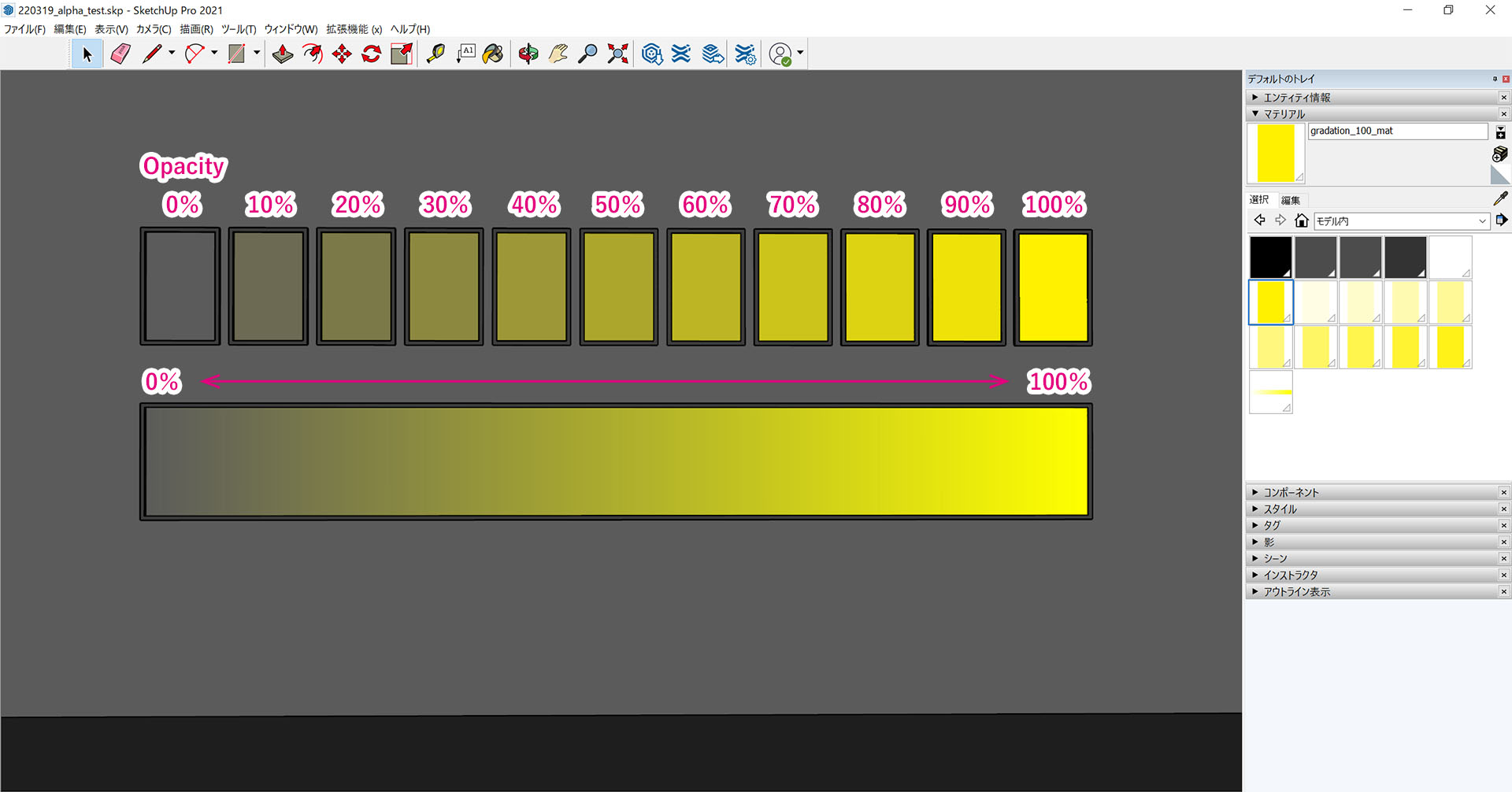
単色のテクスチャで不透明度を段階的に変化させたものを配置したシーンを作りました。下段は滑らかにグラデーションさせたものです。これをTwinmotionで描画するとどうなるか見ていきます。

Twinmotion2021の場合
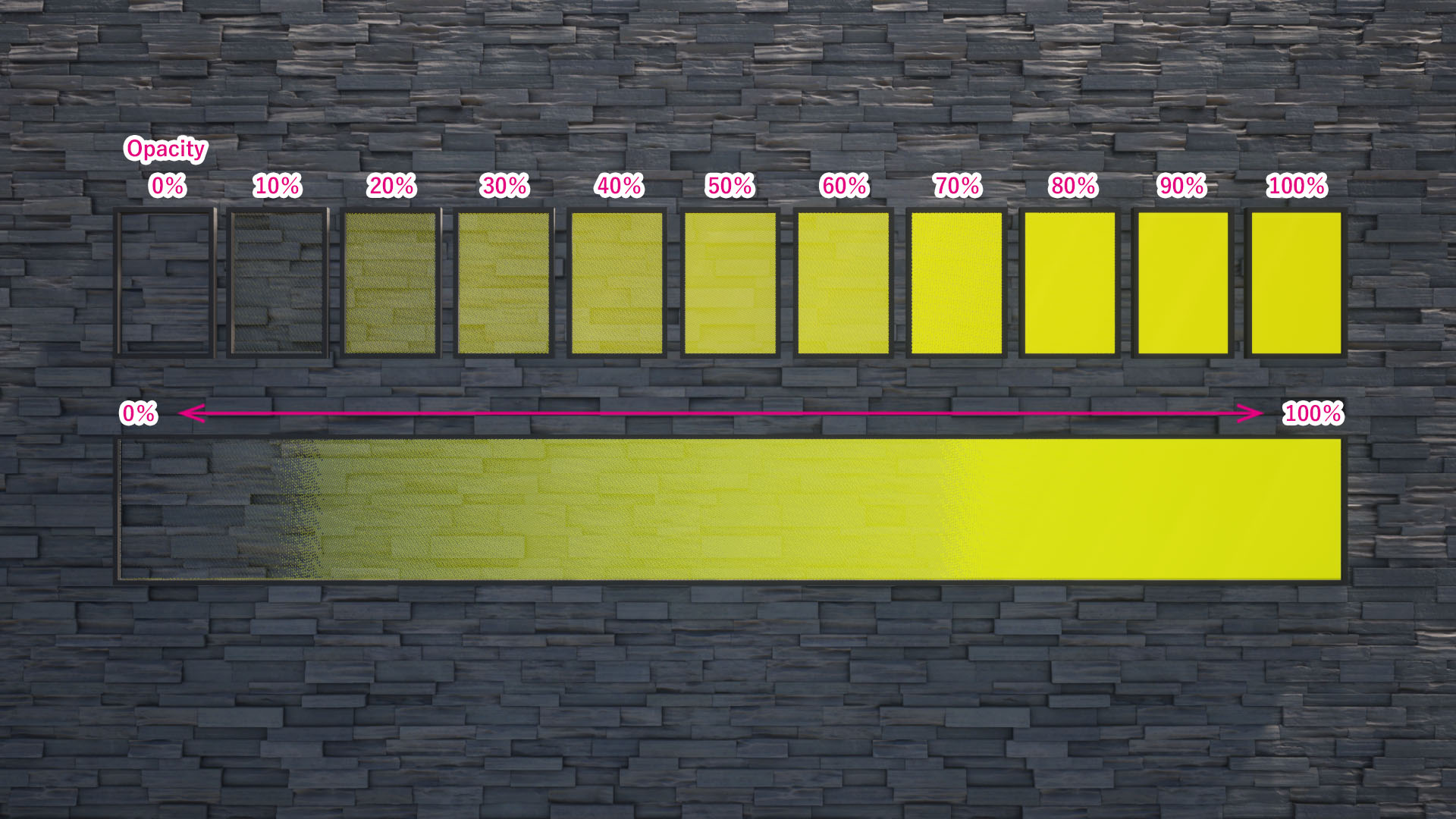
下のような結果になりました。元データに比べるとやや諧調の滑らかさが失われています。「半透明」を表現したい場合は、不透明度を20~60%程度にすると良さそうです。80%以上になるとほぼ不透明と変わらない感じになります。

透明と不透明の境目がちょっとギザギザして汚く見えますが、出力解像度を上げると改善することができます。

Twinmotion2022.1の場合
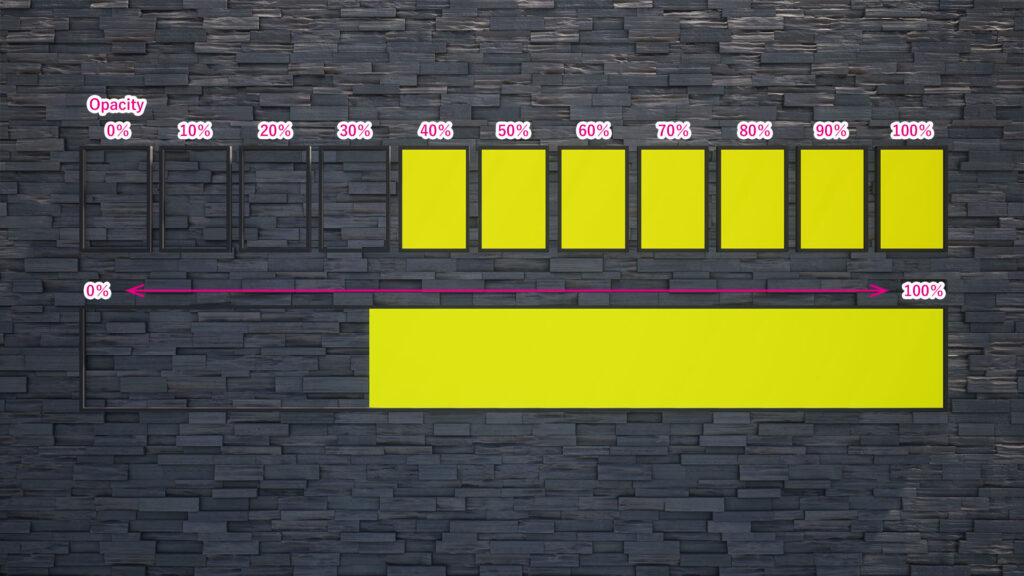
これをTwinmotion2022.1で描画すると、だいぶ見た目が変わります。「半透明」の部分が完全に無くなり、30~40%を境にパッキリと透明不透明が分かれます。パストレーサーモードでも同様です。(2022.03.19現在。もしかしたら今後仕様が変わるかもしれません)

「半透明」を表現できないのは困る・・・と思い、ハッチングのようにすれば出来るのでは?と色々実験したのですが、ちょっとモアレっぽくなったりしてあまり綺麗に表現できませんでした。

Twinmotion2022.2の場合 (2022.05.04追記)
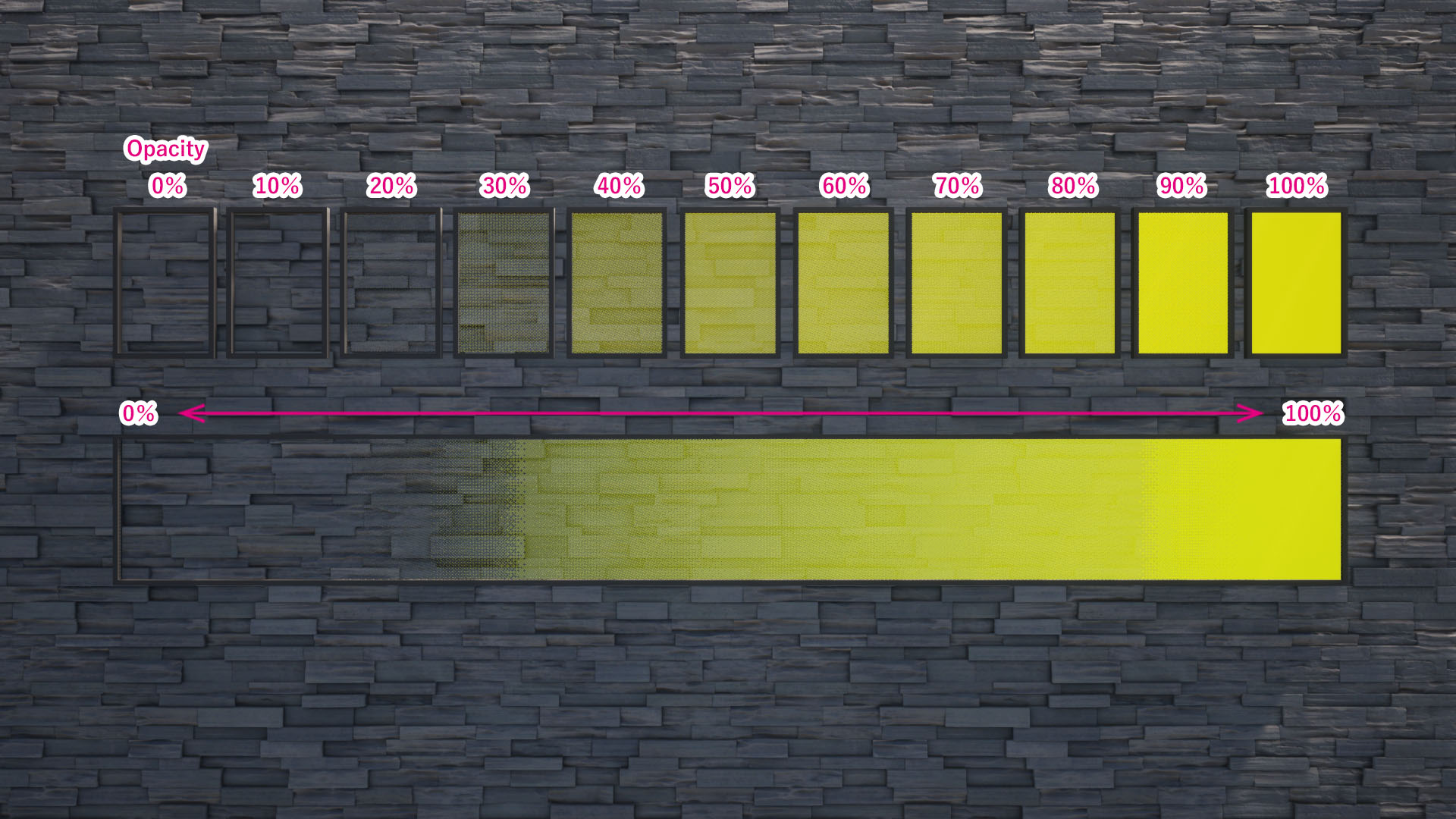
2022年5月3日にリリースされたTwinmotion2022.2 Preview1では、また仕様が変わったようです。半透明の部分も表現できるように戻ったようですが、Twinmotion2021とはグラデーションの出方が若干異なり、20%の辺りではほぼ透明となっています。

デカールを使うテクニック
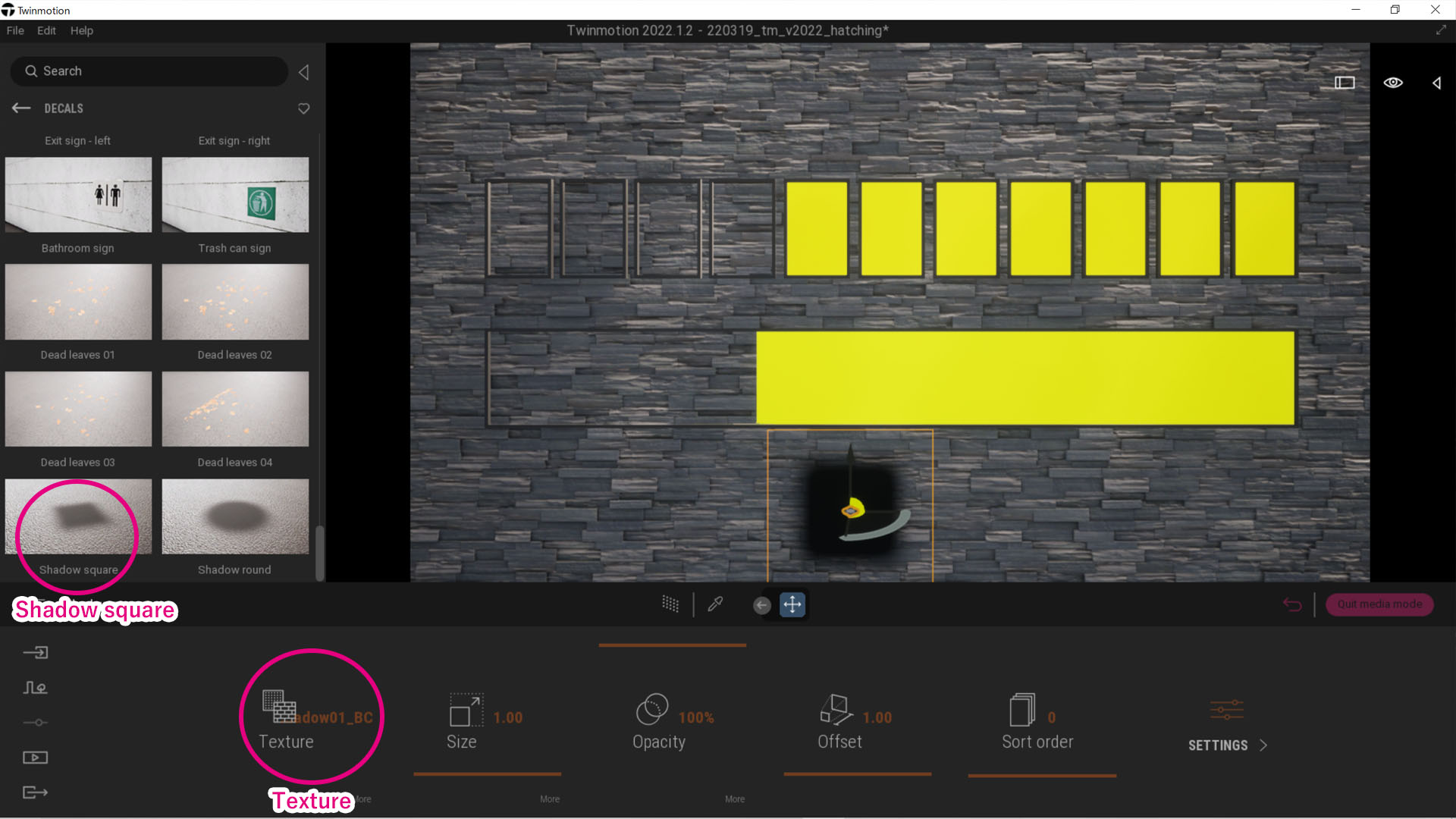
綺麗に半透明を表現する一つの方法として、デカール(Objects > Decals)を使用する方法があります。
デカールからBumpなど余計な情報がついていないもの(例えばShadow square)を配置し、それを選択した状態でTextureを変更します。

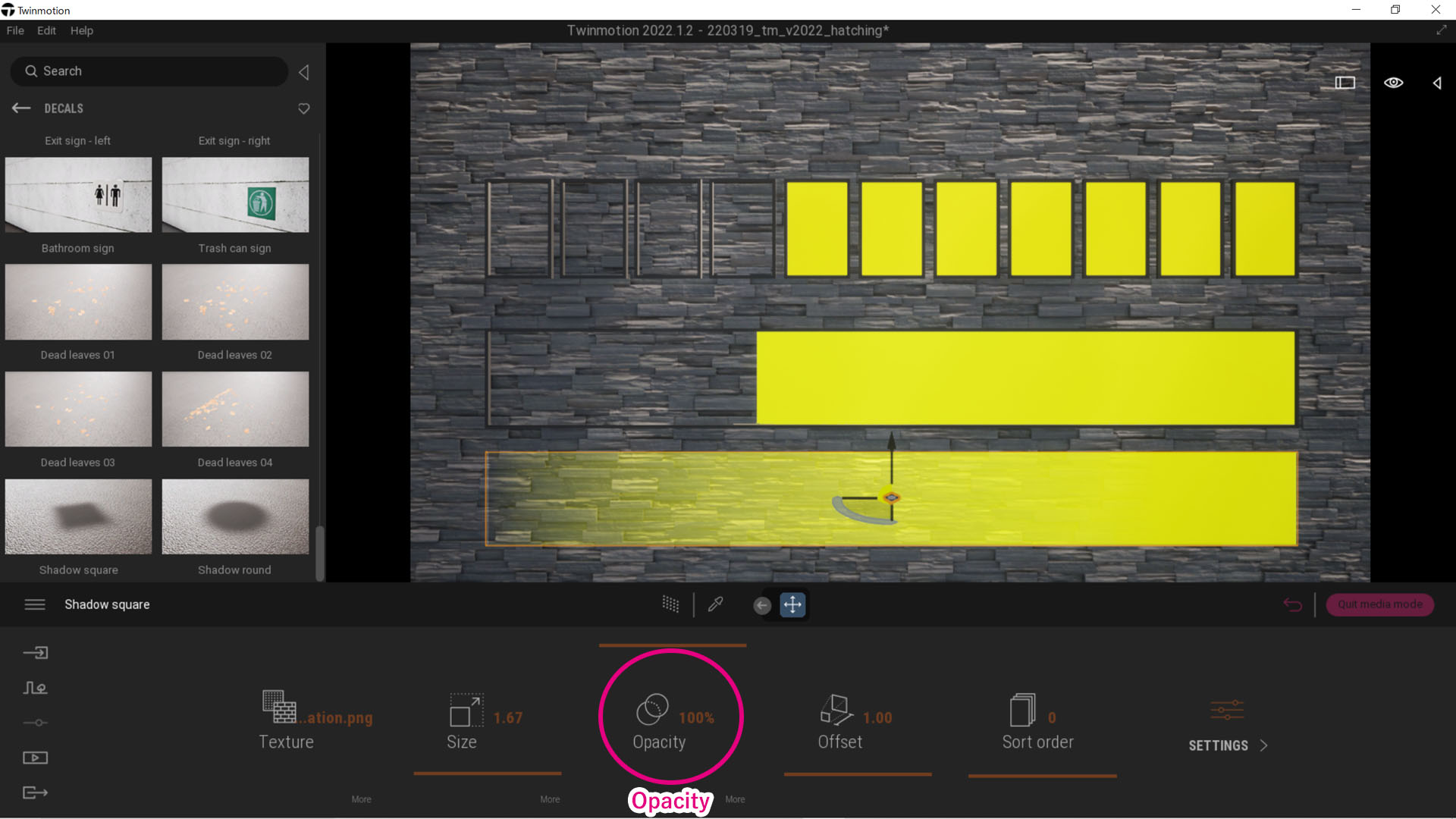
例えば先ほどの検証に使ったグラデーションテクスチャに変更すると、下のようにかなり滑らかに透明度のグラデーションが表現できていることが分かります。Opacityで全体の透明度を調整することも可能です。

デカールを使用する時の注意点が二つあります。
- デカールは面に対して貼り付けるものなので、 壁や床に貼り付ける場合でしかこの方法が使えない。また、ガラスなど透明なものに貼り付けることはできない。
- パストレーサーモードではデカールが表示されない。
壁沿いのレースカーテンであればこのデカールテクニックを使って冒頭の画像のように表現することが可能です。でも本当はガラスの手前にレースカーテン、というのをやりたいんですよね・・・。
この辺はまだ私も模索中です。今のところはカーテンあり/なし両方を出力し、Photoshopなどで半透明にして合成するというのが手っ取り早い方法だと思います。
以上.



